※本サイトはプロモーション許可を得て記事制作しています。
今回は「アイキャッチ画像の作り方」をまとめた記事です!
画像をうまく使うだけで「ゲームチェンジャーになれる」とGoogleは公言してます。
アイキャッチのツボを吸収して、収益化できるブログに育てましょう!

この記事の内容
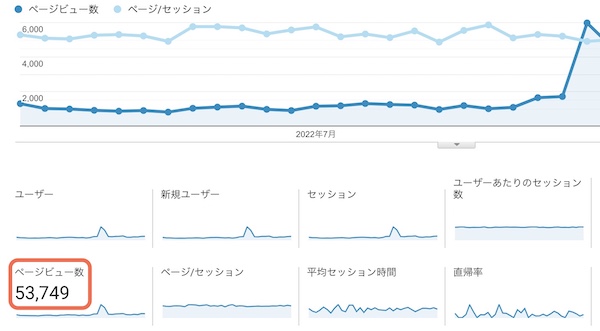
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!

アイキャッチ画像の作り方
アイキャッチの画像は、作るだけなら簡単に作れます。
作り方の3ステップがこちらです。
- Step1Canvaを用意する
- Step2画像を用意する
- Step3テキストを入れる
順に説明しますね。
【ステップ1】Canvaを用意する
まずは無料版の「Canva」を用意しましょう。
Canva無料版の特徴がこちらです。
Canvaは初心者に優しい
と、初心者にやさしいのが注目点。
テンプレートが豊富
デザインテンプレートは42万点用意されています。
画像だけなら200万点近くストックされていて、フォントも1,000種類以上から選択可能。


数分あれば、 こんな感じで何パターンも試作を繰り返せます。
使い方を詳しく後述しますね。
【ステップ2】アイキャッチにしたい画像を用意する
ステップ2は、イラストや写真など、記事のテーマにそったベース画像を用意します。
画像の入手方法
画像は、フリー素材を扱う専門サイトから、こんな感じのを豊富に入手できます。








まだ馴染みがない人は「無料画像を仕入れるサイト特集」で瞬時にゲットできますよ。
画像選びのポイント
いずれも、クリック率を高めるための重要な基準です。
実際、画像選択は、日々のブログ作業で割とメインとなる位置付けです。

画像選択は、それなりに時間をかけて吟味するのがおすすめす。
【ステップ3】アイキャッチ画像にテキストを入れる
ステップ3では、画像に表示させるテキストを考えます。
コツは「瞬間フレーズ」
テキストのコツは、
「文章」で表現するのではなく、
「1単語」もしくは「1フレーズ」で表現するのがポイント。
フレージングの具体例
テキスト表示の具体例がこちらです。



このように「究極の要約」で記事の内容を「瞬時に」伝えましょう。

それでは、実際のCanvaの画面を見ながら解説していきます。
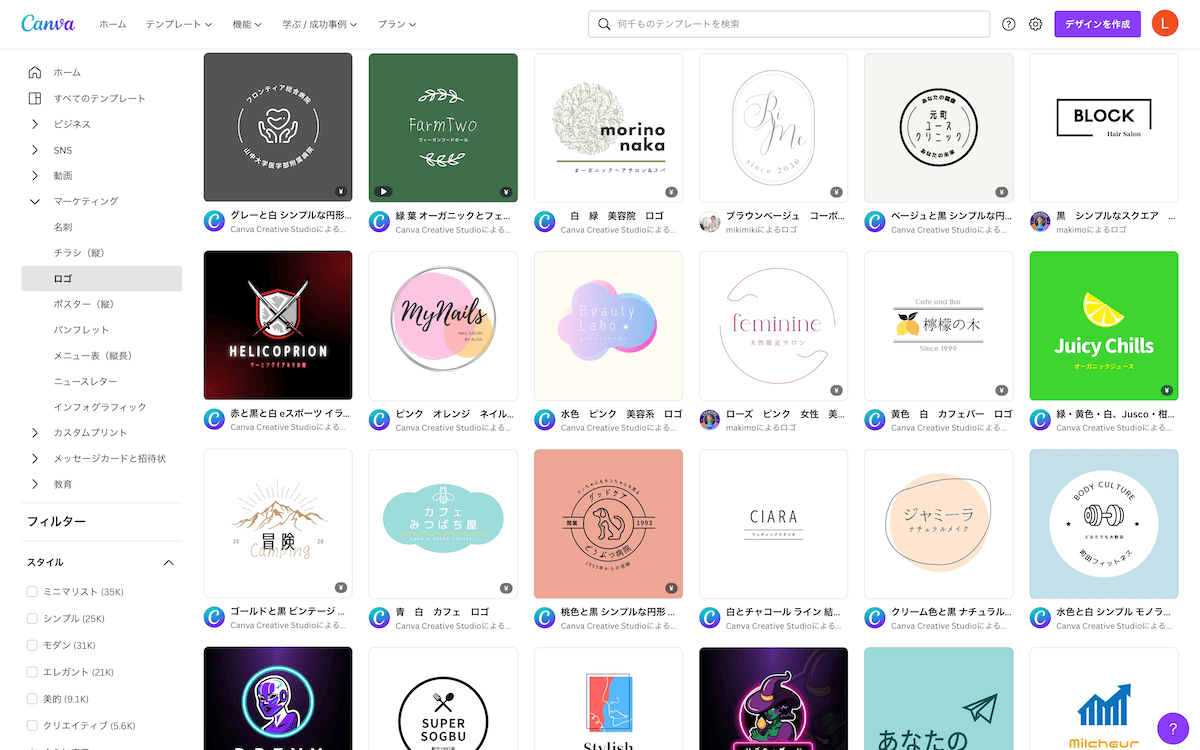
Canvaの使い方
Canvaのトップ画面の左側メニューから、
- テンプレート
- マーケティング
- ロゴ
と進んで、以下の画面に遷移します。

ここからスタート。
膨大な量の「ロゴ」のテンプレートが選択可能です。
【ステップ1】編集画面を表示
好みのテンプレを選択したら、以下の編集画面に遷移します。
この「編集画面」で自分好みのカスタマイズを行います。
【ステップ2】テキストを編集
図解のとおり、各メニューを使って、表示したいテキストをデザインします。
創作意欲に火が付く瞬間です!
この段階で、ほぼ完了です。
かかる時間は「納得できるまでの時間」だけです。
【ステップ3】ダウンロード
右上の「共有」ボタンをクリックすればファイルをダウンロードできます。
ファイル形式を「PNG」にするか「JPEG」にするかは、重要ポイント。
この後、詳しく説明します。
アイキャッチ画像の完成
これでアイキャッチ画像が完成しました。

わずか3ステップ!
作るだけなら2〜3分で終了です!
以上がCanvaを使ったアイキャッチ画像の作り方です。
作るだけならホントに簡単!
ですが、当ブログの経験上ふり返って言えることは、アイキャッチで重要なのは、作り方以上に「収益化」との関係を理解する点にあったと言えます。

アイキャッチは「収益に結びつけることが目的です。」
そのあたりの経験則を紹介します!
Canvaを使った収益化のポイント
収益化でおさえておきたいコツがこちらです。
画像作成時のコツ
まずは画像そのものについてのコツです。
基本は3つあります。
適切なサイズは1.6mb
Googleが推奨する「1サイト」あたりの適切なサイズは1.6mb以内です。
「1.6mb」以上のサイトは読み込み速度が「遅い」サイト
そう判断されて、検索順位に影響します。
※上位表示されにくくなります。
※引用;Google Develpers
無意識だと平均2.3mb
ところが、やや盲点なのか、世間の平均的なウェブサイトの合計サイズは「2.3mb」。
Google推奨よりも「1.5倍」もサイズオーバーしているサイトが大半なのが実情です。
画像1枚あたり50kb〜70kb
ということは、
「画像ファイルサイズ」を適切に扱うだけでGoogle評価が高くなります。
※上位表示されやすくなります
※Googleは「早い読み込み速度は神である」とまで明言!
具体的には、
アイキャッチ画像のファイルサイズも、このあたりの基準がちょうどよいとされています。
※1mb=1,000kb
※サイトの容量を測るには「GTmetrix」が定番!早速測ってみては?
「写真」より「イラスト」の方が軽い
アイキャッチ画像は、イラストを使う方がサイズが小さいのでSEO的に効果的です。
※「SEO」=検索エンジンで上位表示を狙った色んなテクニックのこと
イラストにも色々あるので、押さえておきたいポイントもあります。
イラストは「フラットデザイン」で
「フラットデザイン」とは、色数が少ないなど、軽容量を意識したイラストのことです。
フラットデザインだと「10kb」程度のものが結構あったりします。
※画像サイトなどで「検索ワード」+「flat」で探すと出てきたりしますよ!
JPEGとPNGの違いを理解しよう
みなさんお馴染みの「JPEG」と「PNG」。
どちらも現在でも主流の画像ファイル形式です。
でも、何がどう違うのか、モヤモヤしてませんか。

初心者なら、次のことを覚えておけば大丈夫です。

こちらがJPEG

こちらはPNG
このように基本的には、
と理解しておけばOKです。
以上が画像の作成時に知っておきたいコツです。

続いて、テキスト挿入時のコツを見ていきましょう。
Canvaでテキスト挿入時のコツ
画像にテキストを入れるときのコツがこちらです。
テキスト挿入時のコツ
テキストカラリングのコツ
このように工夫するとよいでしょう。
本気で差別化を求めるなら「色相」を整えることもおすすめです。
カラーコーディネートの方程式を知ると全体に統一感ができて、一気に洗練された印象に早変わりします。
例えば「HSL」のカラーコードの場合がこんな感じです。
色相「H」の数値だけを変えたケース
色相「H」の数値だけを変えたケースです。(左端の数値だけを徐々に変更してます)
トーンに統一感が生まれます。
彩度「S」の数値だけを変化させたケース
彩度「S」の数値だけを変化させるとこのようになります。(最上段の色コードは先ほどと全く同じ点に注目してください)
同じく、統一感が維持されます。
明度「L」の数値だけを変化させケース
明度「L」の数値だけを変化させたらこんな感じ。
グラデーションの仕組みです。
割と単純なので、時間ができたら是非トライしてみましょう。

続いて、アクセス増につながるコツです。
アイキャッチ画像でアクセス増につなげるコツ
アクセス増を視野に入れた場合、以下の3点を押さえてデザインするのがポイントです。
アイキャッチ画像が一覧表示された状況をイメージ
トップブロガーさんのアイキャッチ画像は「どれからクリックしようか」と、
どれも「浮き出るように」存在をアピールしてきます。
このように、アイキャッチ画像は、
キーワードを端的に表現
一覧表示された時は、アイキャッチと共に記事タイトルも隣接して表示されます。
アイキャッチがうまく機能すると、1人の訪問者に複数の記事を読んでもらえます。
結果、PV増につながります。
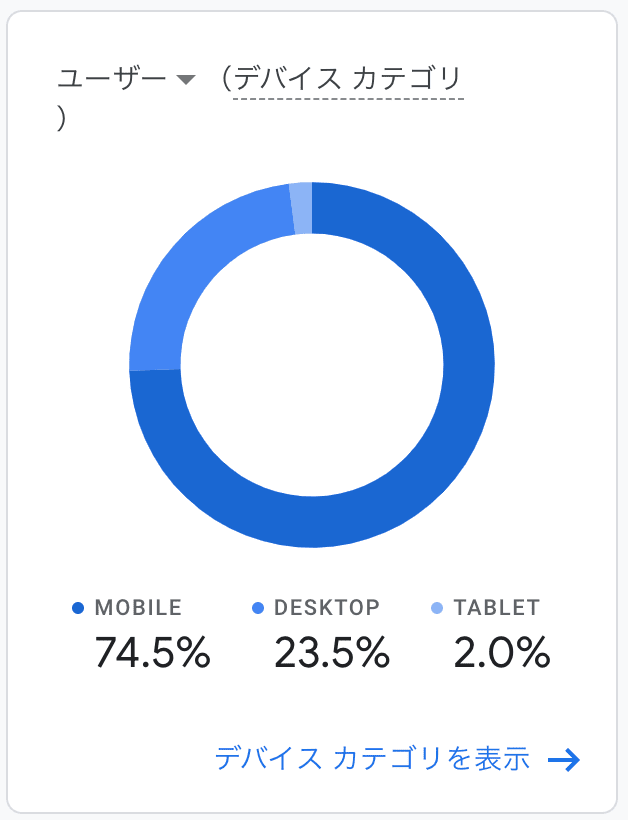
PCとスマホ両方でイメージ
PCでブログを作成している人でも、スマホ表示をターゲットに作成しましょう。
ブログ訪問者の7割以上はスマホです。

アクセス増のためにも、アイキャッチはスマホ表示をターゲットにするのがスタンダードです。
※スマホ表示はChromeの「検証機能」を使えば、PC上でも簡単に確認できますよ。

以上がアイキャッチと収益化の関係でした。
続いては、アイキャッチ画像について少し深掘りしてみます。
アイキャッチを作成する理由
ブログは、アイキャッチがなくても投稿できます。
とはいえ、アイキャッチの有無で何が違ってくるのかを理解しておきましょう。
アイキャッチを作成する目的はこんな感じです。
この辺りに敏感に反応できるようになってから、当ブログは割と稼げるようになりました。
順に見ていきましょう。
「内部回遊率」を上げる
アイキャッチを使えば、他の関連記事への誘導に有効です。
読者に複数の記事をクリックしてもらって、サイト内の内部回遊率が高まれば、
「読者満足度が高いブログ」とGoogleに高評価されます。
※つまり検索順位が上がります。
アイキャッチ次第で、検索エンジンで上位表示を狙える代表例です。
「検索意図」に応える
ユーザーの「検索意図」に、単体の記事で一発で応えるのは一筋縄ではいかないものです。
そこで、アイキャッチで目を引く、
「他の関連記事で」検索意図に応えることを意識します。
ここが不十分だと、ユーザーは、
再検索➜他人のブログに離脱してしまいます。
つまりアイキャッチは、「再検索自体を」自分のブログ内でやってもらう環境作りに有効です。
「滞在時間」が長くなる
トップブロガーは、この好循環で、結果、読者の
長い「滞在時間」を獲得しています。
サイトの「長い滞在時間」のスコアは、質の高いブログとして評価が上がり、検索順位も上がります。
このように、目を引くアイキャッチは、SEO的にも重要なコンテンツとして位置付けられます。
※「SEO」=検索エンジンで上位表示を狙うための手法のこと
「ブランディング」できる
統一感があるアイキャッチが定着すると、ブログを「絵的に」覚えてもらうことができます。
ここは、いわゆるブランディング対策です。
アイキャッチに統一感を出すことで、ブログのアイデンティティを確立することができます。
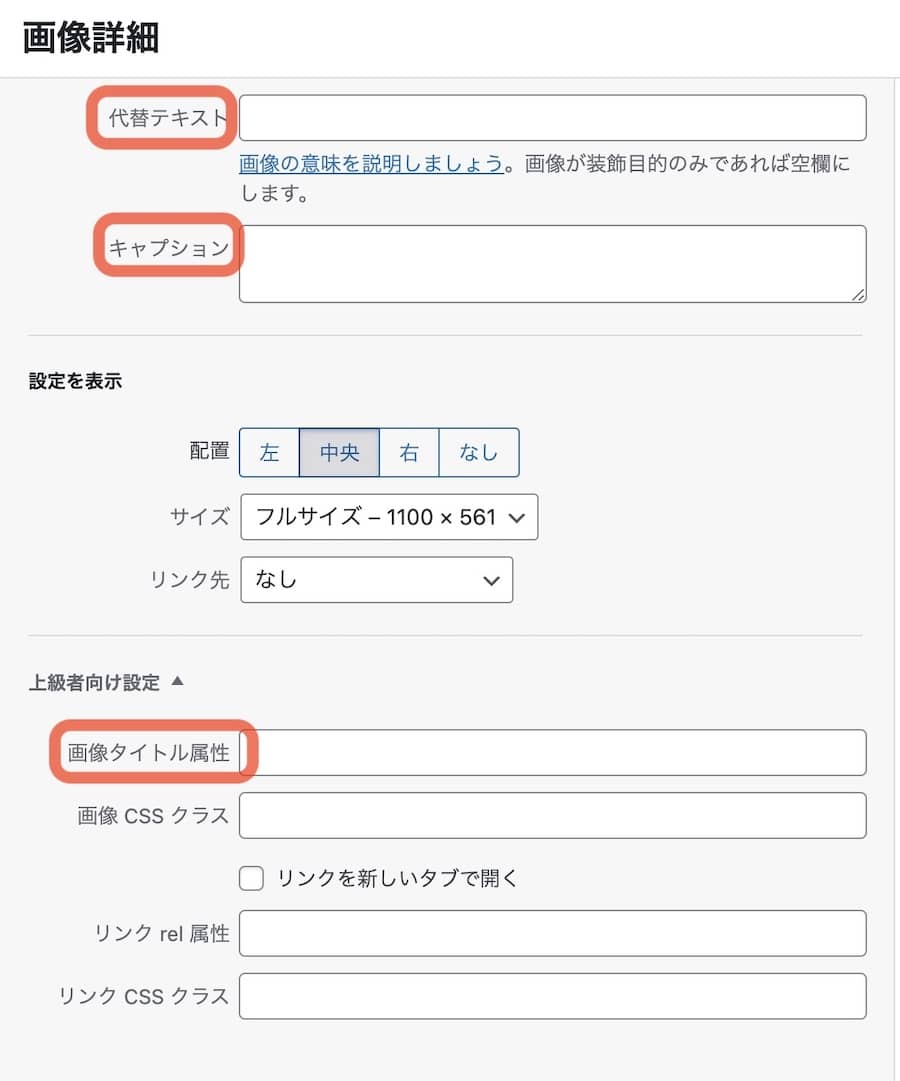
「画像検索」でインデックス
アイキャッチは「画像検索」でインデックスされることがあります。
画像による検索表示で、思わぬ上位表示なんてことも結構あります。
初心者は是非おさえておきたいポイント。
画像検索の対応としては、画像の「代替テキスト」と「画像タイトル属性」にキーワードを入れておくことが必須です。
WordPressならここのことですね。

さらに、アイキャッチは「Pintarest」で拡散できる可能性もありますね。
以上がアイキャッチを作成する目的です。
このあたりの重要性に敏感になれたら、中級者の領域に届いてくると思います。

ツールの紹介
最後に、アイキャッチ画像に使えるその他のメジャーなソフトを紹介します。
「圧縮」ソフト
画像の圧縮ソフトで一番のおすすめは「compressor」です。
「compressor」
リニューアルされて、今では「圧倒的に使える」画像圧縮ツールになりました。
おせじ抜きで、高品質のまま画像サイズを小さくしてくれます。
「Squoosh」
二つ目は、Google推奨の「Squoosh」
「Squoosh」の特徴は、
Googleが提供
この1点に尽きます。
どんな高品質なツールでも得られない「Googleブランドのお墨付き」の「信頼性」が「Squoosh」を使う最大のメリットです。
「編集」ソフト
この記事で紹介したCanvaを含め、その他の鉄板の画像編集ソフトを紹介します。
「Canva」
冒頭で紹介した無料で使える編集ソフトです。
何もかもが圧倒的!
無料ソフトのデメリットは、他のブロガーと同じテンプレでカブることです。
ですが、Canvaはテンプレの量が膨大なので、そのリスクも極少なのが、さらにおすすめな点です。
「FotoJet」
「FotoJet」も超メジャー級の無料ツールです。
Canvaにない特徴は、登録不要な点。
アカウント登録という心理的な警戒心なく使える点が魅力です。
全体的におしゃれ路線。
クールな雰囲気を求める方はFotoJetはおすすめです。
「Photoscape X」
「Photoscape X」はPCにインストールして使用するタイプです。
ネット環境に左右されない点は、人によっては選択の決定打になるでしょう。
「素材」サイト
画像の仕入先はたくさんありますが、ここでは、無料でおすすめのサイトを紹介します。
「SVG PORN」
「SVG PORN」は、ロゴの無料専門サイトです。
ロゴなのに、商用利用可能なフリーサイト。



数多くのシーンで活用できます。
「ICOON MONO」
「ICOON MONO」は、親しみやすいアイコンばかり集めた無料サイトです。



アイキャッチに使えることはもちろん、記事本文中でも使い所が多く、とても重宝できる素材サイトです。
その他、アイソメトリック系やキャラクター系や女子系など、人気のフリー素材サイトを集めた記事はこちら
※アイソメトリックって、このテイストのイラストのことですね。

「有料」ソフト
クオリティが高過ぎることが、かえって初心者の壁になるのが有料ソフトのネックです。
具体的には、
- プロ仕様=操作が複雑
- 編集センスが問われる
- ハイスペックPCが必要
といった感じ。
それでも、「壁が高いのは最初は誰でも同じ!」という上昇志向の方は、有料ソフトを使ってスキルを高めていくのもありです。
使いこなせれば他のブログとカブることもなくなり、差別化で優位に立てるでしょう。
「Adobe Photoshop」
プロのクリエイターに圧倒的な支持を得ているのが「Adobe Photoshop」ですね。

Adobe Photoshopは、
- プロデザイナー向け
- 超高度な編集が可能
- 使い方の難易度が高い
といった感じですが、個人ブロガーでも本気度が高ければ使いこなせます。
表現の自由度が圧倒的なので、独自のセンスが存分に出せます。
契約プランが多種多様ですが、月額5,000円くらいから始められます。

「クリエイター」に依頼
最後に究極の画像作成方法を紹介します。
「ココナラ」
「ココナラ」に依頼すれば、個人でも手軽に画像作成をクリエイターに作成してもらえます。
「ココナラ」の特徴
- ネットで全て完結
- サンプルが多い
- 低コスト
似顔絵、オリジナルキャラクター、独自ブランドアイコンなどは、大体ここで作成しているブロガーが多いです。
3,000円くらいからプロに作ってもらえます。
「クラウドワークス」
「クラウドワークス」は、デザイナーさんとのマッチングサイトのようなものです。
「クラウドワークス」を通して画像編集の希望を募り、コンペの結果で発注する仕組み。
コスト的には10,000円くらいから可能です。
以上です!
おさらいはこちら!
この記事と同じくらいのレベル感で、当ブログがアフィリエイトで稼げるようになった2年間のノウハウを公開中です!まずは月間5万円レベルを目指したい堅実派の人は必見です!
その他、以下のメニューでブログを体系的に育てましょう!
ブログに「興味がある人」が順番に読む記事
ブログを「始めたばかりの人」が順番に読む記事
その他のおすすめの記事
この記事が参考になった方なら、以下で初心者に役立つ記事を公開しています!
プロフィール
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。