※本サイトはプロモーション許可を得て記事制作しています。
今回は「画像にアフィリエイトリンクを貼る方法」について!
自分で用意した画像にアフィリエイトリンクを貼る方法です。
できそうでできなかったこの悩み、簡単に解決できます。
ですが、実はかなり大きな問題をはらんでいます。
知っておかないと、ASPとの「提携解除」や「成果無効」などの問題に発展。
「やってはいけない行為」に該当する可能性もあるので、この記事を読んでスッキリしましょう!

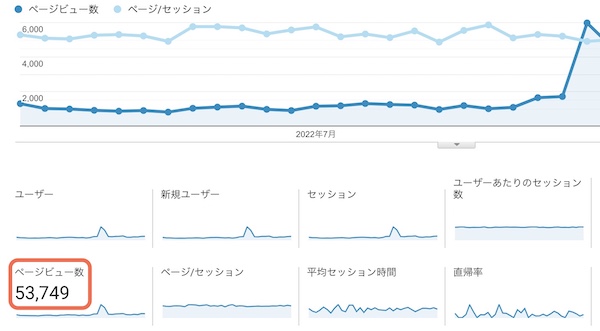
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!
今回はこの画像をモデルに解説していきます

画像に「通常の」リンクを貼る方法
まずは基本前提からです。
※基本が不要な人は、今すぐ本題へスキップ!
リンク設定の手順
画像にハイパーリンクを設定するやり方がこちらです。
- 画像をクリックする
- ブロックメニューバーを表示
- Linkボタンをクリックする
ブロックメニューバーを表示
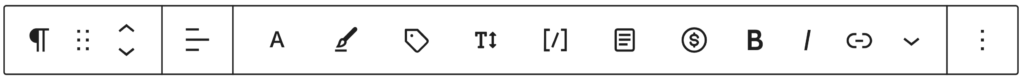
ブロックメニューバーとは、これのことですね。

こちらはCocoonの場合の「ブロックメニューバー」ですが、どのテーマでも似たような感じです。
画像をクリックしたら、こういった「ブロックメニューバー」がポップアップ表示されます。
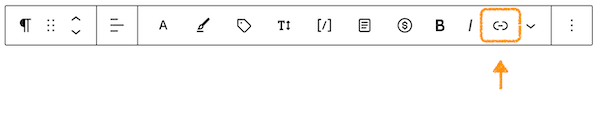
Linkボタンをクリック
ブロックメニューバーを表示させたら
「![]() Linkボタン」をクリックします。
Linkボタン」をクリックします。


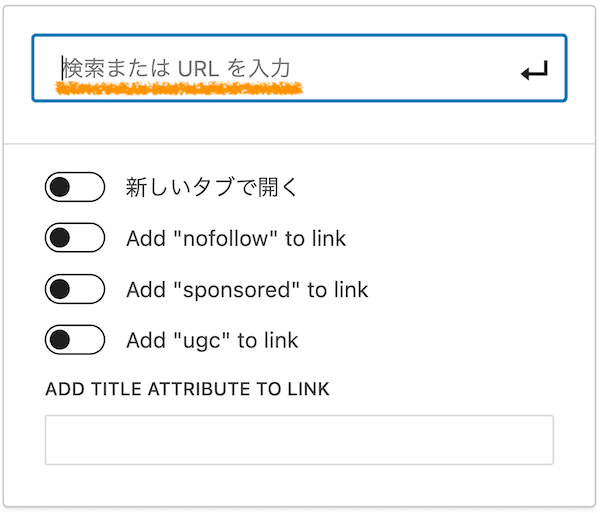
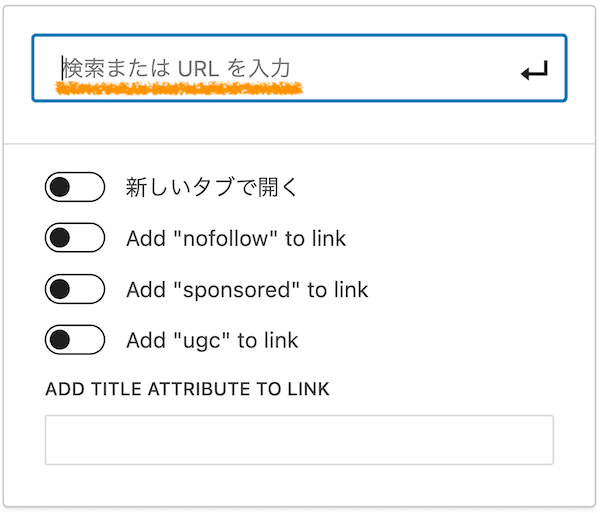
するとこの画面が出るので、入力欄にリンク先のURLをコピペで入力します。
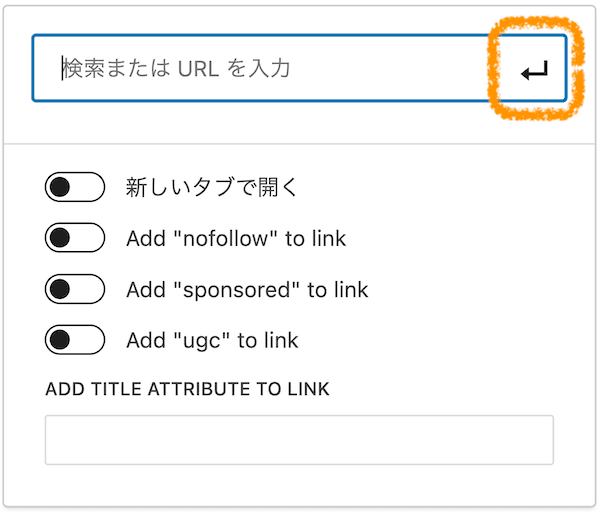
最後に「 」マークを忘れずにクリックすれば完了!

リンク設定完了後の画像
パッと見、何も変わりありませんが、画像をタップするとリンク先が「Fire TV Stick 4K」の商品サイトに設定されています。
単なるハイパーリンク
ですが、このケースは「ただ単に」公式サイトに橋渡ししただけのリンク設定です。
読者が商品を購入してくれたとしても、アフィリエイト手数料は発生しません。
理由は「単なるリンク」だからです。
つまり、アフィリエイトリンクではないから。
逆にいうと、自分のサイトが窓口になった履歴を残せれば、紹介した事実も残るので、報酬発生につながります。
そのやり方が次!
ということで本題です。
画像をアフィリエイトリンクにするやり方です!
画像に「アフィリエイト」リンクを貼る方法
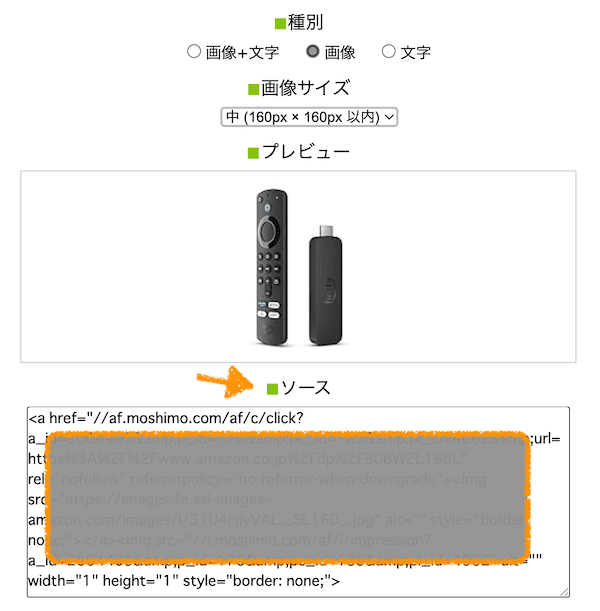
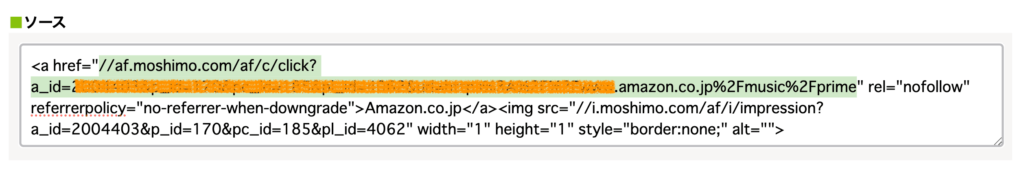
まずはASPでお目当てのソースを表示します。

通常は「カスタムHTML」を使う
通常なら、このソースを全部貼り付けて、所定のバナー広告を表示させます。
その際、貼り付けに使うブロックは「カスタムHTML」ですね。
画像ブロックを使う
一方、自分で用意した画像にアフィリエイトリンクを貼る場合は「画像ブロック」のままでOKです。
- 「画像ブロック」のまま、
- 「画像」を選択したら、
- 「ブロックメニューバー」を表示して、
- 「
 Linkボタン」をクリック
Linkボタン」をクリック
そして次の手順がメインポイントです!
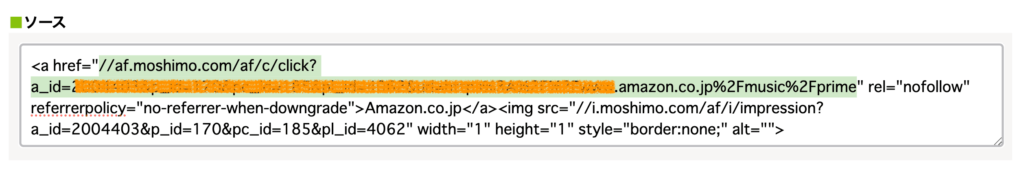
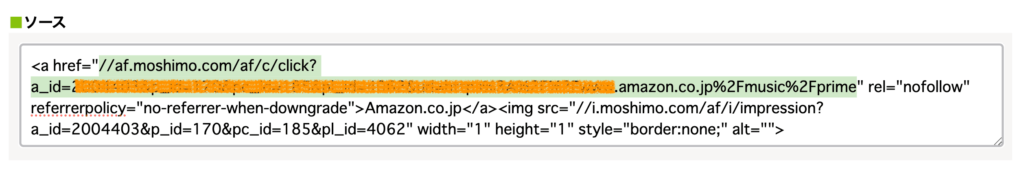
<a>タグの中身だけをコピペする
ポップアップで出てくる入力欄に、ソースの以下の部分だけをコピペしましょう!

※「id」の部分は消し込んでいます。
補足説明
パッと見、分かりにくい人に詳細補足すると、

- で選択中のこの色の部分をコピー
- 「
<a href="」から後ろ部分をコピー - 「
"」と「"」の間をコピー - 「
rel="nofollow"」や「target="」の前の部分をコピー - 要するにこの色の部分をコピー
※HTMLの基本の基本で、実はとても単純なことをやっています。
ここで選択した部分だけを


ここに貼り付ける
選択した部分だけ画像のリンク入力欄に貼り付ければOKです!
完成
手順通りにやった「アフィリエイトリンク画像」がこちら!

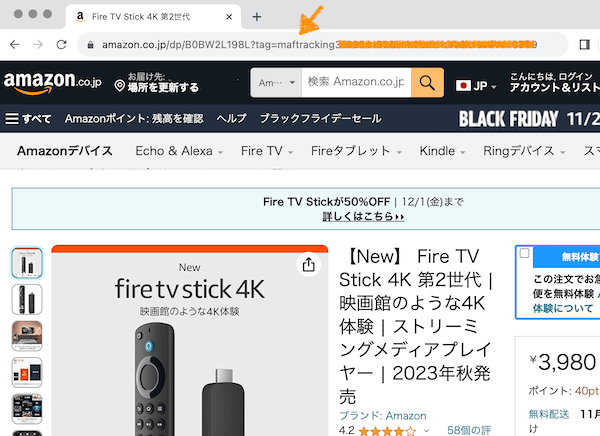
パッと見、何も変わりありませんが、画像をタップするとリンク先が「Fire TV Stick 4K」の商品サイトに飛びます。
しかも、ちゃんとアフィリエイトソースが入っています。
リンク先のURLを見ると、アフィリエイトタグが入っているのが確認できます。

かなりのシンプル技
初めての人は、コードって呪文のように見えて難しそうに思うかもですが、実際はどのソースもワンパターン!
臆することなく繰り返せば、HTMLの世界観に馴染めますよ!

次は、本題中の本題、かなり重要な注意点です。
画像を「アフィリエイト」リンクにする時の注意点
ここは少し遠回りな説明になりますが、重要なので丁寧に説明しますね。
ASPは広告代理店
ASPで提供されているアフィリエイト広告は、ASP目線に立つと「広告主から提供を受けている広告」です。
※この記事の例ならAmazonが広告主にあたります
言い換えると、ASPは、提供を受けた広告をアフィリエイターに橋渡ししている立場です。
企業には広告戦略がある
一方、広告主は、
「広告バナーは、自社イメージと商品ブランドの象徴」
として、厳密なポリシーの上で運用している企業が存在します。
逆に、
「バナーにはこだわらず、とにかく購入者を増やしたい」
という点に重点を置く企業も多数存在します。
広告主はASPのクライアント
そんな状況の中、代理店であるASPは、多くの広告主たちの、それぞれの相反する運営方針を遵守しなくてはならない板挟みの状態に。
アフィリエイトコードの改変
そこで問題となるのが、ユーザーによる広告バナーの変更が、広告主の運営方針に反しないかどうか、という点です。
このことを「アフィリエイトコードの改変」と言ったりします。
※この記事で扱った「自分で用意した画像にアフィリエイトコードを貼る」ことは「アフィリエイトコードの改変」にあたります。
アフィリエイトコード改変の許可・禁止の状況
コード改変をして良いのか悪いのか、については以下のような状況です。
上2つのパターンは、何だか少しモヤモヤする表現ですね。
でもこれは、提携先のASPの注意書きそのものだということが分かると、逆にクリアになります。
ASPのメディア運営ポリシー
コードの改変に関する主なASPの具体例はこのような感じです。
このリンク先を見るだけでも、軽率にやってしまうと成果無効とか提携解除にまで至るので、繊細に対応しましょう。
テキスト広告にも注意
ちなみに、画像だけではなく、テキスト文言の変更も同じです。
例えば「自由テキスト」と書かれて「いない」テキスト型の広告リンクを、勝手にフレーズを変えることは「コードの改変」にあたります。
無意識でやってしまった「違反」「不当」「違法」でペナルティを受けてしまわないよう、無難にブログを運営しましょう!
以上です!
おさらいはこちらからどうぞ!
その他、以下のメニューでブログを体系的に育てましょう!
ブログで「月間数千円の収益が出始めた人」が順番に読む記事
ブログを「始めたばかりの人」が順番に読む記事
この記事が参考になった人なら、こちらの記事も役立つかも!
月間数万円くらいの収益を目指す人にちょうどいいレベルの記事です!
画像の扱いも、知っておくべき運営者ポリシーがあります。
その他のおすすめの記事
その他、以下のメニューで初心者に役立つ記事を公開しています!
プロフィール
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

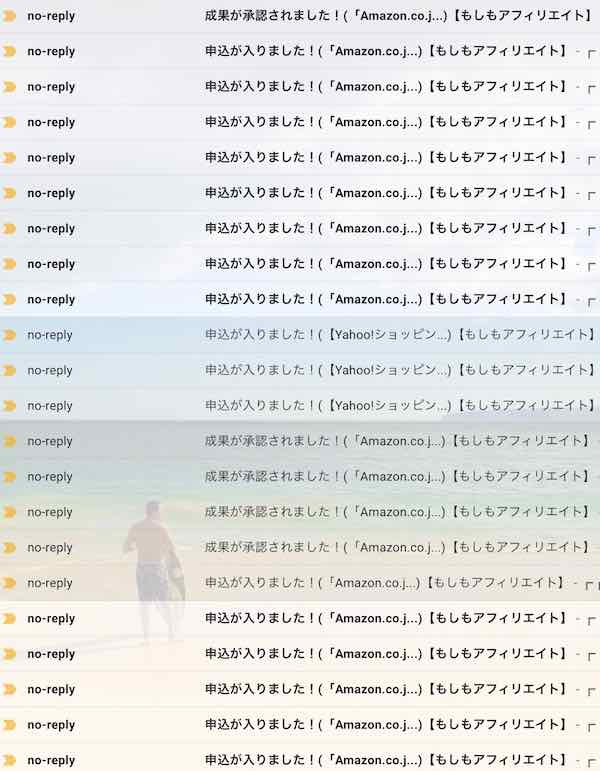
そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。