今回の記事は、テーブルの「セル内に」画像やリンクを貼る方法!
この ①〜④のやりかたを紹介します!
②と④が、初心者がつまづくポイントではないでしょうか。
ここをマスターすると、商品レビュー記事などで大活躍します!
さっそく見ていきましょう!
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!

テーブルのセル内に【リンクを貼る】方法
テーブルのセル内に「単なるリンク」を貼る方法からみていきましょう!
リンクを貼る基本的な手順
- テキストを選択し、
- ブロックメニューバーを表示
- Linkをクリック
後は入力欄にリンク先のURLをペーストするだけです。
図解で見てみましょう。
単なるリンクの貼り方の図解
「Cocoon」を使った例で図解するとこうなります。
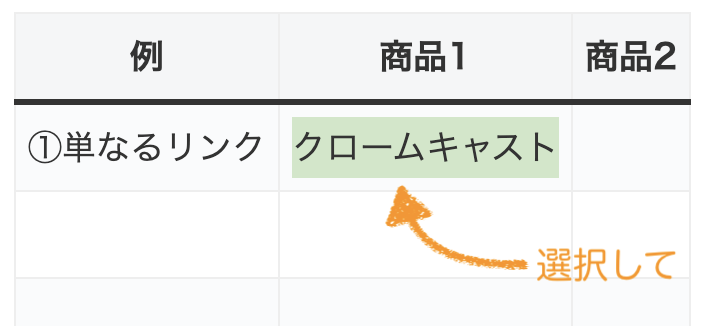
①テキストを選択

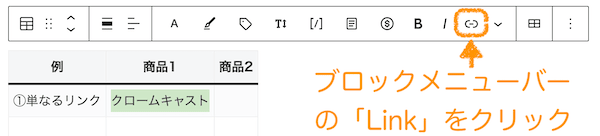
②「Link」をクリック

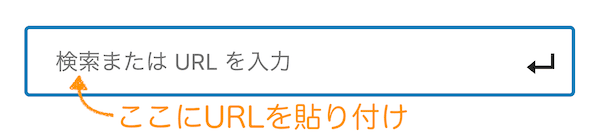
③リンク先のURLを貼り付け

最後の③で「 」をクリックすれば、
※「Cocoon」以外のWordPressテーマでも、出てくるアイコンやメニュー表示はだいたい似たような感じです。細かな違いは直感で読み替えて進みましょう!
報酬は発生しない
とはいえ、このやり方だと、ただ単に商品の公式サイトに橋渡ししただけ。
たとえ自サイト経由で商品を買ってくれても、報酬は発生しません。
ということで、続いては、ちゃんと紹介手数料が振り込まれてくるやり方。
セル内に「アフィリエイトリンク」を貼る方法です。
テーブルのセル内に【アフィリエイトリンクを貼る】方法
ここは、本来はHTMLの知識を活用してコーディングするべきポイントではあります。
セル内にアフィリエイトリンクを貼る手順
が、今回は「この通りやればOK」というやり方で解説します!
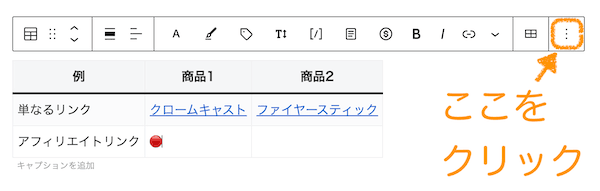
それがこちら!
- 貼りたいセルに「🔴」など目印※を入れる
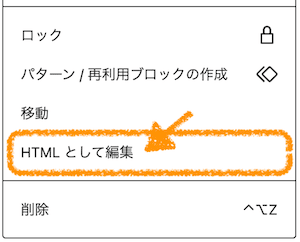
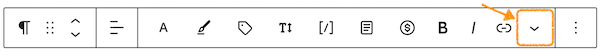
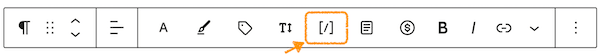
- ブロックメニューバーの「 」をクリック
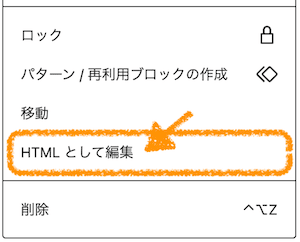
- 「HTMLとして編集」を選択
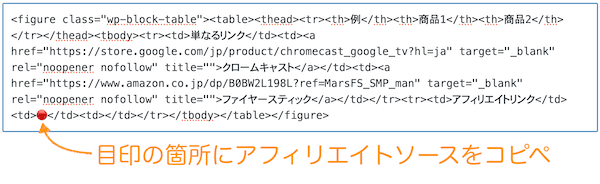
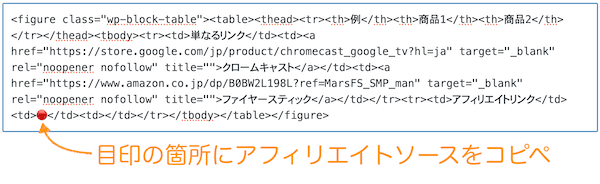
- 目印をつけた箇所にソースをコピペ
以上で終了!
※目印は「★」でも「■」でも何でもOK。
アフィリエイトリンク 手順の図解
同じことを図解で見てみましょう!
①貼りたいセルに「🔴」など目印を入れる

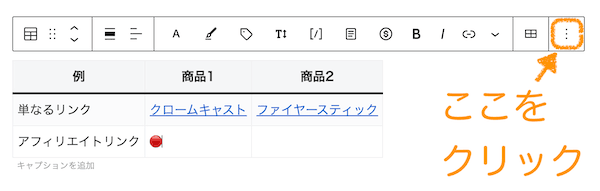
②ブロックメニューバーの「 」をクリック

③「HTMLとして編集」を選択

④目印をつけた箇所にソースをコピペ

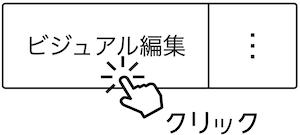
ソースを貼り付けたら「ビジュアル編集」をクリック。
以下のように表示されます!

報酬が発生する
見た目は変わりなくても、今作った方はちゃんとアフィリエイトリンクになっています!
上手に使えれば、テーブル内アフィリはけっこう成約率を上げられます!

テーブルのセル内に【画像を入れる】方法
続いてはこちら。
セル内に画像を入れるやり方です。
この場合の方法は、
「インライン画像」
のメニューを使えばOK!
インライン画像を入れる手順
- 画像を入れたいセルをクリック
- ブロックメニューバーが表示され、
- 「 」をクリックして、
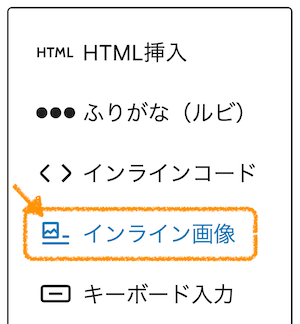
- 「 インライン画像」を選択
インライン画像の図解
③から図解します!
③ブロックメニューバーの「 」をクリック

④「 インライン画像」を選択

お目当ての画像を選び、最後に選択ボタンをクリック。

以下のように表示されます!
| 例 | 商品1 | 商品2 |
|---|---|---|
| ③単なる画像 |  |  |
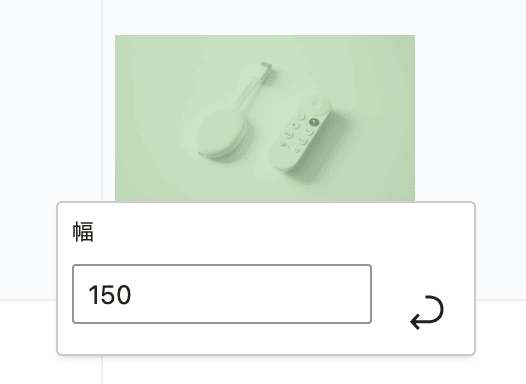
画像をクリックすればサイズ変更も可能。

単なるリンク画像
このケースも単なるリンクをつないだだけなので、報酬は発生しません。
ということで、アフィリエイト画像を表示したい場合が次です!

テーブルのセル内に【アフィリエイト画像を入れる】方法
セル内にアフィリエイト画像を入れる手順がこちらです。
アフィリエイト画像を入れる手順
- 貼りたいセルに「🔴」など目印を入れる
- ブロックメニューバーの「 」をクリック
- 「HTMLとして編集」を選択
- 目印「🔴」をつけた箇所にソースをコピペ
アフィリエイト画像 手順の図解
図解します。
前半部分だけはアフィリエイト「リンク」を設定する場合と同じ!です。
①貼りたいセルに「🔴」など目印を入れる

②ブロックメニューバーの「 」をクリック

③「HTMLとして編集」を選択

④目印をつけた箇所にソースをコピペ

ただ、ここで、一つの前提があります。
画像アフィリエイトソースを選ぼう
画像は、ASPにある画像のアフィリエイトソースを選びましょう!
画像アフィリが最も使いやすいASPは「もしもアフィリエイト」の「商品リンク」。
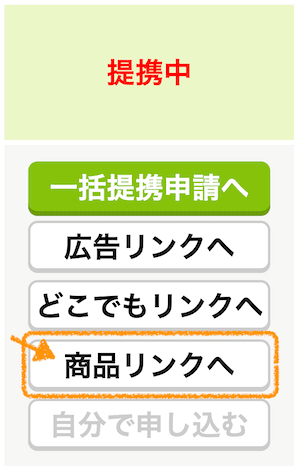
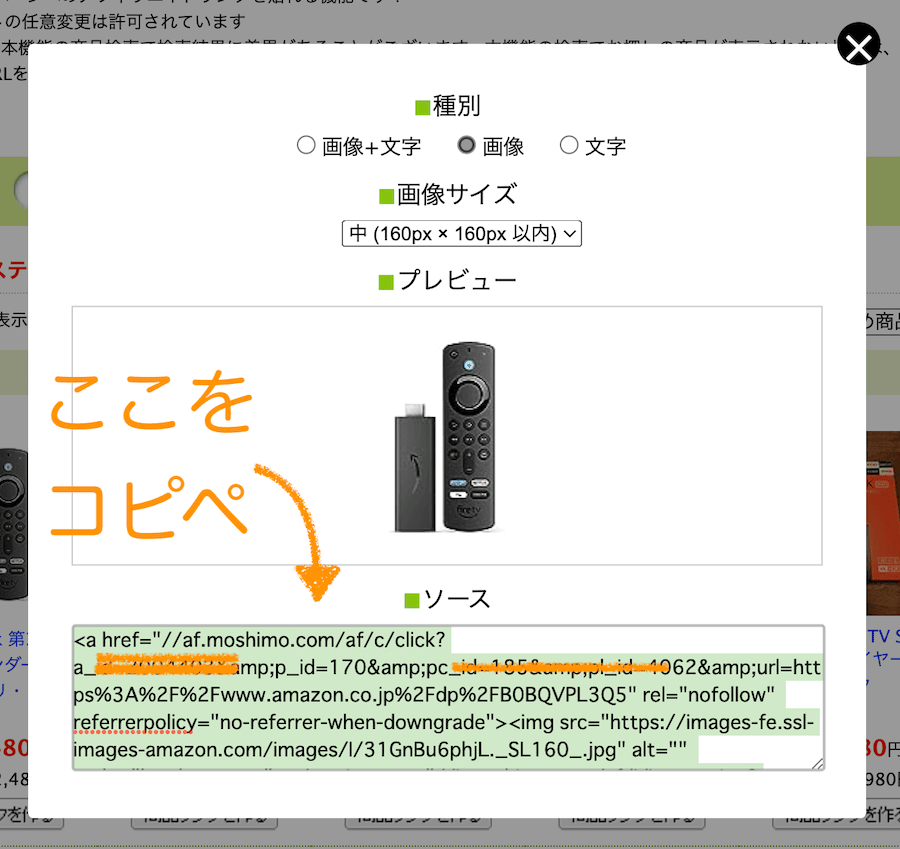
「もしもアフィリエイト」の「商品リンク」の使い方がこちらです。
「商品リンクへ」を選択

もしもアフィリエイト経由で、Amazonや楽天と提携すればこの画面が出てきます!
「商品リンクを作る」をクリック
お目当ての商品名を検索して「商品リンクを作る」をクリック。

ソースをコピペ

そこで出てくるソースをコピペして使うと、、
こうなります!
上下ともに同じように見えますが、上段の方は「単なるリンク画像」で報酬は発生しません。
一方、下段の方は「もしもアフィリエイト」で設定した「アフィリエイト画像」。
ここが収益の源です。
Amazonのセール期間中などは、こんな感じでクリックされて、結構な勢いで申し込みにつながります。

商品画像アフィリができる「もしもアフィリエイト」はこちら
テーブルで分かりやすい記事を作る方法
最後は、テーブルのセル内を着飾る方法を紹介します。
ビジュアルで表現
例えば「スターランク」。
ビジュアルでアピールできる「スターランク」の有無で、見やすさが劇的に変わりませんか?
「スターランク」の作り方
この「スターランク」は、WordPressのテーマにあらかじめ用意されていることがほとんどです。
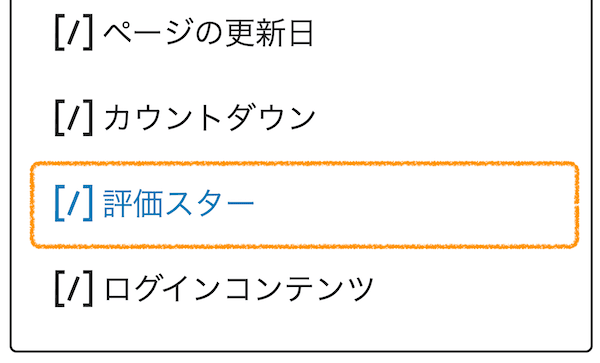
「Cocoon」の場合なら、ショートコード「[/]」で「評価スター」のメニューを呼び出せば一瞬で完成!


「スターランク」の設定方法
投稿画面では、ショートコード自体はこんな風に表示されます。
[star rate="4" max="5" number="0"]
この場合は「5点満点中の4点」を意味します。
「3点満点中の1.5点」という評価表示にしたければ、
[star rate="1.5" max="3" number="0"]
と数字の部分を変更しましょう。
「1.5」と表示したい場合
最後の「number="0"」の「0」の箇所を「1」にすれば、評価点数をテキスト表示できます。
[star rate="1.5" max="3" number="1"] ➡︎
以上です!
この記事が参考になった方なら、以下の記事もきっと役立つはず!
自分で用意した好みの画像をアフィリエイトリンクにするやり方もあります!
その他、以下のメニューでブログを体系的に育てましょう!
ブログで「月間数千円の収益が出始めた人」が順番に読む記事
ブログを「始めたばかりの人」が順番に読む記事