【検証機能でできることを5個】初心者向けchromeデベロッパーツールの使い方
chromeの検証機能【1】デベロッパーツールとは
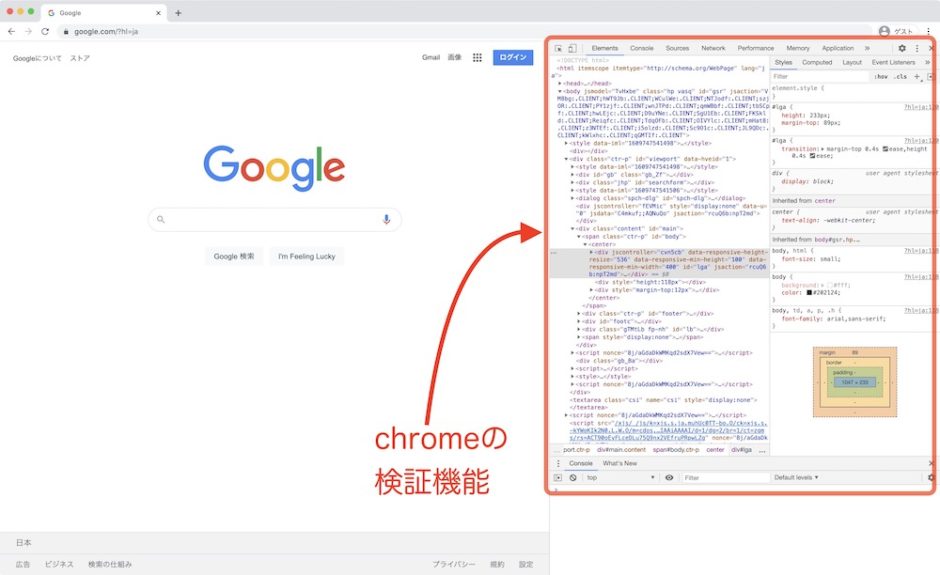
これのことですね

たまに見たり聞いたりするけど、これって何なのか謎・・という方。
この機能、実は大変便利な機能で、Web制作の現場では日常的に使われています。
とはいえ、ビギナーにとってはとっつきにくいのは確か。
そこでこの記事では、初心者でも使える機能だけを抜き出して簡単解説しますね!
特にブログを始めたばかりといった人には役立つ使い方をご紹介。
しかも、chrome検証機能は、今後、Webスキルが上がってくると毎日使うようになるはず。
まずはビギナー利用から始めて、早いうちからこの機能に慣れ親しんでおくことをおすすめします!
ちなみにこのchromeの検証機能、
- 「検証」
- 「デベロッパーツール」
- 「デブツール(DevTools)」
といった複数の呼ばれ方をされています。
どれも同じ機能のことを指しています。
使い方も変わりありません。
強いて言えば、会話上は「デブツール」と表現することが多いかも
では、順を追って見ていきましょ〜
chromeの検証機能【2】デベロッパーツールの開き方
まずは画面の開き方から。
【開き方1】右クリックを使った開き方
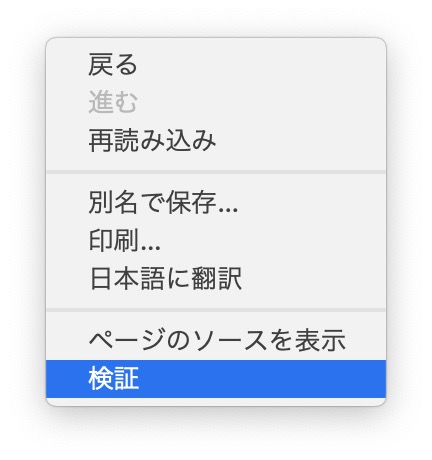
 右クリックして「検証」を選ぶだけで画面が開けます。
右クリックして「検証」を選ぶだけで画面が開けます。
【開き方2】ショートカットを使った開き方
Macの場合 「command」+「option」+「I(アイ)」の同時押しでも開ます。
【開き方3】画面上からの開き方
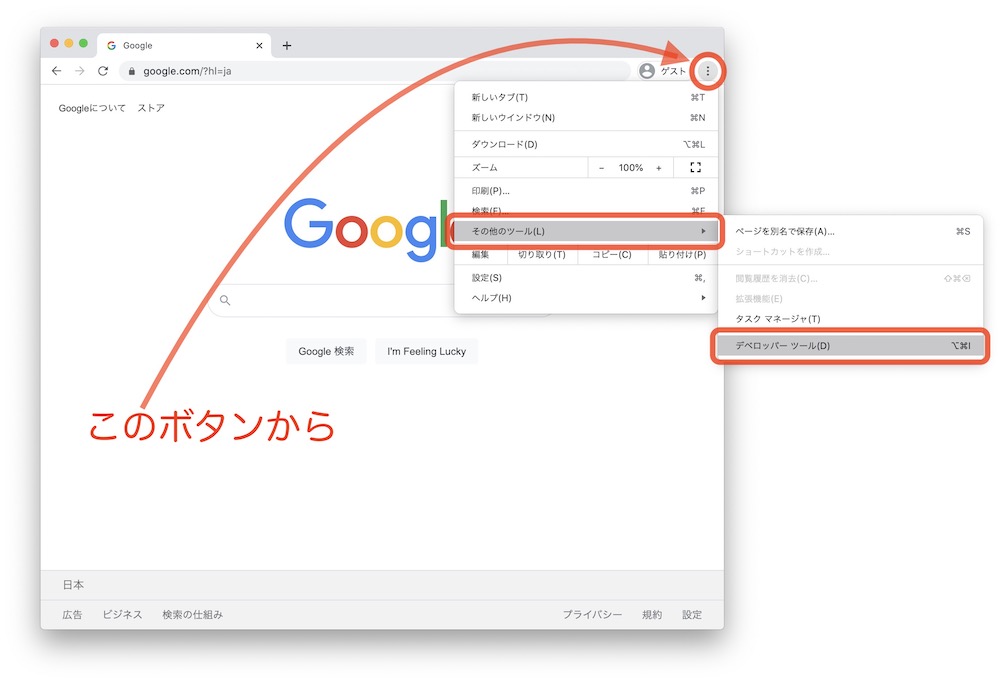
右上にある3点ボタン「![]() 」から、
」から、
➡︎「その他のツール(L)」➡︎「デベロッパーツール(D)」
でもOK。
【開き方4】F12を使った開き方
「F12」でも即表示。
Mac、Windowsどちらでも使えます。
次に、ビギナーの方が何となくモヤモヤしていると思われる点
chromeの検証機能【3】初心者目線で気になる点
私が初心者の頃、このchromeの検証画面、使い方も分からず、見ため的にちょっと敷居が高かったです。
具体的には次のような漠然とした不安感がありませんか?
- 得体の知れないコードがたくさんあってなんかコワい
- マウスを動かすと無作為に画面の色が変わったり表示が切り替わったりするから不安
- Web画面がいつもと違ったレイアウトになってるので心配
当然、書き換えたり、いじったりするのも怖いです
特に、
- この画面上でエンターキーなんて絶対に押せない
- 何かが壊れそう・・
- 元に戻せなさそう・・
といった感じですね。
ですが、この辺り、全く気にする必要ありません。
この画面上で何がどうなっても、本体には何の影響もないからです。
chromeの検証機能【4】そもそも何のための機能?
chrome検証画面は、コードの書き換えを、文字通り「検証」できる機能です。
Web制作の現場では日常的に使われています
ホームページの土台はHTMLとCSS
検証画面に表示されている呪文のような一連のコード。
これは、主にHTMLやCSSというWeb開発言語です。
要するにプログラムですね
そして、そのプログラム(コード)はそのサイトの骨組みとも言えます。
完コピすれば、全く同じサイトが出来上がります
全てのホームページに存在する
自分のブログでこんなプログラム書いた記憶無いけど?
こう思う方もいるかもしれません。
ですがWebブラウザで表示されている限り、全てのホームページにプログラムは必ず存在します。
例えば普段、WordPressだけで自分のブログサイトを作成していたとしても、裏側ではきっちりとプログラム化されているわけです。
WordPressは単なる補助ツール。
その補助ツールの目的は、HTMLやCSSといったコードを積み上げることです。
このコードの集合体こそがそのホームページの正体です
そして、それに対して「ここんとこ、こんな風にコードを書き換えたらどうなるのかな」
と、瞬時にデザインやスタイルの変更確認ができるのがこの検証機能ツールです。
「検証」である以上、プログラムそのものが上書きされることは「一切ありません」。
つまり、使い方は自由、好きなようにいじって大丈夫です。
この機能、Web制作の現場ではかなり使っています。
大体は、まずこの検証画面でコードを書き連ねて画面を確認。
そして色々いじって思い通りのブラウザ表示が完成したら、そのコードを本体の方にコピペする、といった作業工程が取られています。
ということで、実際の使い方をご紹介
ビギナーにも役立つchrome検証機能の使い方
WordPressビギナーの方でも以下の検証機能なら今日からでも使い始められます。
しかも結構役に立つおすすめ機能。
【使い方1】PC上でスマホやタブレットの表示にする
Web制作・ブログ投稿などは、PCで作成している人がほとんどだと思います。
ですが実際は、そのホームページはスマホで閲覧される方が多いはず。
にもかかわらず、PC作業が中心だと、どうしてもスマホでの見え方を疎かにしてしまいがち。
その結果、スマホ表示になると、画像やリストのレイアウトがバグった感じになってしまっていることが多いです。
毎回、きっちりとスマホやタブレット目線で表示確認をしてから公開しましょう。
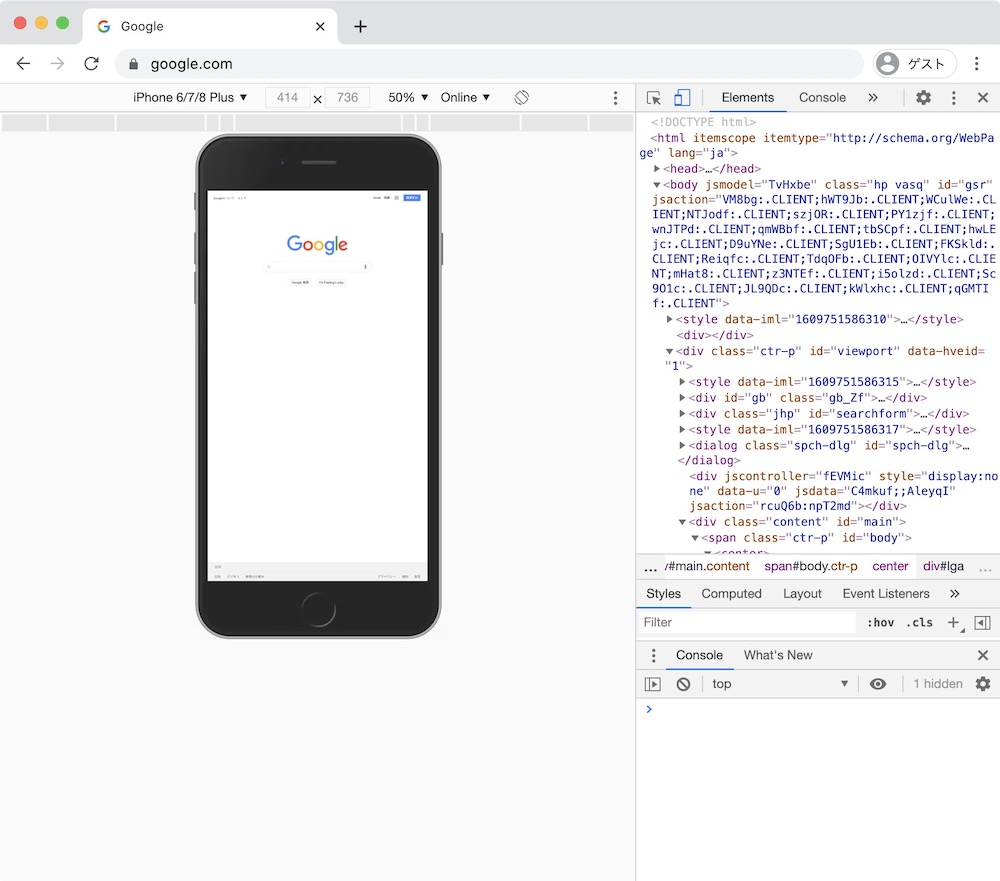
やり方は簡単です
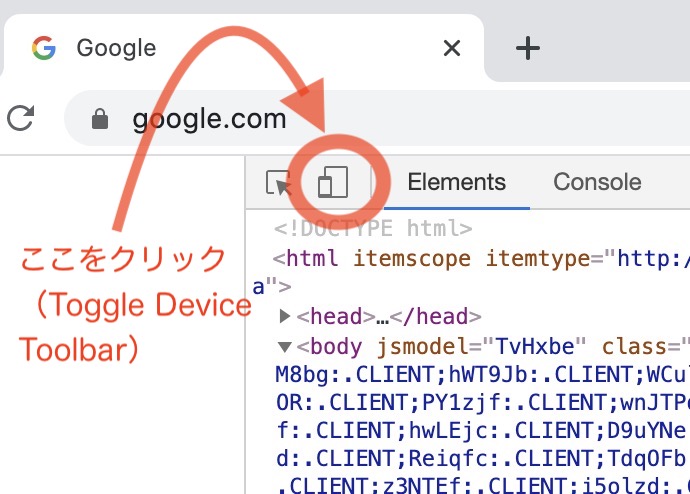
右クリックで検証画面
➡︎スマホ表示のアイコンをクリック
このアイコン「Toggle Dvice Toolbar」と言います。
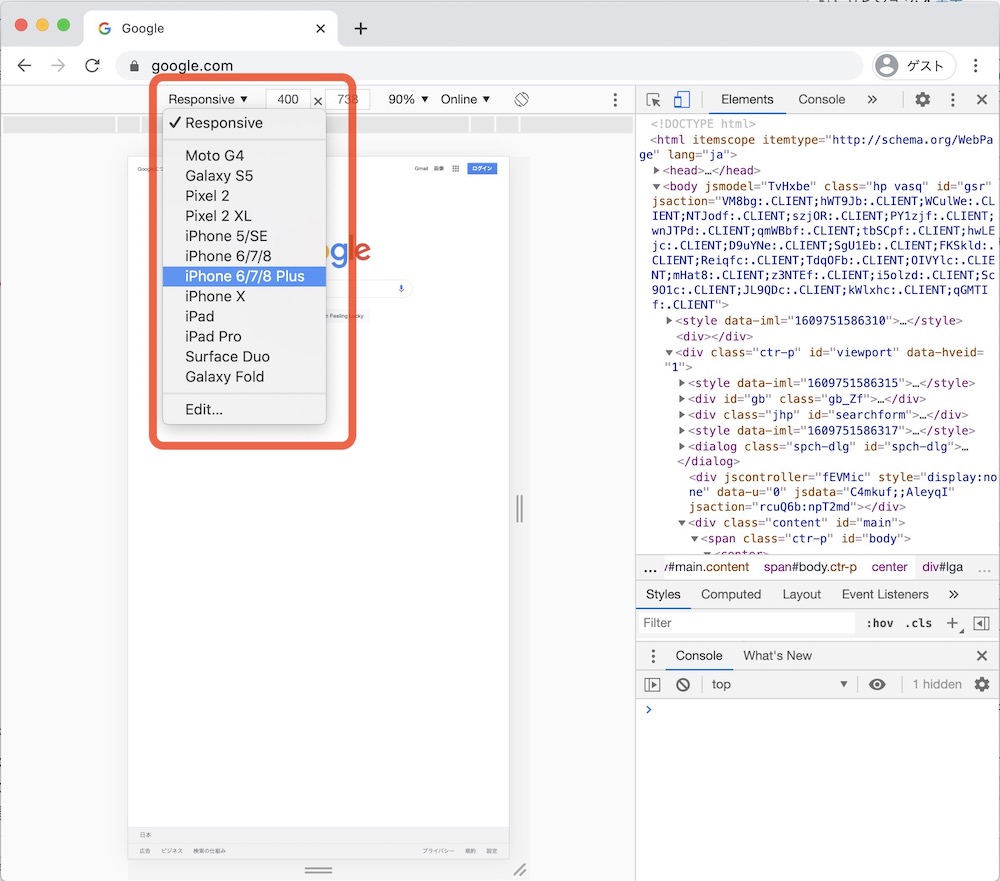
➡︎「Responsive」から「iPhone」などを選択

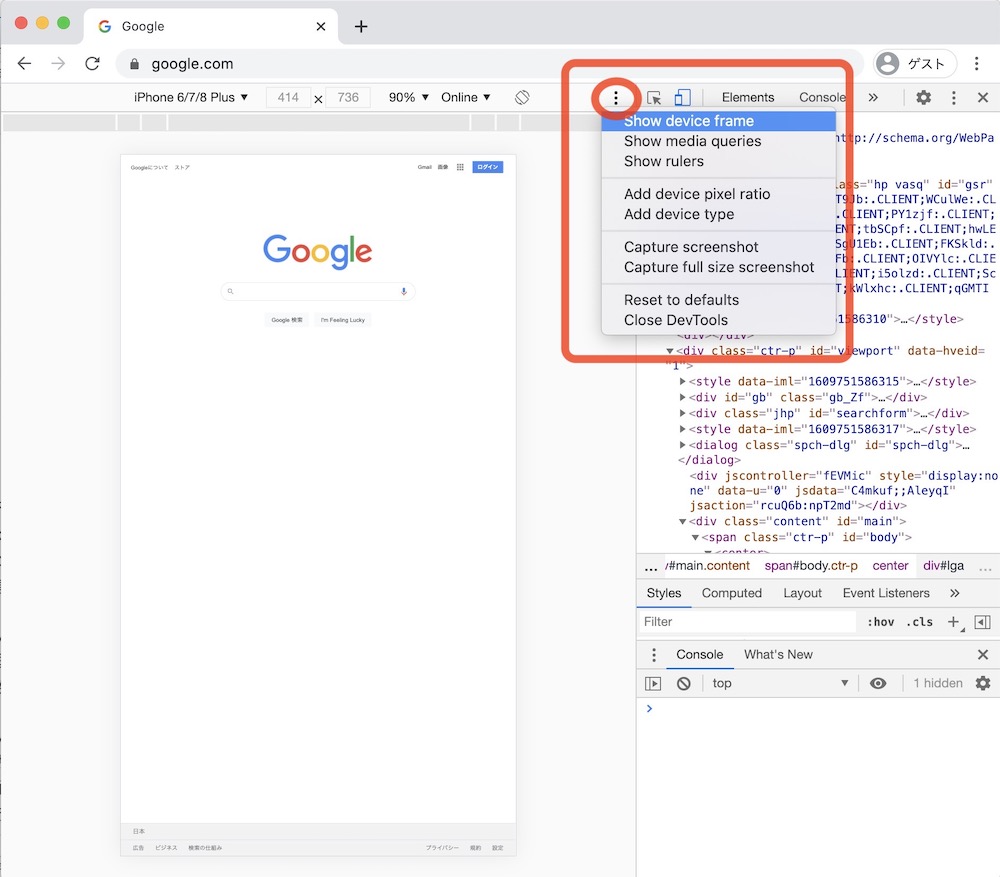
➡︎「」から「Show Device Frame」を選択

すると、このようにスマホ表示のレイアウトを、PC上で正確に確認できます。

もちろん、横画面表示への切り替えも可能です。(回転アイコンをクリック)
この機能を使えば、元来、スマホでしかできないことを、PC上でもできるようにもなります
【使い方2】スマホ対応だけの機能を使う
例えばInstagramの写真投稿。
「投稿」は、PCからはできないですよね。
ですが、上記テクを使えば、PC画面でスマホモード。
つまり、PC上でもインスタの投稿は簡単にできるようになります。
これらのテクには色んなメリットがあります。
そのメリットの一つは、余計なプラグインを入れる必要がなくなること。
普段、便利さを追求するあまりプラグインや拡張機能をついインストールしてしまう方も多いかと思います。
ですが、プラグインをあまり入れすぎると、chromeの反応は重くなってくるし、ハッキングやウィルスなどの侵入経路を撒き散らすことにもなりかねません。
こういった観点からも、できればプラグインはインストールしないで、自力で色々な知識を身につけていった方がおすすめです。
次もプラグイン不要の小技!
【使い方3】全画面キャプチャーをする
画面をスクショするときの小技です。
縦長のページの場合は、下の方はスクロールしないと見れませんね。
スクショするときは不便です。
ですがこれ、chromeの検証機能を使って、1枚の画像ファイルとして「全画面」「上端から下端まで」をスクショできます。
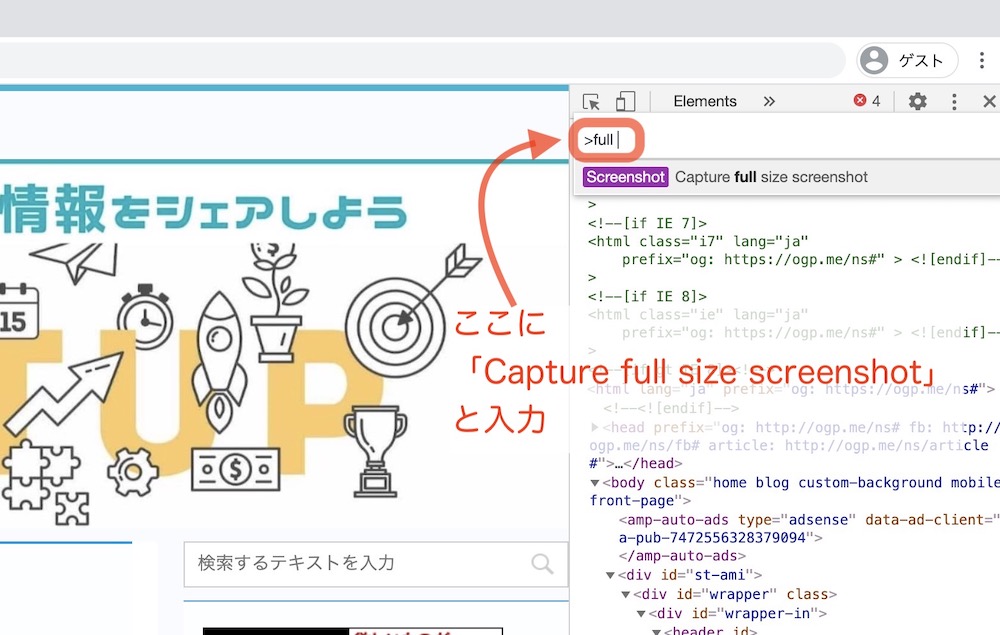
やり方は簡単
検証機能を開いて、
➡︎Macの場合は「command」+「shift」+「P」
(Windowsなら「command」の代わりに「ctrl」)
➡︎開いた小ウィンドウに「Capture full size screenshot」と入力
(「full」だけ入力すればテキストが候補で挙がってきます)

あとはエンターするだけ!
縦長の画像が.pngファイルで生成されます。
ショートカットの「command」+「shift」+「P」は、photoの「P」で覚えられますね。
【使い方4】デザインのデータ収集
この検証機能、自分のサイトだけではなく、どのサイトに対しても使えます。
例えば初心者なら、気になるサイトのカラーコードを正確に把握して、自分のサイトの参考にしたりできます。
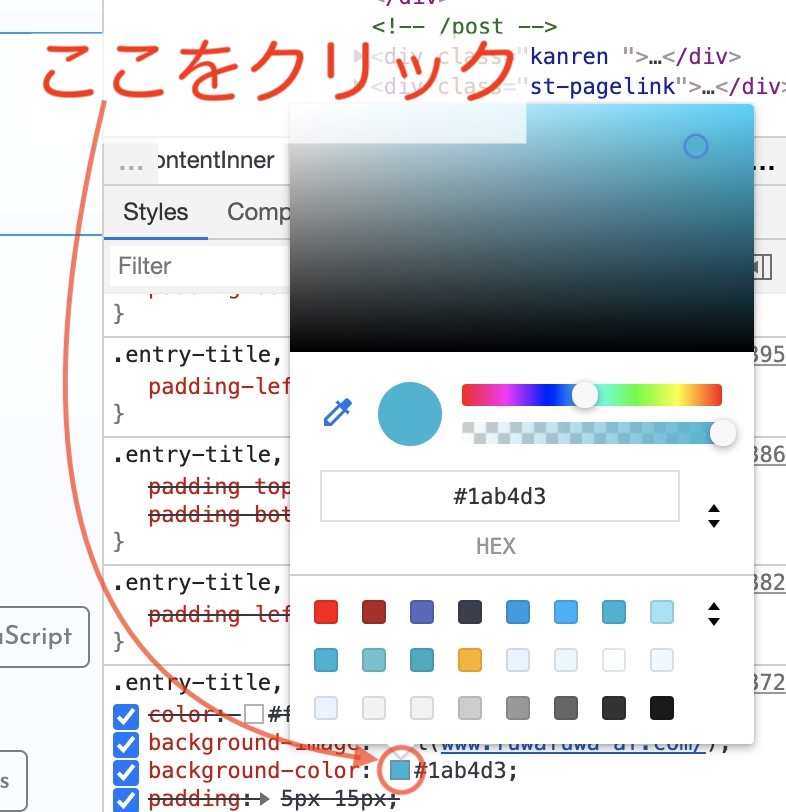
やり方はちょっと慣れが必要
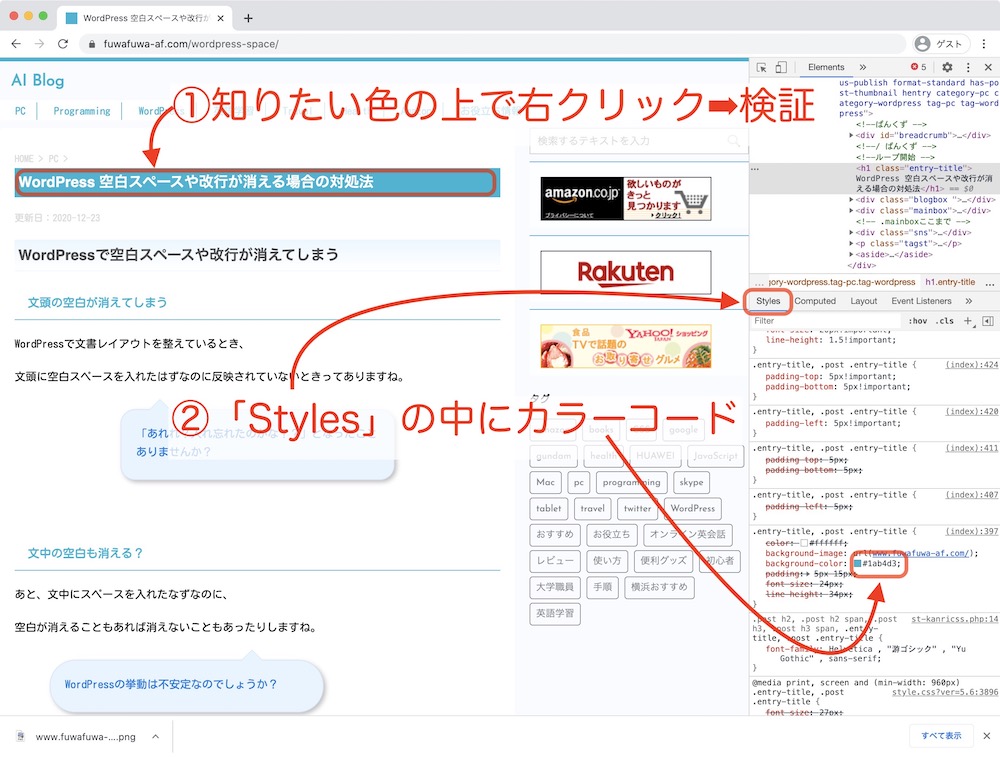
知りたいカラーの上で右クリックして「検証」。
検証画面の「Styles」の中に、使われているカラーコードがあります。
このコードをそのまま使えば全く同じ色が表現できます。
さらに、コード上の色がついた部分をクリックすれば、カラーピッカーがポップアップ。
これで細かい色合いの微調整もできます。

この辺りは初級の中級レベル。
慣れればすぐに使いこなせます。
ちなみに、色表現についてもっと知りたい人は以下の記事が参考になります。

【使い方5】他のサイトのコードチェック
検証機能の使い方に慣れてくれば、気になるサイトのコードを開いて参考にする機会が本当に増えてきます。
例えば、
- このサイト、WordPressのテーマは何?
- いい感じのフォント!何使ってるの?
- アイコンや吹き出しがいい!どうやってるの?
といった程度なら、検証画面にその答えが書かれています。
そしてそれをモトに、自分のサイトの検証機能に当てはめてみて表示してみたりもできます。
試着のようなものですね
では最後に、その他いくつかの基本操作を
検証画面の整列方法
デブツールの使い方をググってみたとき、出てくる説明画面がなんか自分の画面と違う、、、
といった経験がある人もいるかもしれません。
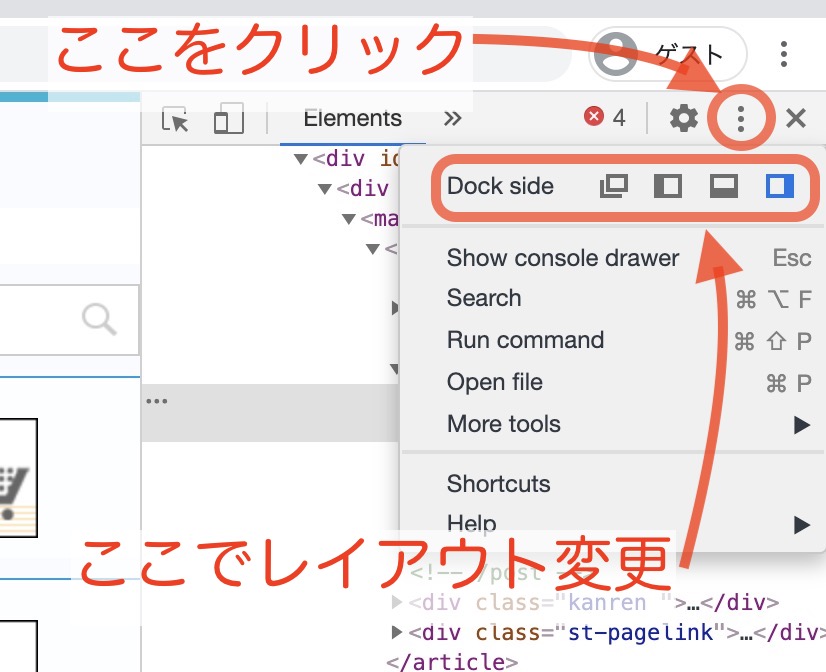
そんな時は右上の3点ボタン「![]() 」をクリックすれば解決。
」をクリックすれば解決。

画面切り替えのショートカットキー
ちなみに、「command」+「shift」+「D」で、直前の画面レイアウトに一発変換できます。
縦長と横長のレイアウトを切り替えながら作業すると、何かと便利。
また、直前がスマホ表示なら、PC表示とスマホ表示をこのショートカットでポンポンと切り替えができて、非常に効率的です。
ショートカットの「D」は「ディスプレイ」のDで覚えられますね
リセット方法
リロード
検証機能を使っている途中でオリジナルの状態に戻したいときは、chromeを更新すれば元に戻ります。
たまにうまく戻らない時があるかと思いますが、そんな時は「スーパーリロード」すればOK。
「スーパーリロード」がよくわからない人はこちらをどうぞ

検証画面の終わり方
閉じるボタンをクリックするだけです。
どんなに検証機能に手を加えていても、閉じれば全てが元に戻ります。
まとめ
chromeの検証機能、使い方に慣れてくると、色々なことができるので本当に便利です。
初心者の方でも積極的に使ってみると、知らず知らずWebスキルが上がってくると思うので、実はその点からもおすすめ。
是非、使ってみましょう!
[rtoc_mokuji title=”Contentsまとめ” title_display=”left” heading=”h3″ list_h2_type=”round” list_h3_type=”number1″ display=”close” frame_design=”frame4″ animation=”slide”]
併せてこちらもどうぞ