※本サイトはプロモーション許可を得て記事制作しています。
ワードプレスのインストールが終わって、

「さあ、記事を投稿してみよ!」
と、画面に向き合った時、

え〜と、あれ、、
何すればいいの??

となるのが通常だと思います。
そこから色々と調べて、徐々に軌道に乗っていくわけですが、この記事では、無駄な回り道を避けてもらうべく、
最短距離で「正しく」初投稿できる手順をお届けします!
さっそく具体的にみていきましょう!
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!

WordPressで記事を投稿するやり方【超初級】
超入門の3ステップから始めます。
手堅く順番に見ていきましょう。
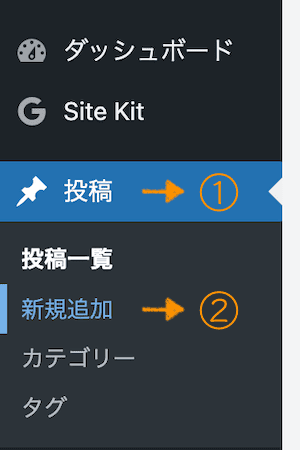
投稿画面の出し方
最初の最初は、ワードプレスの管理画面の左側メニューで、
- 「投稿」
- 「新規追加」
とクリックします。

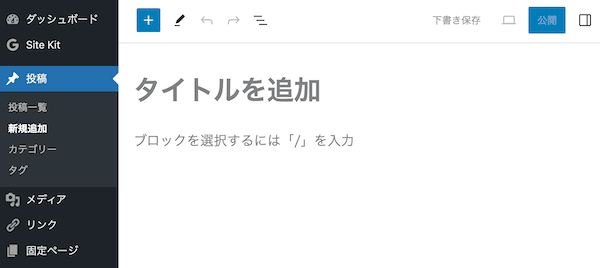
出てくるこちらの画面が、まさにこれから記事を入力する画面。

スタートは、空欄だけのまっさらな画面です。
ここがスタート地点、執筆が始まります!
記事の入力方法
いざ入力です!
入力に関する3つのポイントがこちらです。
- 「タイトルを追加」の欄で、記事のタイトルを入力します。
- 本文は「②」以下のエリアに入力していきます。
- マークは「ブロック」を呼び出すアイコン。頻繁に使用します。
執筆中は、いくらでも修正や途中保存可能です。
なので、立ち止まらずドンドン入力を進めて大丈夫。
と同時に、ひとつひとつワードプレスの基礎知識を蓄えていきましょう!
まずは「ブロック」について。
最も基本的なブロックの使い方
ワードプレスは「ブロック」を使ってライティングしていきます。
ここが1つのブロックになってます
よく使うブロックから、ほぼ使わないブロックまで、数多くの性質のブロックがあります。
ここも別のブロックになってます
本文の入力は「段落」ブロックを使う
投稿にあたり、基本中の基本となるのが「段落」とネーミングされているブロックです。
メインとなる文章入力は、
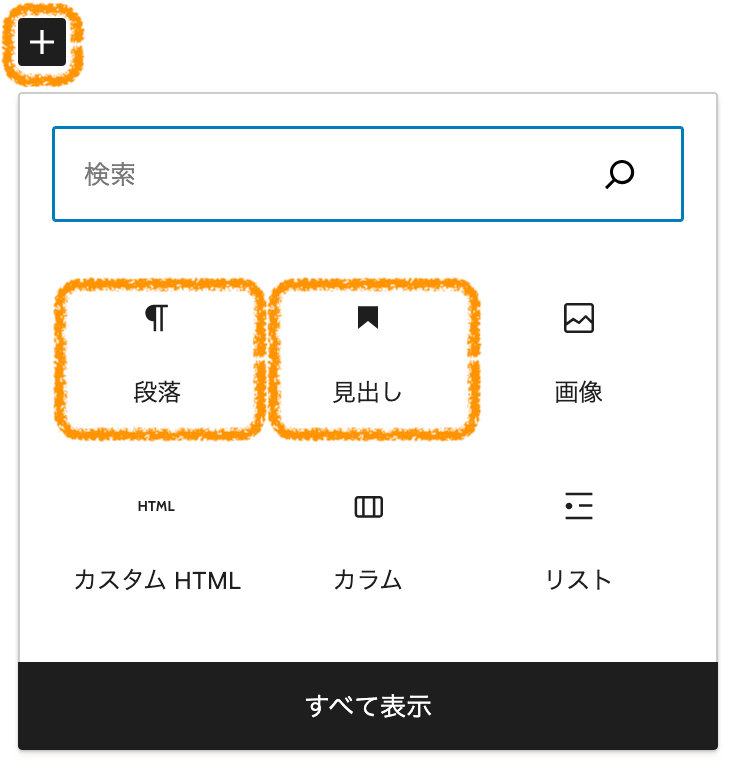
- 「 」ボタンを押して
- 「 段落 」ブロックを呼び出して
この繰り返しで執筆していきます。
「ブロックで入力」って、初めてだとかなり違和感を感じます。が「そういうもの」という認識で気にせず進みましょう。
「見出し」ブロックも必ず使う
同じように「 見出し」と呼ばれるブロックも使用頻度がMaxレベルです。
「見出し」とは「h2」や「h3」と言われて、記事内で「目次」となる部分のことです。
ここは「見出しブロック」で作ってます
「見出し」の例
ここは「段落」ブロック
「見出し」や「h2」とか言われてもピンとこない人のために、例を挙げるとこんな感じです。
「h」とは、headerの頭文字を意味します。

- この のケースなら、 ごとに「見出しブロック」を呼び出し
- 出てきた入力欄に見出しを入力(例;「パソコンの種類」と入力)
- 次に「 段落ブロック」を呼び出し
- 出てきた入力欄に本文を入力
といった流れで執筆は進みます。

「 」ボタンを押して「 見出し」ブロックや「 段落 」ブロックを呼び出して入力していきます。
基本はこれだけ!
実は、これだけのステップで記事は完成できます。
極端な話、それだけで「公開」ボタンで確定すれば、自分のブログがインターネット上で閲覧できるんです!
あとは、見栄えやレイアウトの積み上げだけ。
Webサイトならではの側面を上乗せしていきましょう!

WordPressで記事を初投稿するやり方【初級】
少しレベルを上げていきます。
まだこのレベルなら慣れの問題だけで、初めてでもすぐに使えるものばかりです。
順に見ていきましょう。
画像を入れる
画像を入れると、一気にそれっぽい雰囲気になるので早いうちに覚えましょう。
下準備として、使いたい画像データを用意しておく必要があります。
Webサイトでは、写真なら.jpegファイル、イラスト系なら.pngファイルで掲載するのが基本です。
準備ができたら、画像を挿入します。
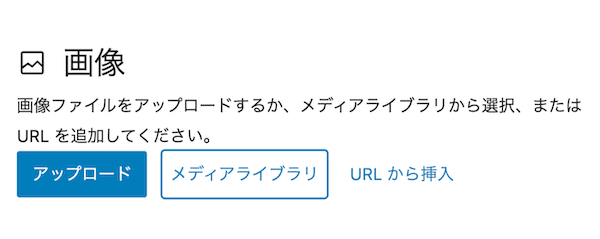
- 「 画像」ブロックを選択
- 「メディアライブラリ」を選択
- 載せたい画像をアップロード
実際の作業画面が次です。
「画像」ブロックを選択
「 」ボタンを押して、
「 画像」ブロックを選択します。
※何をする時も「 」ボタンを押してブロックを選択、という流れが基本です。
「メディアライブラリ」を選択

出てきたポップアップで「メディアライブラリ」を選択します。
載せたい画像をアップロード
出てきた「メディアライブラリ」に載せたい画像をアップロード。
アップしたら、右下にある「選択」ボタンを押せば、こんな感じになります。




一気にサイトの雰囲気が変わりました!
ちなみに、こちらの画像は無料で画像を入手できる定番サイトの「ODAN」でダウンロードした素材です。
最初の頃は無料の画像で十分!
無料素材が得られるサイトは「ブログの画像【フリーサイトのみ紹介します】」で特集してます!
そして次は、ブログが収益を生んでくれる源!「広告の貼り方」です!
アフィリエイトリンクを掲載する
広告リンクのことは「アフィリエイトコード」や「ソース」と呼ぶことも多いです。
このアフィリエイト広告が読者にクリックされたり、商品を購入してもらえたりすると、ASPからあなたの口座に手数料が振り込まれてきます!
その掲載方法がこちらです。
- ASP※1に登録
- ASPで広告コードを入手
- 「カスタムHTML」にコピペ
(※1) ASPとは、個人でも利用できるネット広告代理店のようなサービスのこと(Affiliate Service Providerの略)
ASPに登録
ここでは、ASPに登録済みであることを前提に解説します。
ASPへの登録がまだの人は、とりあえず定番の3社あたりへの登録が必須です。
※会費などは無し、無料です!
定番の大手3社がこちら
もしもアフィリエイトバリューコマース
A8.net ![]()
大手なら「審査無し」の広告案件を見つけやすいので、初投稿でも収益性のある広告が貼れますよ!
ASPでアフィリエイトリンクを入手
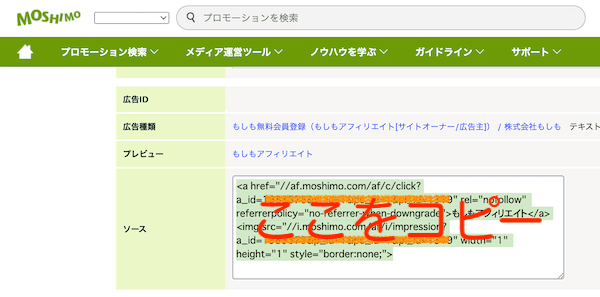
「ASP」に登録したら、自分専用の広告コードを入手しましょう。
やることは簡単です。
目当てのサービスを検索して、該当のコードを全コピするだけ。

「カスタムHTML」にコピペ
ASPでコードを入手したら投稿画面に戻ります。
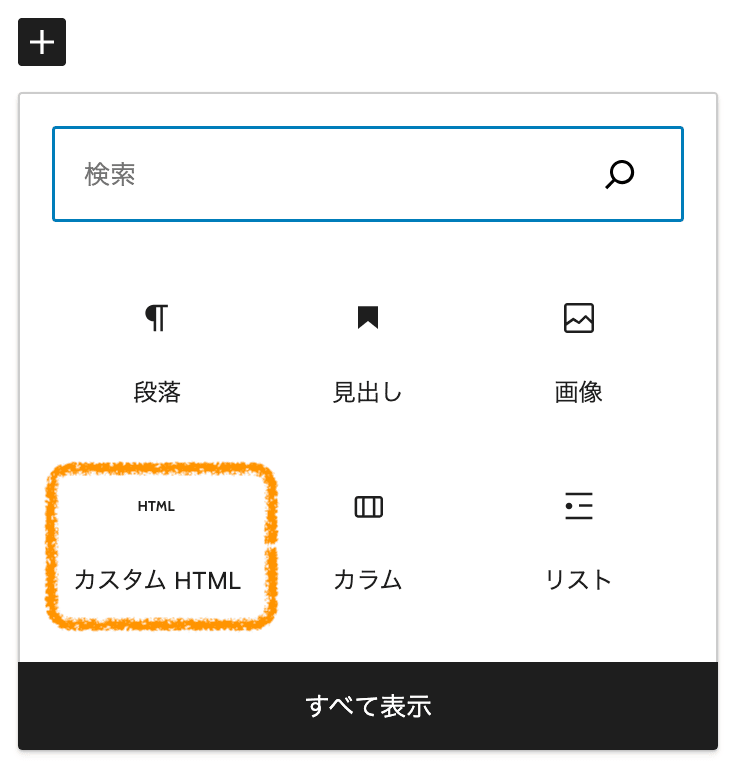
そして「カスタムHTML」のブロックを呼び出します。

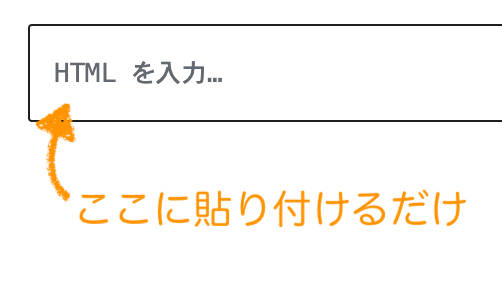
出てくる「カスタムHTML」の入力欄にコードを貼り付ければ完了です。

ポイントは「カスタムHTMLのブロックに貼り付ける」という点だけ。あとは単なるコピペの世界です。
これが広告!ブログの収益源となります!
自分の画像でアフィリエイトリンクはNG
ですが、こういったのは多くのASPで「推奨しない」または「禁止」されているのでよくよく注意して運営しましょう。
続いては、やや異なる切り口での投稿方法を紹介します。
ショートカット操作を使う
ここまで、初級編とはいえ何かとコマゴマとしたPC作業が絶えません。
そこで、作業効率がバク上がりする小わざを覚えておくと大変有益です!
最初から知っておきたいテクを、いくつか厳選して紹介します。
「ブロックを呼び出す」早わざ
キーボードの「 / 」(スラッシュ)をポンと押せば、一瞬でブロックの検索画面が表示されます。
いちいち「 」ボタンをマウスでクリックする、地味な繰り返しから解放される点がメリットです!
スラッシュと「 ? 」のキーは同じキーなので、「検索=?」といった感じで覚えられますね。
「リスト表示」の早わざ
「- 」 このように半角ハイフンと半角スペースを入力すると、一瞬でリスト表示に切り替わります。
リスト表示の例がこちら。
- ブロックを呼び出す早わざ
- リスト表示の早わざ
カーソルで場所を指定して、文字どおり 半角ハイフン と 半角スペース を入れるだけ!
「番号付きリスト表示」の早わざ
また、
「1. 」 このように、1とピリオドと半角スペースを入力するだけで、番号付きのリスト表示に切り替わります。
- ブロックを呼び出す早わざ
- リスト表示の早わざ
※どれも「半角」で入力していることに注意。
「見出し」を作る早わざ
「## 」 このように、# #(ハッシュ)2回と半角スペースを入力するだけで、見出しの「h2」が一瞬で出来上がります。
同じく、
- # # # 半角スペース で「h3」
- # # # # 半角スペース で「h4」があっという間に作れます
いずれも最後に半角スペースを一つ入れるのを忘れがち!
目次を好みの場所に入れるショートコード
好きな場所に目次を入れ込むことも一瞬でできます。
以下のコードを、[ ] も含めて「そのまま」入力したら、その場所に目次が表示されます(Cocoonの例)。
[toc depth=3]
「3」はh3まで表示したい場合の数字です。この箇所を「2」にすればh2までの目次表示になります。
「toc」はTable of Contentsの略。投稿画面ではコード表示のままですが「プレビュー」でみると目次になってますよ!
こういう [ ] で囲ってデザインを呼び出すのを「ショートコード」と言います。
[ この記号は「ブラケット」と言います。
慣れてきたら頻繁に使うことになるので、初期の頃から馴染んでおくと効果的ですよ!
よく使うショートカットキー
その他、
command + shift +D を押せばブロックを複製できます。(”Duplicatoin”(複製)のDを表しています)
これもかなり高効率!
1記事で何十回も使います!
Windowsの場合は、Ctrl + shift + D です。
さて、続いてはデザインを整える基本知識です。

WordPressで記事を初投稿する時のデザインテクニック【初級】
次は、見た目を飾っていく方法です。
どれも馴染みのあるフレーズですね。
実際、簡単に着飾っていけます。
文字装飾
デザイン装飾のやり方は、使っているワードプレスのテーマによってやり方は様々です。
とはいえ、文字装飾に限ればワードやエクセルなどと同じような感覚で直感的に使えるものばかり。
テーマが「Cocoon」の場合の例で説明しますが、どれも基本は似たような感じです。
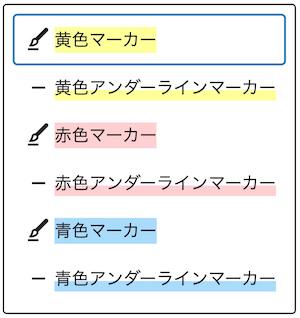
文字色・マーカーで色付け
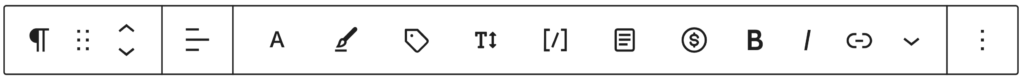
文字サイズを変換したり、文字色を変えたい場合は「ブロックメニューバー」を使います。
デザインを入れたい文字の上にカーソルを当てると、以下のように「ブロックメニューバー」がポップアップ表示されます。

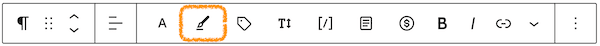
ブロックメニューバーの「 」のアイコンをクリックすると、右のような文字装飾の選択肢が表示されます。



同様に「 」のアイコンをクリックすればマーカーの選択肢が出てきます。
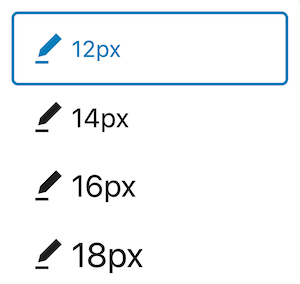
文字サイズ・太字などの装飾
文字のサイズを変えたり、太字にしたい場合も同じく「ブロックメニューバー」を使います。

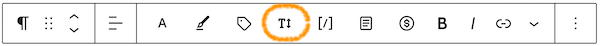
「 」をクリックすればフォントサイズを変更できます。

ちなみに、PCでよく使う「Ctrl + B」(Bold)、「Ctrl + I」(Italic)「Ctrl + U」(Underline)などでも装飾可能です!
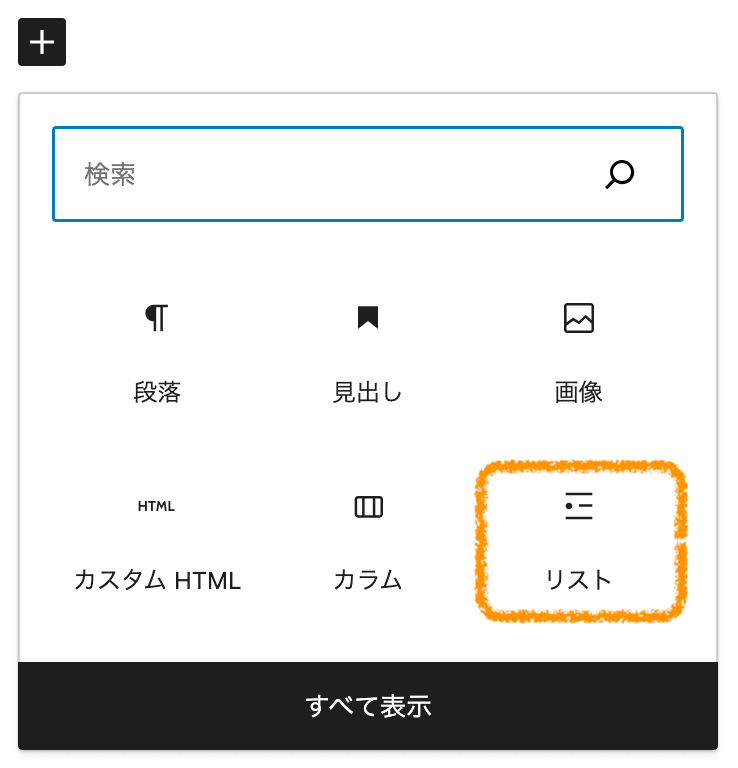
リスト表示
次は、リスト表示の方法について。
シンプルにリスト表示したい場合は「 リスト」ブロックを選択すると以下のような感じになります。


- 「 」をクリックして
- 「リスト」ブロックを呼び出す
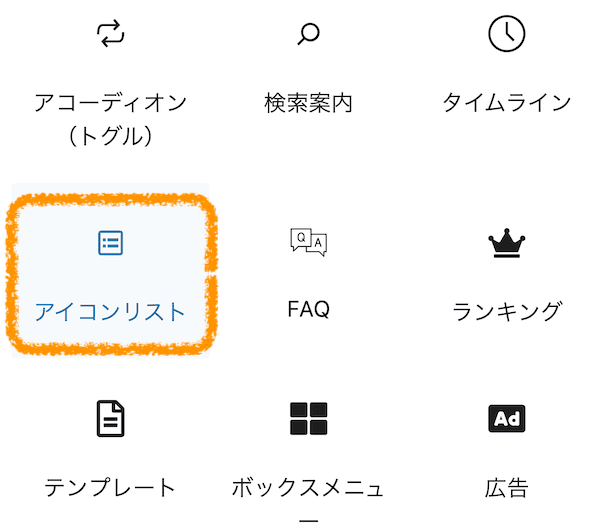
デザインリストにしたいなら、ブロックの中に色々なパターンが用意されています。

例えば「Cocoon」で「アイコンリスト」を選択してみたらこんな感じです。

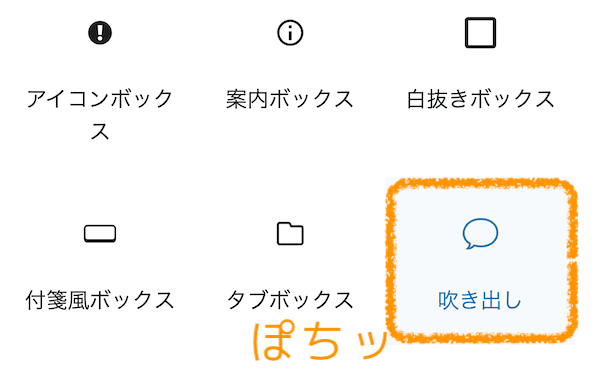
吹き出し
よく見かける会話風のブロックメニューは「吹き出し」と呼ばれることが多いです。

これも同じく「 」ボタンでブロックを呼び出してから、


「 吹き出し」ブロックを選択すれば一瞬でできます!
徐々にWebサイトらしくなってきました!
以上が、記事デザインの初級テクでした。
続いて、さらにレベルを上げて中級編です。

WordPressで記事を初投稿する時のデザインテクニック【中級】
この章は「ちょっとよく分からん・・」となったら読み飛ばしてOKです。
初心者がシンプルに記事を書くだけなら、まだ使えなくても大きな支障はありません。
ただ、ワードプレスに慣れてきたら、早い段階からよく使うことになるスキルです。
カラム
カラムとは「列で表示すること」です。
例を挙げるとこんな感じです。
上の例のやり方は、
- ブロックで「カラムブロック」を呼び出す
- 左のカラム(列)に「段落ブロック」を使って文章を入力
- 中央の列に「画像ブロック」を使って画像を挿入
- 右の列に「カスタムHTML」を使ってアフィリエイトリンクを挿入
ブロックの中にブロックを入れていくやり方です。(「カラムブロック」の中に「画像ブロック」を入れる)
慣れるまではちょっと混乱するかもしれません。
テーブル
続いては「テーブル」です。
テーブルブロックを呼び出せば、以下のような表現ができます。
| 定番のASP | A8.net | もしもアフィリエイト | バリューコマース |
|---|---|---|---|
| 会費 | 無料 | 無料 | 無料 |
| 特徴 | 総合力でNo1 | 初心者満足度No1 | 稼ぎやすさでNo1 |
| 会費 | 無料 | 無料 | 無料 |
| 公式サイト | A8.net
| もしもアフィリエイト |
作成するだけなら、テーブルブロックは初心者でも使いこなせます。
ただ、画像や広告を入れようとすると、軽くHTMLの知識が必要になるので、その点だけはハードルが上がります。
ちょっと背伸びしてみたい人はこちらで解説しています
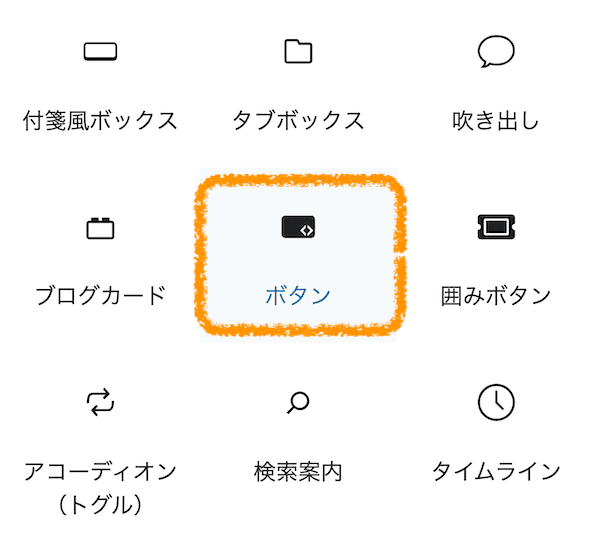
ボタン
リンクボタンは、ユーザーに分かりやすいので、Googleも推奨してます。
これもブロックを呼び出して「ボタン」を選択すればOK(Cocoon以外も大体似たような感じです)。

ただ、アフィリエイトリンクにするためには設定が必要になるので、うまく使いこなせるためには若干の知識が必要です。
ちなみにボタンを作成したら、右側の「ブロック設定」で細かく設定します。
直感でもいけそうな人は、初めてでも積極的に使ってみましょう!

ここまで基本や初級レベルで解説してきましたが、それだけでもまあまあの完成度で記事は仕上がります。
もう公開も可能ですが、その前に「記事以外の」外枠の調整に入りましょう。
WordPressで記事を初投稿する直前の作業【基本】
公開前に「必ず」やっておきたい項目がこちらです。
まずは、記事を公開する前に、実際にブラウザでどのように見えるのか、のチェックが必須です。
プレビュー
仕上がりのチェックには「プレビュー」機能を使います。
Cocoonの場合なら右上に「 」アイコンが準備されています。
PC画面でチェック
「新しいタブでプレビュー」をクリックすれば、実際ブラウザ上でどのように表示されるのかがリアルにわかります。
PC上でスマホ画面をチェック
Webサイトは、PCよりもスマホで閲覧される方が多いため、スマホ画面でどのように表示されるのか、も要チェックです。
PC上でスマホ表示の画面を確認する場合は、
- ブラウザ上で右クリック
- 「検証」を選択
- 「 」再読み込み
「Chrome」の場合はこれで「PC上でスマホ表示」が可能です。
上手くいかなかった人はこちらで詳しく解説しています。
表示の不具合を修正する
プレビューで思った通りに表示されていなければ、再び投稿画面に戻って該当の箇所を修正します。
上手くまとまったら記事は完成!
次は「カテゴリー」の設定です。
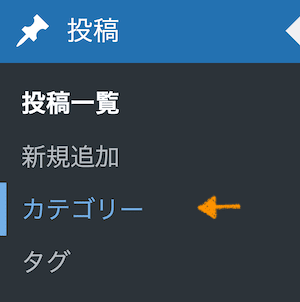
カテゴリー
「カテゴリー」や「タグ」は、あらかじめ自分で作っておく必要があります。
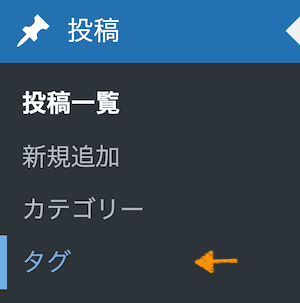
作成メニュー
どちらも、投稿画面の左側のメニューでそれぞれ作れます。


設定メニュー
作成したカテゴリーやタグは、投稿画面に選択肢として表示されます。
カテゴリーの分類は悩むと思いますが、最初の頃は直感的に作っておいてOKです。
ただ、中長期的にはとても重要なポイントなので、一応念頭には置いておきましょう。
気になる人はこちらで詳しく解説しています。
アイキャッチ画像
投稿前に「その記事のアイキャッチ画像」を作ります。
アイキャッチ画像とはこんな感じのやつですね。
文字よりも画像のほうがアピール力があります。
つまり、クリックを促す仕掛けとしてアイキャッチ画像は有効です。
設定方法がこちらです。
アイキャッチは画像編集が必要。未経験ならとりあえずブランクでOK。後からゆっくりとスキルを吸収してください!

さて、そろそろ終盤です。
WordPressで記事を初投稿する直前の作業【応用】
最終ポイントは「やっておいたほうがいい」項目です。
いきなりの専門フレーズで「何のこと?」となっても気にしなくてOKです。

今は、ふわっとした理解度のままでいいので、一応知っておくだけでも意味があるトピックです。
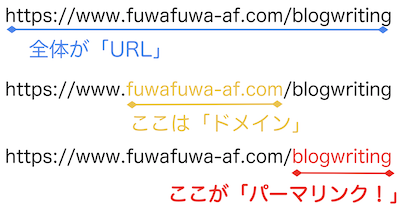
パーマリンクを作る
「パーマリンク」とは「その記事のURL」のことです。

記事のテーマに関連する英単語で作成するのが一般的。
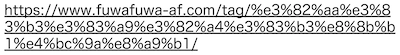
これを何もしないで標準のまま記事を確定すると、こんな感じのURLで表示されてしまいます。

やり方は以下のとおり。
パーマリンクのことを「スラッグ」と表現しているテーマもあります。
メタディスクリプション
メタディスクリプションとは、これのことです。

記事をPRする簡単な説明文ですね。
クリック率に影響する
自分の記事が検索表示されたときは、当然、他の記事と並んで表示されます。
そんなときに、このひと推しの文章でクリックされるかされないかに影響します。
70文字前後が適切
Googleは、メタディスクリプションは70文字前後にするように推奨しています。
メタディスクリプションの入力方法
同じく、投稿画面の右側の「投稿」タブを開くと入力欄が出てくるので、そこに文章を入力します。
メタディスクリプションで差が付く
「せっかく記事を書き終えたのに、またライティングか、、」
と皆がおろそかにしがちなのがこのメタディスクリプションの位置付け。
だからこそ、逆にここをキッチリと仕込んでおくと、ブログの全体評価で他者と差を付けられますよ!
アウトラインを確認する
最後に、見出しの付け方にミスがないか、アウトライン表示で確認しましょう。
アウトライン表示では、おかしな点を、マーカー表示で警告してくれています。
アウトライン表示の警告などでチェックするポイントは、
たかが見出しですが、検索エンジンは思っている以上に見出しを重視しています。
不規則な記事は「品質が低い記事」とみなされかねません。

以上、初めての投稿でおさえておくべきポイントでした。
さて、次はついに記事を公開です!
WordPressで記事を【初公開する】
いざ公開する時は、右上にあるこのボタンをワンクリックするだけ!

確認の仕方
公開後は、URLを打ち込んで、ホントにインターネット上に上がっているのかを確認しましょう。
慣れると、あまりこういう確認はしませんが、初めてなら気になりますよね!
インデックス登録をリクエスト
記事を公開したら「インデックス登録をリクエスト」します。
インデックス登録とは
「インデックス登録」とは、要はGoogleのデータベースへの登録をリクエストする作業です。
インデックスされないと、検索しても表示されないので、アクセスを集めるためには重要なポイントです。
「Google Search Console」を使う
やり方はクリックするだけの簡単作業ですが、これは「Google Search Console」を使った作業。
なので、Search Consoleを使えるようにしておくことが前提です。
Search Consoleはマストハブ!早いうちの登録をおすすめします。
リライトする
リライトとは、端的に記事の修正です。
公開後でも「あ、しまった!」と問題点に気付くことはよくあります。
そうでなくても、よりよく記事を修正するために「リライト」は、いつでも、臆することなく実施しましょう。
投稿画面に戻り、修正を施して「更新」ボタンをクリックするだけでリライトは完了です。

以上で全てが終了しました!
割と大変だと感じた人でも安心してください。
5記事くらいの投稿経験で、自然とテキパキと進められるようになりますよ!

最後に、具体的な方法とは別に、もっと大きな視点で投稿の手順を整理しておきます。
WordPressで記事を初投稿する時の【手順】
記事作成には、以下のようにオーソドックスな順序があります。
- キーワードを選ぶ
- 見出しを作る
- 本文を書く
いきなり本文から書き始めるのはNGです。
理由は、記事は、読者の検索意図に沿う必要があるからです。
文字数の目安は3,000字
例えば、最初の頃の文字数は3,000文字くらいが目安となるので、本文ありきで3,000文字を書くと、まとまりのない記事になるリスクが高まります。
「外枠」から「内枠」の順番で
読者が求めるコンテンツに仕上げるためには、まずはカッチリとした金型を作り、その金型に文章を流し込むようなイメージでいきましょう。
そのために、一番最初にやることが「キーワード選定」です。
キーワード選定
最初の頃は、キーワードとは、ほぼ記事のタイトルのことと考えておいてOKです。
わざわざ「キーワード」と表現する理由は、Webサイトは検索エンジンでキーワード検索で訪問されるケースがほとんどだからです。
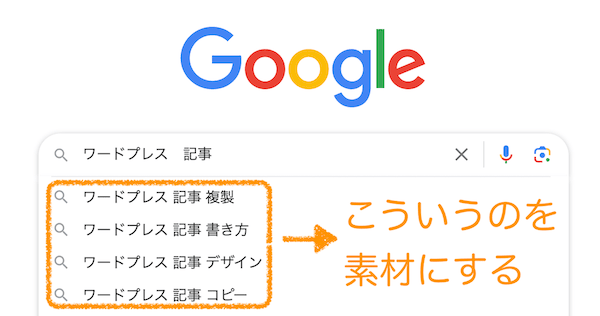
実際に検索されているキーワードを3つくらい重ね合わせて記事のタイトルを作るのがコツです。

見出しを作る
記事のタイトルが決まれば、次に見出しを作ります。
見出し=目次のことと考えてOKです。
「この記事のキーワードで読者が知りたいこと」を整理して、それを目次で具体化していきます。
本文を書く
見出し(目次)ができれば、最後に文章の執筆です。
見出しごとの内容に従ってライティングするだけで、記事全体がきれいに仕上がります。

WordPressで記事を初投稿する時の【マメ知識】
ブログを始めたばかりの頃は、何かと壁に当たることがつきものです。
追求し始めるとキリがありませんが、よくある疑問を3つほど紹介しておきます。
「投稿」と「固定ページ」の違い
「投稿」と「固定ページ」は似て非なる別ものです。

固定ページとは
「固定ページ」とは、どのカテゴリにも含まれない、独立した単体のページのことです。
例えば「プロフィール」や「お問い合わせ」「プライバシーポリシー」など。
そのブログの大前提となるような情報を、そのページだけで完結させるケースで使用します。
投稿とは
一方の「投稿」が、いわゆる記事を指します。
トピックや情報を積み上げていくスタイルです。
「ブロックエディター」と「クラシックエディター」の違い
始めたばかりの頃は、ブロックエディターとクラシックエディターどっちを使えばいいの?と立ち止まるケースもよくあります。
クラシックエディター
2019年まではクラシックエディターしかなかったので、ワードプレス歴が長い人は今でも愛用しているツールです。
もとは全員がこれだったので「ブロックエディター」が主流になった現在でも、昔の「クラシックエディター」は使えるように配慮されています。
ブロックエディター
とはいえ「クラシックエディター」の公式サポートは終了する宣言が出ています。
これからワードプレスを始める人は、迷わず「ブロックエディター」を選択しましょう。
ブロックエディターは、正式名称の「Gutenberg」で表現されているテーマもあります。
次が最後の最後。
「リビジョン」をおさえておきましょう。
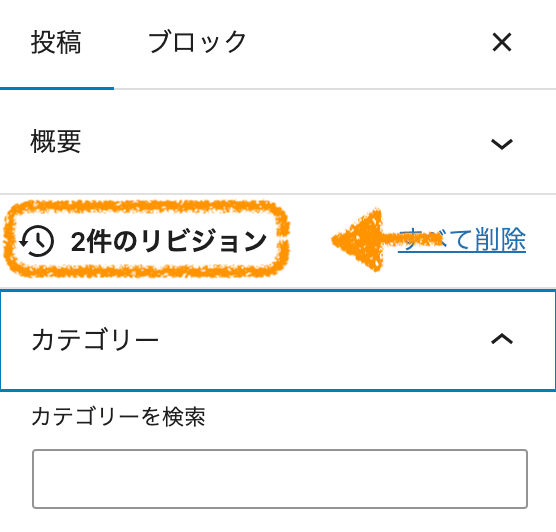
「リビジョン」の使い方
ワードプレスで「下書き保存」をすると、「リビジョン」が生成されます。
リビジョンは積み上がる
例えば、10回「下書き保存」すると、10個のリビジョンが裏側で存在しています。
その点が単なる「上書き保存」と異なる点。
リビジョンは復元で使う
例えば、3回前のリビジョンを呼び出せば、その時点の投稿内容に戻すことができるわけです。

画面の右側にある「ブロック設定メニュー」で操作できます。
手軽なバックアップ機能、といった感じの使い方ができますよ!
下書き保存とリビジョンの関係を解説した記事がこちらです。
以上です!
ワードプレスは高機能な反面、薄〜く使うこともできます!
今回解説した、その薄目のやり方で5記事くらい投稿すれば「何がもっと必要か?」がわかるようになって、そこからはグングンとスキルがついてきますよ!
おさらいはこちらからどうぞ!
ここには [toc depth=3] を入れてます!
次に読むべき記事はこちら!
その他、以下のメニューでブログを体系的に育てましょう!
ブログに「興味がある人」が順番に読む記事
ブログを「始めたばかりの人」が順番に読む記事
その他のおすすめの記事
その他、以下のメニューで初心者に役立つ記事を公開しています!
プロフィール
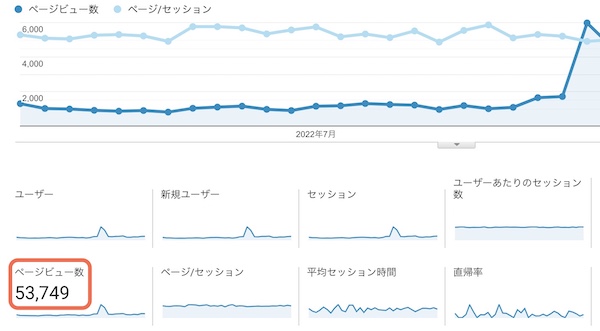
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

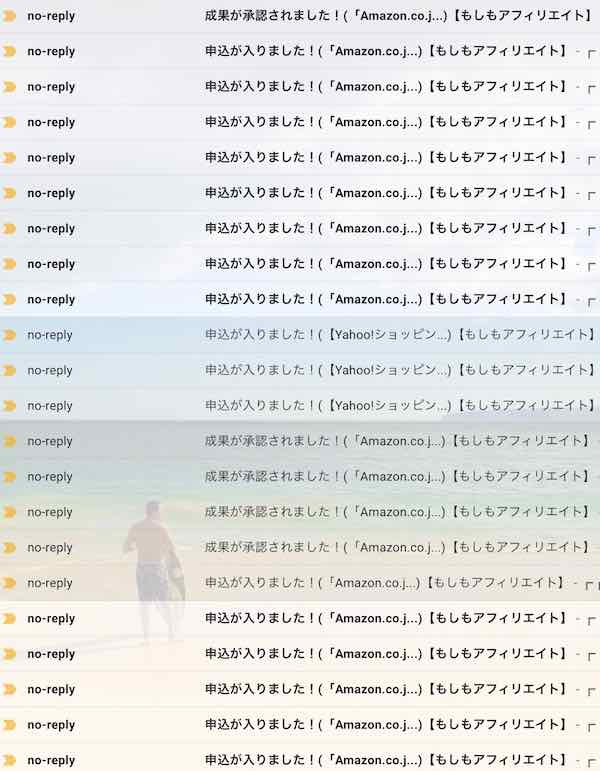
そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。