ワードプレスで広告の貼り方は簡単です。
「あ、そうなんだ!」
と10秒で解決します。
簡単に解決しますが、最後まで読むとHTMLの世界観がひらけて見えてきますよ!
早速やり方を見ていきましょう!
この記事は「クラシックエディター」でのやり方を解説しています。「ブロックエディター」を使っている人はこちらを参考にしてくださいね。
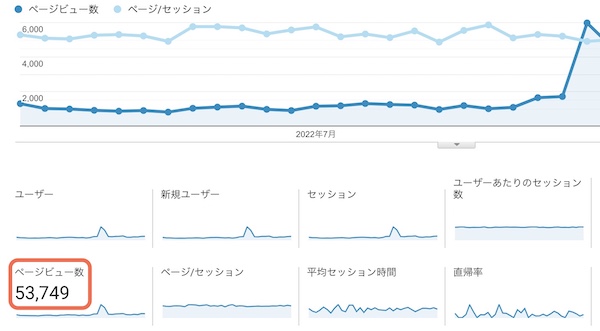
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!

WordPressでASP広告の貼り方【答え】
答えは、
「テキストモード」
にして、アフィリエイトコード(広告コード)を貼り付けるだけです。
WordPressでASP広告の貼り方【図解】
全体の流れ
貼り方の手順がこちらです。
- ASPでアフィリエイトリンクを全コピ
- ワードプレスを「テキストモード」に切り替え
- 表示したい箇所にリンクをそのまま貼り付け
以上で完了です!
図解で説明しますね。
ASPでアフィリエイトリンクのコードの仕入れ方
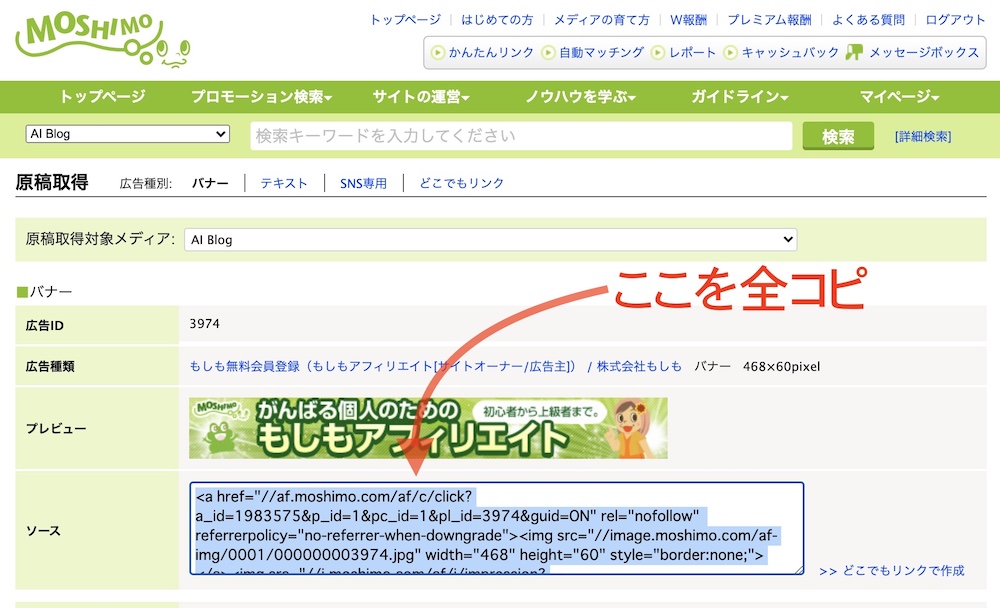
アフィリエイトコードの取得方法を「もしもアフィリエイト」の場合でみてみます。
広告コードを取得する画面がこちらです。

これを、WordPressのテキストモードに貼り付けるだけです!
次は「テキストモード」の図解です。
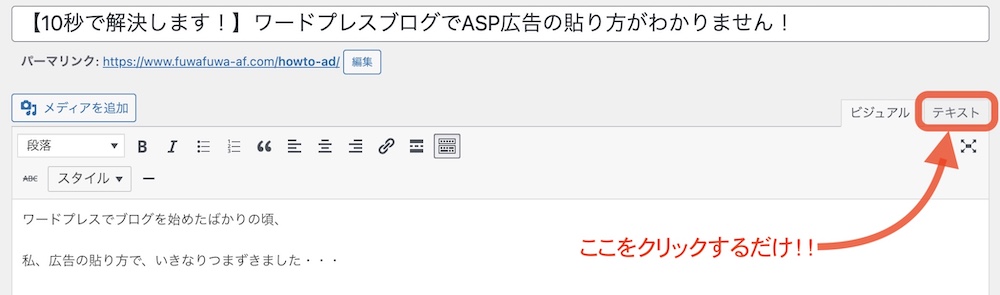
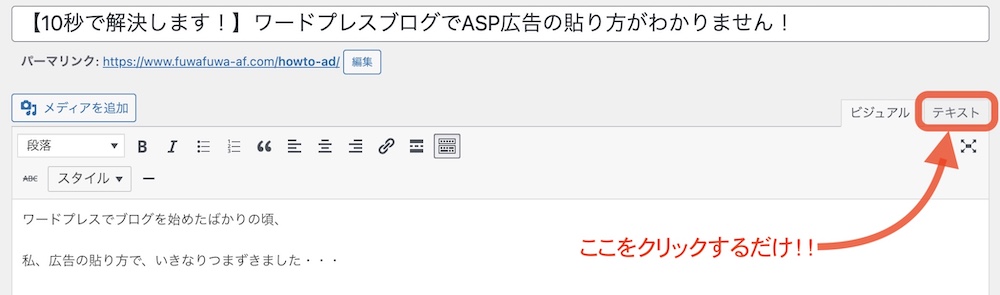
ワードプレスの「テキストモード」への切り替え方
テキストモードへの切り替え画面がこちらです。

ワンクリックで「テキストモード」に切り替わります!
もう一度、手順の全体像です。
- ASPでアフィリエイトリンクを全コピ
- ワードプレスを「テキストモード」に切り替え
- 表示したい箇所にリンクをそのまま貼り付け
最後は「3.」の補足説明です。
広告を表示したい箇所にアフィリエイトリンクコードを貼り付ければ完了!
WordPressの投稿画面の、
テキストモードで、
広告を表示したい箇所に、
アフィリエイトコードを貼り付ける。
これで完了!
あっさりと広告が表示されますよ!
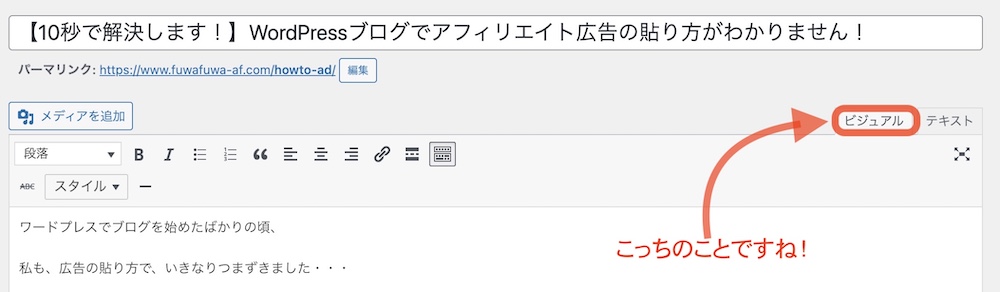
逆に言えば、投稿画面の「ビジュアルモード」にコードを貼り付けても、広告は表示されません!

WordPressでASP広告の貼り方「ビジュアルモード」や「テキストモード」がない場合
自分のワードプレスには「テキストモード」や「ビジュアルモード」が見当たらない?!
と慌てた人は、WordPressの最新バージョンでブログを始めた人だと思います。
その場合は、プラグインで「Classic Editor」をインストールするだけで問題解決しますよ!
「Classic〜」という名称ですが、まだまだ根強くこちらの方が主流です。

ここからは、スキルアップのためにも、ちょっとだけ知識を深めてみてみましょう!
WordPressでアフィリエイト広告の貼り方がわかりません!【ビジュアルモードとテキストモードの違い】
WordPressの「ビジュアルモード」って何ですか?
初心者の方々は、基本「ビジュアルモード」で記事を作成しているはずです。

その理由は、
HTMLの知識がなくてもブログを作成できるから
ですね。
ですが、本来Webサイトは、コードの積み上げでできるものです。
コードとは、つまりプログラミングのことをイメージして大丈夫です。
裏側でコードに書き換えてくれているのがビジュアルモード
そんなコードスキルがなくてもブログを投稿できるようにしてくれているのが、WordPressの「ビジュアルモード」。
ビジュアルモードなら、書きたいことをいつもの日本語で書いていくだけで、裏側で勝手にコードに書き換えてくれているのです。
ビジュアルモードだとWEB表現の幅が狭い
ところがこれ、便利ですけど「表現の幅」がとても狭いです。
単に文章を打ち込むことと、簡単な装飾(太字や右寄せやマーカーなど)に限られます。
その「限界例」のひとつが、冒頭で見たアフィリエイト広告の掲載です。
WordPressの「テキストモード」って?
一方のテキストモード。
こちらは、ところどころHTMLという言語を使ってWebを構築するための画面です。
もう一度先程の画像です。

テキストモードを開いてみると、謎めいた記号が散りばめられています。
<div class=" ">
とか
<span>
とか
とか・・・
最初は、「何だこれ?!」と10秒スルーしている人も多いと思います。
が、これがコードです。
慣れてくると、このコードを操ることで、ちょっとしたデザインなどのカスタマイズをすることができます。
「テキストモード」に、
「色んなコード」
を入力することで、ある程度のカスタマイズが可能。
確かにHTMLの世界観からすると、これは初歩の初歩レベルです。
が、一応プログラミングに毛が生えたようなことができるのが「テキストモード」。
初歩レベルなので、少し学べば誰でも使いこなせるようになります。
このレベルなら、英語で例えると、英検四級とか、そんな感じです。
慣れれば簡単なので、テキストモードでのブログ投稿に慣れておくことは、絶対におすすめです!
しかも、ブログも中級者クラスになってくると、ある程度のプログラミング知識は必須。
その時に、ハイレベルな知識をスムーズに吸収できる、下準備にもなります。
スキルや経験値が上がると、ブログ運営の幅もグンと広がりますよ!
初学者向け、プログラミングの基本方程式だけをまとめ続けた記事もあります

WordPressでアフィリエイト広告の貼り方がわかりません!【自由テキストの表示方法】
さて、テキストモードのトピックをもうひとつ。
「自由テキスト」の表示方法
初心者の頃、広告を貼るときにモヤモヤするもう一つの点。
それが「自由テキスト」の作り方ですね。
これ、自分の好きなようにフレーズを作って、それがアフィリエイト広告となる仕組みのことです。
画像による広告の場合
あるサービスを紹介したいとき、
例えば、「もしもアフィリエイト」の登録サイトを紹介するとします。
冒頭で説明したように、画像で広告掲載するときはこんな感じになりますね。

テキスト表示ができる!
これを次のように「文字」でも自由自在に表すことができます。
これ、実際のアフィリエイトリンクです。
たった今、実際の広告テキストを、私が、
「もしもアフィリエイト」に今すぐ登録する!!
とフレーズを書き換えて、文字リンクを作り直しました。
好みのフレーズに書き換えられる
いやいや、それよりも、
「気になる人はこちら!!」
というフレーズにしたいと思ったら、
と自由自在に書き換えられます。
装飾も加えたり!
さらに、これに「装飾」を加えたいと思ったら、テキストモードをちょっといじってこんな風にもできます。
どんなスタイルにしても、リンク先は同じ。
やり方は同じ!
このやり方も簡単です。
アフィリエイトリンクを全コピしたら、「自由テキスト」と書かれているところを、自分の好きなように書き換えればいいだけです。
もちろん「テキストモード」で!
デフォルトのコードが「自由テキスト」とされているものに限られるのでそこは要注意!
テキストモードのこと、モヤモヤが晴れてきましたか?

WordPressでアフィリエイト広告の貼り方がわかりません!【商品のランキング表示をしたい】
最大手ASPの「A8.net」なら、こんなこともできます。
例えばドッグフードの売れ筋ランキング(リアルタイムの表示です)。
「A8.net」のポータル画面から「ツール」➜「楽天ツール」➜「商品ランキング」と進めば完了!
リンク作成ボタンを押して、そのURLをWordPressの「テキストモード」に貼り付けるだけです。
試してみたい人はこちら。
商品のレビュー記事では大活躍します。
ちなみにレビュー記事は、かなり堅実に収益が生み出せます。

WordPressでアフィリエイト広告の貼り方がわかりません!【ASP広告の貼り方のコツ】
最後は、広告の貼り方の基本マナーをご紹介。
記事の途中の場合は、別のウィンドウで表示させる
例えば、記事の途中に広告を貼ったとします。
その広告が気になった訪問者が広告をクリックした時は、
「別のウィンドウで」
広告画面が開くように設定しましょう。
理由は読者の離脱率に影響するから
「別のウィンドウで」広告画面が表示されないと、元のあなたの記事画面自体が広告サイトに入れ替わります。
すると、ユーザーはあなたのサイトからそのまま離脱してしまう確率が高くなります。
広告を見終わったあと、ブラウザの「戻る」ボタンで戻ってくれればいいのですが、
そうではなく、そのまま閉じられてしまうと、再び検索し直してあなたの記事に戻ってくることはほぼあり得ません。
別のウィンドウで広告表示させておくと、その広告ウィンドウが閉じられても、元のあなたの記事は残ったままですよね。
そんな「配慮」があるかないかで、訪問者の居心地の良し悪しに大きく影響します。
別ウィンドウで表示させる時の注意点
別のウィンドウで開く設定をする時には、以下の設定も必ずやっておきましょう!
rel="nofollow"
rel="noopener"
WordPressなら、「リンクを新しいタブで開く」の設定画面があります。
そこに該当箇所があるので、チェックを入れるだけでOK!
これを忘れると、あなたの記事のSEO評価(*)やセキュリティなどに悪影響が出てしまいます!
*SEO;検索された時に、そのサイトのランキングの上下を決める基準のようなもの
ここを説明すると長くて専門的になるので、まずは、
そういうものだ、
という定番感覚でOKです!
ただし、内部リンク(自分の記事)にリンクさせる時は、逆に、この設定をしてはいけません!要注意!
以上です!
この記事と同じくらいのレベル感で、私がアフィリエイトで稼げるようになった2年間のノウハウを公開中です!まずは月間5万円レベルを目指したい堅実派の人は必見です!
この記事が参考になった人なら、以下の記事もストライクだと思います。
おすすめのノウハウ系記事
なかなか稼げなくてモンモンとしている人におすすめ記事。
惰性で画像を使っている人は問題ありです!
この記事の中で紹介したリンク先は以下のとおり。
この記事で紹介したリンク
その他のおすすめの記事
この記事が参考になった方なら、以下で初心者に役立つ記事を公開しています!
プロフィール
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

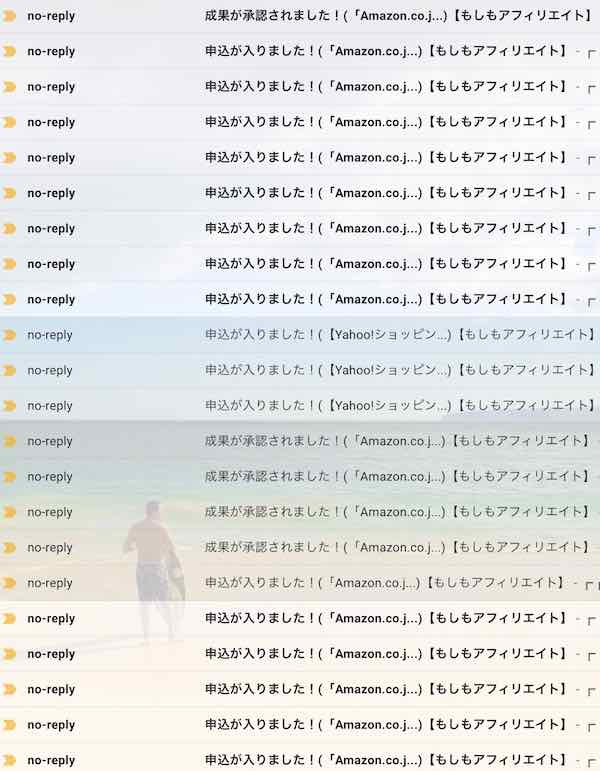
そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。