※本サイトはプロモーション許可を得て記事制作しています。
ブログで初めて記事を書いたとき、
ほぼ全員が「1回だけ」躓く経験が、

「う、、広告ってどうやって貼るんだっけ??」
これです・・・
広告の貼り方は「一瞬で解決します!」
以下、参考にしてください!
この記事は「ブロックエディター」でのやり方を解説しています。「クラシックエディター」を使っている人はこちらを参考にしてくださいね。
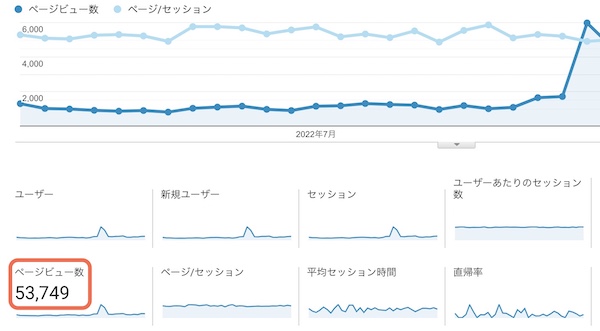
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!
ブロックエディターでアフィリエイト広告の貼り方
広告の貼り方の答えは、
「カスタムHTML」
に広告のコードを貼り付ければOKです。
「カスタムHTML」
やり方の手順がこちらです。
- ASPでアフィリエイトコードを全コピ
- WordPressで「カスタムHTML」を選択
- カスタムHTMLにアフィリエイトコードを貼り付け
画像で見ていきましょう!
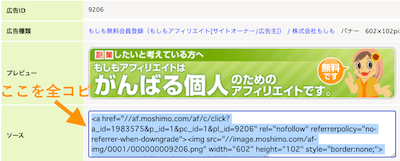
ASPでアフィリエイトコードを全コピ
※コードのことを、「ソース」や「広告リンク」と呼んでいるASPもあります。

全コピしたら、そのままワードプレスに戻りましょう。
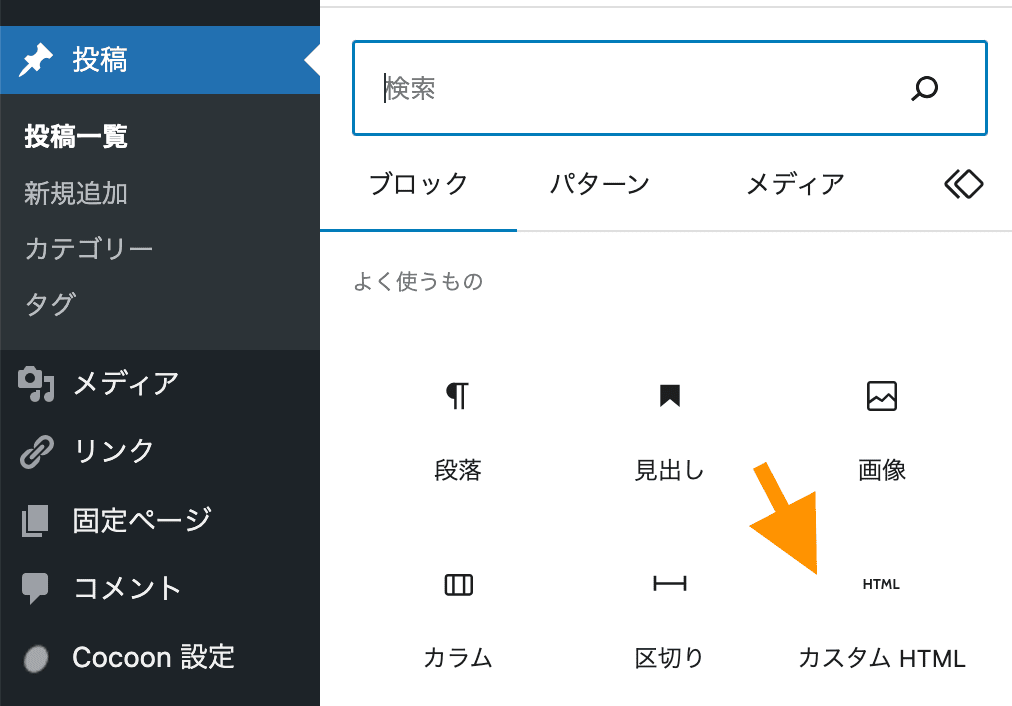
WordPressのブロック選択で「カスタムHTML」を選択
デフォルトの入力欄は「 段落」のブロックになっています。
これを「カスタムHTML」に選択し直しましょう

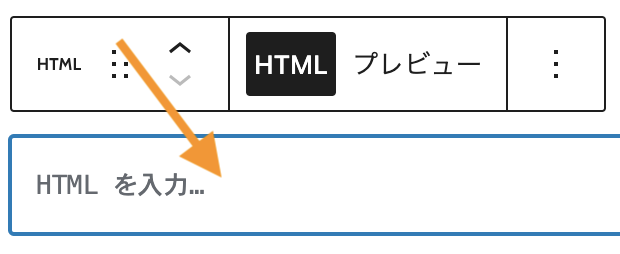
ブロック入力欄にアフィリエイトコードを貼り付ける
「カスタムHTML」を選択したら、そこにアフィリエイトコードを貼り付けます。

以上で完了です。
完成後の例
手順通りに出来れば、このようにバナーが表示されます。

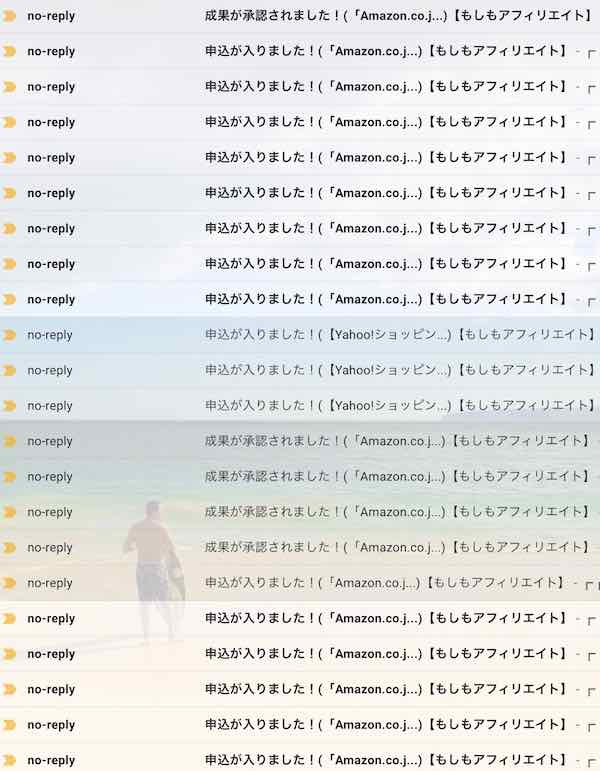
読者がこの広告を経由して、申し込みや購入すれば成果発生!待望の紹介料が口座に振り込まれてきます!
その他、いくつかのシンプルテクニックも覚えておきましょう。
「自由テキスト」の貼り方
アフィリエイトリンクを自由自在に表現できるのが「自由テキスト」です。
自分好みにフレーズをカスタマイズできる
- ASPで「テキスト」の広告を選択
- ASPで「自由テキスト」のコードを全コピ
- カスタムHTMLに「自由テキスト」と書かれたところ「だけ」を自分好みに編集
画像で見ていきましょう!
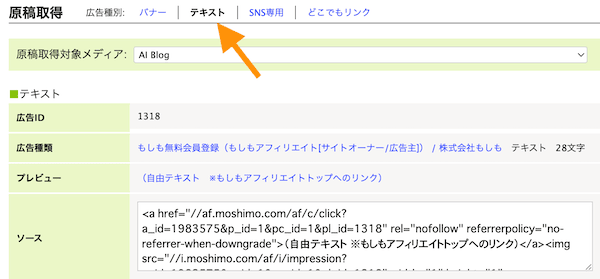
ASPで「テキスト」の広告を選択
ASPの「もしもアフィリエイト」を使う場合の画面キャプチャーです。

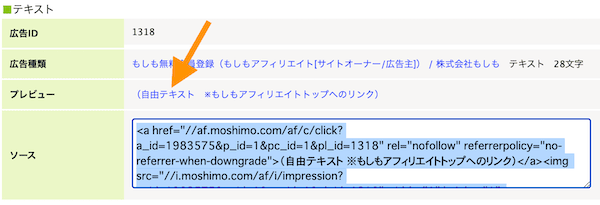
「自由テキスト」のコードを全コピ

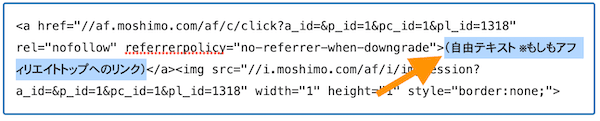
カスタムHTMLで「自由テキスト」の箇所を自分好みに編集

ここで、テキスト表示を自分好みに編集します。
自由テキストの完成例
カスタムHTMLで、上記のマーカー部を「初心者にやさしい「もしもアフィリエイト」」と編集した結果がこちらです。
初心者にやさしい「もしもアフィリエイト」
このリンクからも、申し込みや購入が発生すれば紹介料が口座に振り込まれてきます!
さらに、初心者向けのツールを3つ紹介します。
他のASPでも大体同じような感じです。
コツが分かればすぐに使いこなせるようになりますよ!
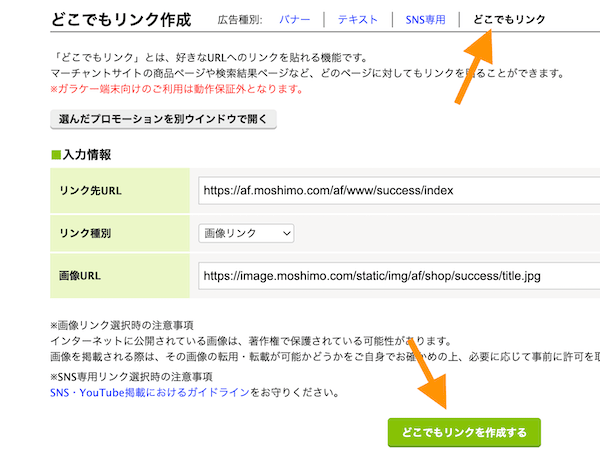
「どこでもリンク」の貼り方
「どこでもリンク」は、リンク先のURLを変えたい場合などに使えます。
例えば、登録画面に直接飛ばしたい場合や、画像を使ってリンク先を設定するなど、アイデアが広がります。
こんな感じで設定すると、、


こうなります(アフィリエイトリンクになっています)。

もちろん、アフィリエイト報酬が発生する点が、単なる外部リンクとは異なる点です!
「かんたんリンク」の貼り方
続いて「かんたんリンク」です。
例えば、「ファイヤースティック」の商品レビュー記事を書く場合がこんな感じです。
このように、AmazonやYahoo!、楽天などの商品カードを作れます。
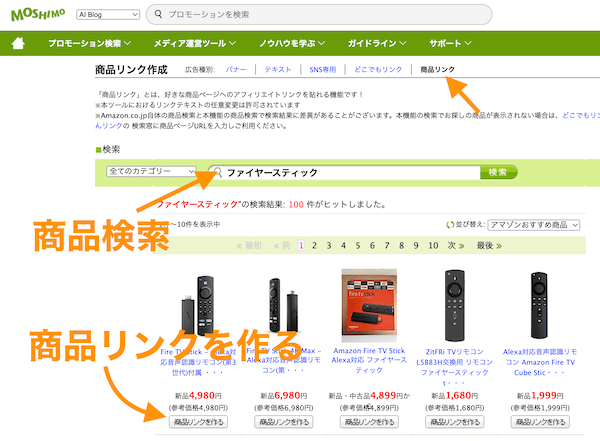
「かんたんリンク」の作り方
- 「かんたんリンク」のメニューから、
- 商品を検索して、
- 候補から選択すれば終了です。

あとは、同じようにコードを「カスタムHTML」に貼り付けるだけ!
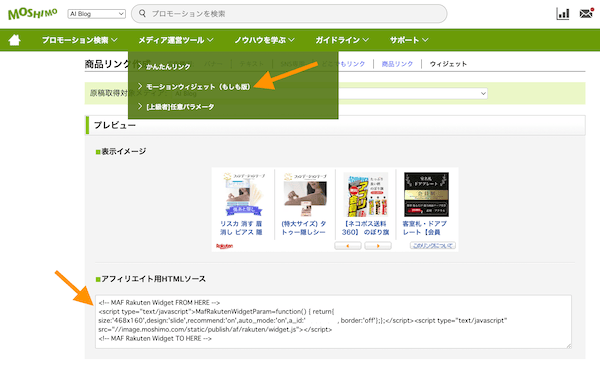
「モーションウィジェット」の貼り方
モーションウィジェットがこちらです。
ユーザーの特性に合わせた広告を自動で表示してくれる優れものです。
「モーションウィジェット」はワンクリックでOK
「モーションウィジェット」は、単にコードを貼り付けるだけ!

ただ載せておくだけで、ユーザーは商品を購入してくれるので大変ラクです。
とはいえ、「収益化」という視点からは、注意点があります。
モーションウィジェットの注意点
モーションウィジェットは、高単価アフィリエイトが発生している記事には載せない方が得策です。
理由は、せっかくの高単価な本命の広告と、バナー内容が競合してしまうからです。
順調に収益が発生している記事には、本命の高単価アフィリエイト広告だけを載せておきましょう。
続いては「商品リンク」です。
「商品リンク」の貼り方
「商品リンク」は、レビュー記事などで大活躍します。
「商品リンク」の例がこちらです。

サービスのイメージ画像を、そのままアフィリエイト画像として使えます。
※この画像リンクから購入してもらえると、報酬が発生します。
「商品リンク」の作り方

以上が、ブロックエディターでの広告リンクの貼り方でした。
ちなみに、
後半で紹介したツールは、Amazonや楽天、Yahoo!などと提携しないと使えません。
まだ未提携の人は、「もしもアフィリエイト」からだと審査が甘めなのでおすすめです。
※Amazon、楽天などと直接アフィリエイト提携することもできますが、審査がやや厳し目です。
「もしもアフィリエイト」は初心者に本当におすすめです!
以上です!
この記事と同じくらいのレベル感で、当ブログがアフィリエイトで稼げるようになった2年間のノウハウを公開中です!まずは月間5万円レベルを目指したい堅実派の人は必見です!
ブログを「始めたばかりの人」が順番に読む記事
ブログに「興味がある人」が順番に読む記事
その他のおすすめの記事
この記事が参考になった方なら、以下で初心者に役立つ記事を公開しています!
プロフィール
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。