※本サイトはプロモーション許可を得て記事制作しています。
「内部リンク?」
「重要なの?」

少しでもそう思った方は、ぜひ読み進めてください!
「良い内部リンク」と「悪い内部リンク」は確実に存在します!
Googleがそう公言しています!
しかも両者の区別はかなりシンプル。
知っておくだけで常に対策できるので「内部リンク」について、この記事を参考にしつつイメージしてください。
この記事の内容
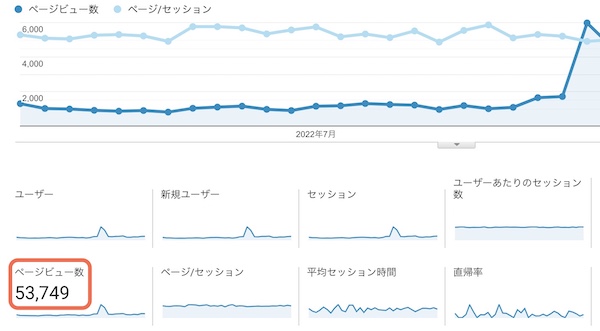
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!

内部リンク貼り方のコツ
内部リンクの貼り方には、おさえておきたいコツがあります。
それぞれのポイントをGoogle公式サイトからエッセンスを抜粋して紹介します。
早速「アンカーテキスト」から見ていきましょう。
【コツ1】アンカーテキスト
アンカーテキストとは、リンクのテキストそのもののことです。
アンカーテキストの作り方
このアンカーテキストには、
と、Googleはガイドしています。
理由は、読者にはもちろん、クローラーもアンカーテキストを判断してリンク先の情報を見極めるから、とのことです。
※「クローラー」;サイト価値を判断するGoogleのプログラムのようなものです。
アンカーテキストの例
例えば、この記事の後半には、以下のアンカーテキストで内部リンクを貼っています。
この記事のテーマは「内部リンク」。
それに対して「Analytics」と「エンゲージメント」という関連フレーズをアンカーテキストに入れています。
※「エンゲージメント」;記事の滞在時間
アンカーテキストの「NG」例
逆に、NGな例を挙げてみます。
「詳細はこちら」
といった、クローラーにリンク先の情報が伝わらないアンカーテキストはNGとされています。
いずれも、リンク先の内容が不明瞭です。
これらは、アンカーテキストの「避けるべき典型例」とされています。
無意識に使っているケースも多いと思いますが、今すぐに修正した方が無難です。
続いてのコツは、「リンク先を集約する」です。
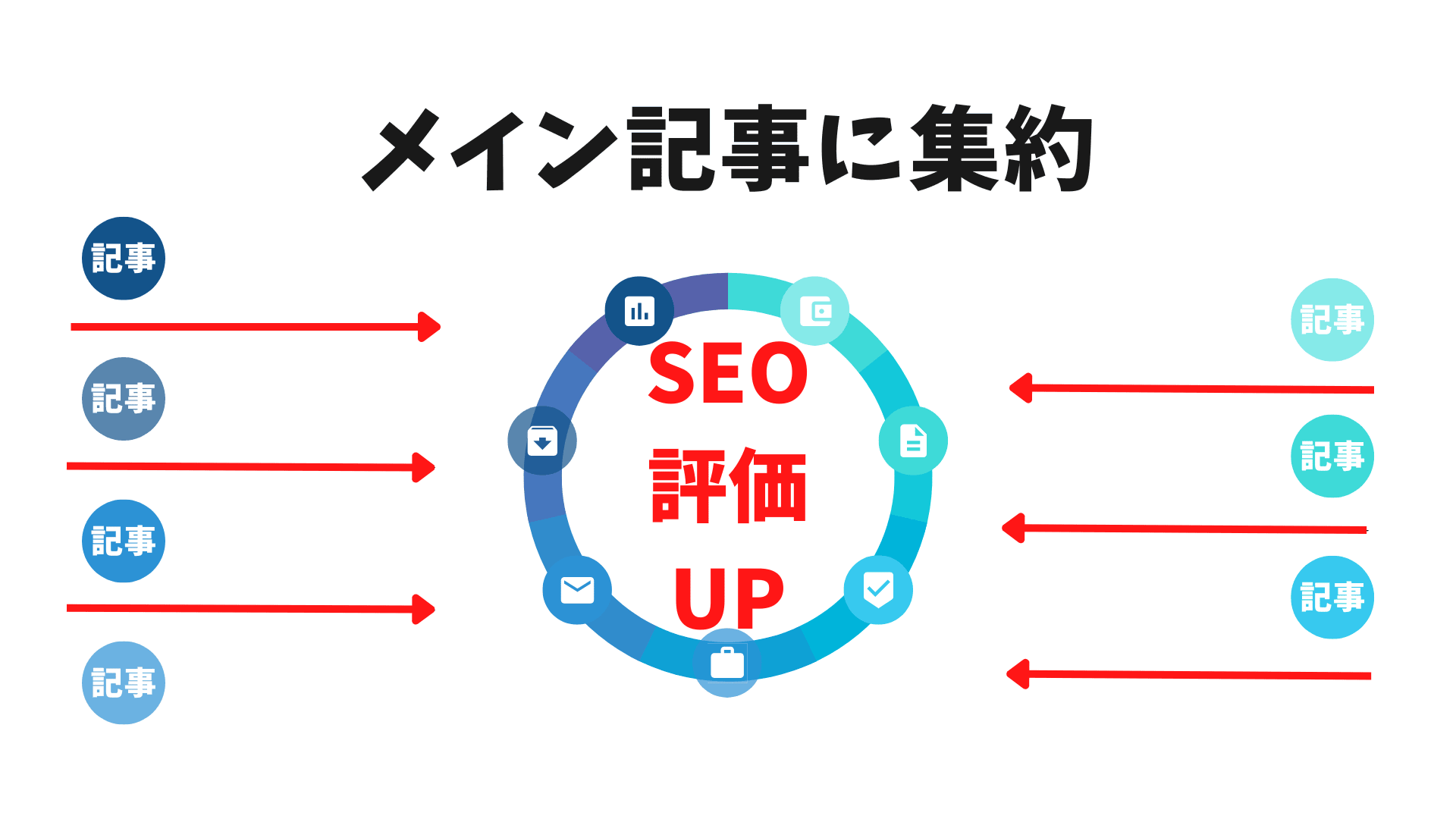
【コツ2】リンク先を集約
検索エンジンは内部リンクが集まっている記事に注目します。

いわば、サイトオーナーによる、ある種のアピールとも言い換えられます。
戦略的にメイン記事が作れる
上手く内部リンクを集めれば、
- 検索エンジンが注目する
- 記事の「セッション」や「表示回数」のスコアが上がる
という点で、
メイン記事のアクセス数にブーストをかけられます。
※「セッション」や「表示回数」「ユーザー数」などの指標は、GoogleアナリティクスGA4で定義されている重要な指標です。
【コツ3】新しい記事を孤立させない
とりわけ、新規記事には適切な内部リンクを貼りましょう。
理由は、新規記事は孤立しやすく、放っておくと多くのデメリットを背負うからです。

もちろん文脈なくリンクを貼るのはNGなので、作り込みには労力がかかります。
とはいえ、
ここは意味のある労力です。
新規記事を投稿するときのルーティン作業に入れ込んでしまうのがおすすめです。
【コツ4】リンクの書式
次はリンクの書式についてです。
Googleの公式ガイドでは、
「見つけやすいリンクの書式を設定する」
と推奨されています。
つまり「読者が、本文とアンカーテキストをひと目で区別できるようにしましょう」、ということですね。
例えば、当ブログの内部リンクは、
- 「」などのアイコンを使う
- 太字にする
- 上下に行間を作る
この3つを軸にして、内部リンクであることがひと目で区別できるようにルール化しています。
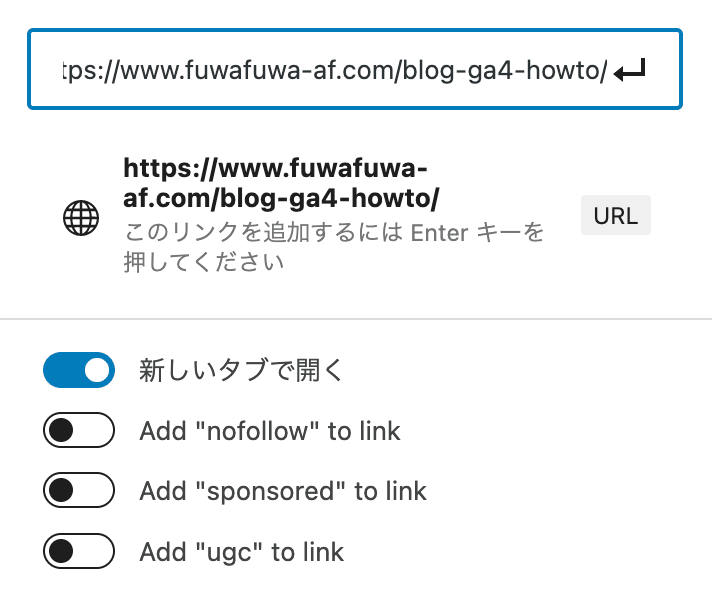
【コツ5】新しいタブで開く
次は「簡単に」「誰でも」できるひと工夫です。
記事の途中なら「新しいタブ」
記事の途中の内部リンクは、新しいウィンドウで開く設定がおすすめです。
理由は、元の記事を開いたまま維持できるので「自然離脱」を減らせるから。
自然に離脱される例
たとえば、
- リンク先➜さらにリンク先 に移動
- リンク先➜途中で広告 をクリック
- リンク先➜読み終えて 閉じる
など、ひとたび元の記事を離れると、再び元の記事には戻ってこない確率の方が高いです。
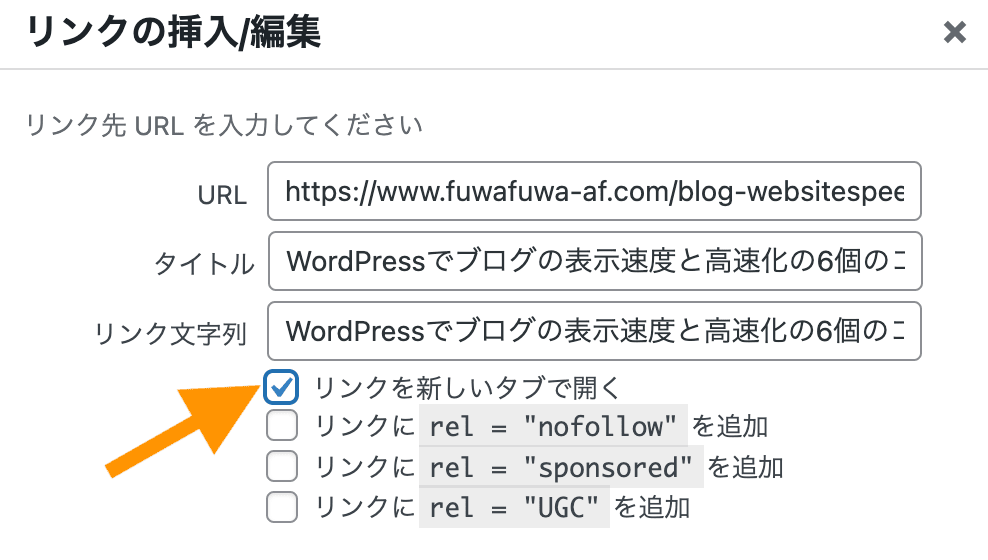
リンクを新しいタブで開く
そこで「リンクを新しいタブで開く」
target=”_blank”
の設定がおすすめです。
理由は、
元の記事が「ブラウザ表示されたまま」残るからですね。
やり方は、WordPressならチェックを入れるだけでOK。
クラシックエディターの場合

ブロックエディターの場合

ちなみに、記事を読み終えたタイミングに置く内部リンクは、そのまま(画面の切り替え)でOKです。
【コツ6】一覧化する
記事の途中で紹介した内部リンクは、最後にまとめてリスト表示するのがおすすめです。
「あとで読も」、と先に本文を読み進んだ読者でも、最後には、ほぼ忘れている可能性が高いからです。
最後に、もう一度リンク先を一覧でリマインドしておけば、
内部回遊率を維持できます。
以上が「内部リンクの貼り方のコツ」でした。

続いて、内部リンクのコアな部分に迫ります。
内部リンクとは
内部リンクとは、ブログ内の別の記事に読者を誘導することですね。

この内部リンクを何となく作るのは非常にもったいないです。
その理由がこちらです。
いずれも、記事の検索順位に直結するコアトピック。
詳しく見ていきましょう。
内部リンクの効果
まず「回遊率」に関する話題です。
【効果1】内部回遊率が高まる
内部リンクのクリック率が上がると、必然的に、読者のサイト内回遊が増えます。

内部回遊のデータが高くなると、
ユーザー満足度が高いブログ
と判断されて、検索エンジンから高い評価を得られます。
しかも、高い内部回遊があると
離脱されにくい記事になります。
この「離脱されない」ことで、次のような波及効果も出てきます。
【効果2】直帰率が下がる
内部回遊が増えると直帰率が下がります。
直帰率とは
直帰率とは、最初に訪れたページだけで離脱される比率のこと。

無駄に直帰率のデータが高いと、
読者満足度が低いサイト
と検索エンジンにジャッジされかねません。
内部リンクは直帰率を下げる
一方で、
適切な内部リンクがあると、読者はサイト内の複数の記事を訪問してくれます。
結果、「直帰率」が減り、満足度が高いサイトとして評価が上がります。
このように、適切な内部リンクは、サイト価値を育てていく上で、大事な位置付けにあると言えます。
※ちなみに「収益記事」の場合は離脱データが高くてもOK。申込や購入で終わる性質の記事だからです。
【効果3】滞在時間が伸びる
- 「内部回遊率」が上がる
- 「直帰率」が下がる
この内部リンクの効果「1」と「2」によって、
記事の滞在時間が長くなります。

滞在時間が長くなると、さらに効果が波及します。
内部リンクは高い「エンゲージメント」を稼げる
記事の滞在時間のことを、Google用語では「エンゲージメント」と定義されています。
高いエンゲージメントデータもまた、ユーザー満足度が高いことの裏付けとして、
検索エンジンに高スコアが蓄積されます。

※エンゲージメントデータをチェックしていない人は「Google Analytics」で必ず確認しましょう。
以上が内部リンクの効果です。
続いては、もっと本質面の紹介です。
内部リンクとSEOの関係
※「SEO」;検索で上位表示をされるための色んな方策のこと
適切な内部リンクがあると、SEOに強いサイト基盤が作れます。
その理由がこちらです。
順に見ていきましょう。
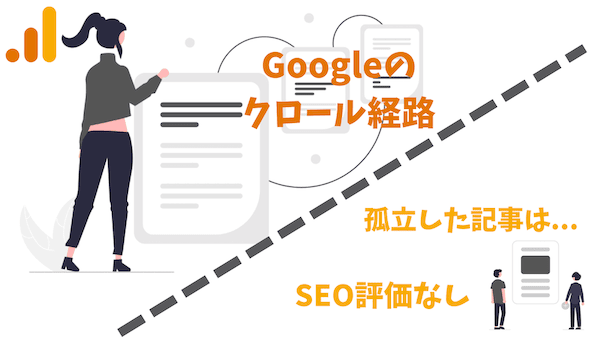
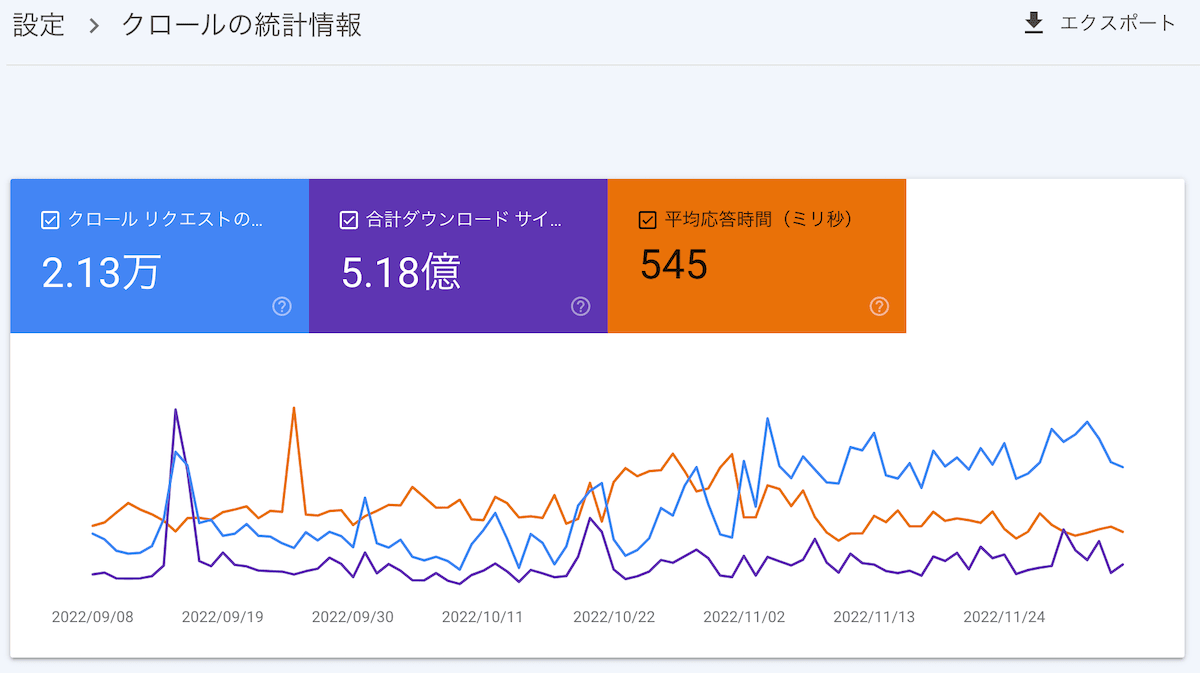
【SEOとの関係1】Googleがクロールしやすい
※「クロール」;プログラムやソフトウェアのようなものと思ってOKです。
Googleによる「クロール」
Googleは世界中のURLを日々「クロール」し、新しいサイトや更新されたサイトを検出してインデックスしています。
※「インデックス」;Googleのデータベースに登録すること。

「クローラー」は内部リンクをたどる
その「クローラー」は、内部リンクを辿ってサイトを巡回します。
つまり、内部リンクが充実すると、
クローラーに対する「道先案内」が整備されることを意味します。
内部リンクが無い場合
例えば、内部リンクが乏しい記事は、クローラーがその記事を巡回しないこともあります。

孤立すると、いつまで経ってもインデックスされないので、検索表示もされません。
このように、内部リンクは「あった方がよい」というものではなく、
「必須のもの」と言えます。
以上は、Googleによるこちら のガイダンスをギュっと絞った要約でした。
続いて「SEOとの関係」2つ目です。
【SEOとの関係2】1記事1テーマにしやすい
ここは、簡単そうで実は難しい課題です。
「検索意図」だけがターゲット
一つの記事は一つのテーマで徹底し、
これがSEOに強い基盤作りの鉄則です。
※「SEO」;検索で上位表示をされるための色んな方策のこと
「1記事1テーマ」同士を内部リンクでつなぐ
1記事1テーマの基盤が整えば、そこで内部リンクの出番です。
こんなときに、内部リンクを使って別の記事で対応しましょう。
※検索意図の外側に及びがちな記事をGoogleは「低品質な記事」とキツめに表現しています。「削除した方がサイト評価が上がる」とまで言っているので十分意識しましょう。
【SEOとの関係3】相互リンクの評価が上がる
この2つの対策ができると、リンク記事同士、相互にSEO評価が上がります。

相互に評価が上がる理由
リンク記事相互にSEO評価が上がる理由は、
- クロールされやすくなるから
- 1記事1テーマなので、検索意図を満たす記事かどうかをGoogleが判断しやすいから
です。
ユーザーエクスペリエンスも上がる
これらの環境が整ってくると、読者の居心地もアップします。
こういうのを「ユーザーエクスペリエンスが高いサイト」と表現されます。
以上が、内部リンクの効果と、SEOとの関係でした。

最後は注意点です。
内部リンクの注意点
注意点は4つあります。
【注意点1】文字色は変えない
リンクの文字色は変えない方が無難です。
理由は、
リンク文字は青色系(と下線)という世間の認識が出来上がっているからです。
たとえば、こんな感じですね。
GoogleもYahoo!も青色系です。
設定するときは標準のままの青色系(と下線)を使いましょう。
【注意点2】文脈のない内部リンク
記事のテーマと関係ないアンカーテキストはNGです。
クローラーに、単なるSEO目的の内部リンクだと判断されては、サイト評価が下がってしまうからです。
【注意点3】意味を読み取れないアンカーテキスト
アンカーテキストには「意味を持たせること」が不可欠です。
この2点がポイント。
そしてNG例がこちらです。
どれもクローラーがリンク先の情報を判断できないからです。
【注意点4】別のウィンドウで開くとき
記事の途中の内部リンクは、新しいウィンドウで開く設定がおすすめ、と紹介しました。
理由は、元の記事を開いたまま維持できるので「自然離脱」を減らせるからでしたね。
この時、
「rel="noopener」
というコードが入っていることを必ず確認しましょう。
この記述がないと、新しいタブのopenを指示したことで、元の記事の方にセキュリティの問題が生じます(改ざん等のリスクが生じます)。
確認の仕方がこちらです。
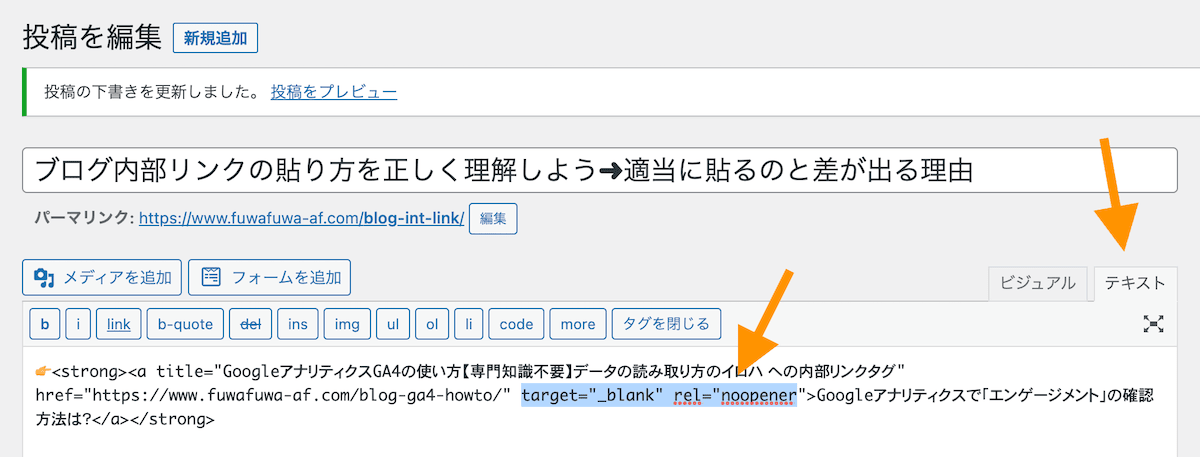
クラシックエディターの場合
WordPressのクラシックエディターなら「テキストモード」を開き、
「target="_blank" rel="noopener"」
と記述されていればOKです。

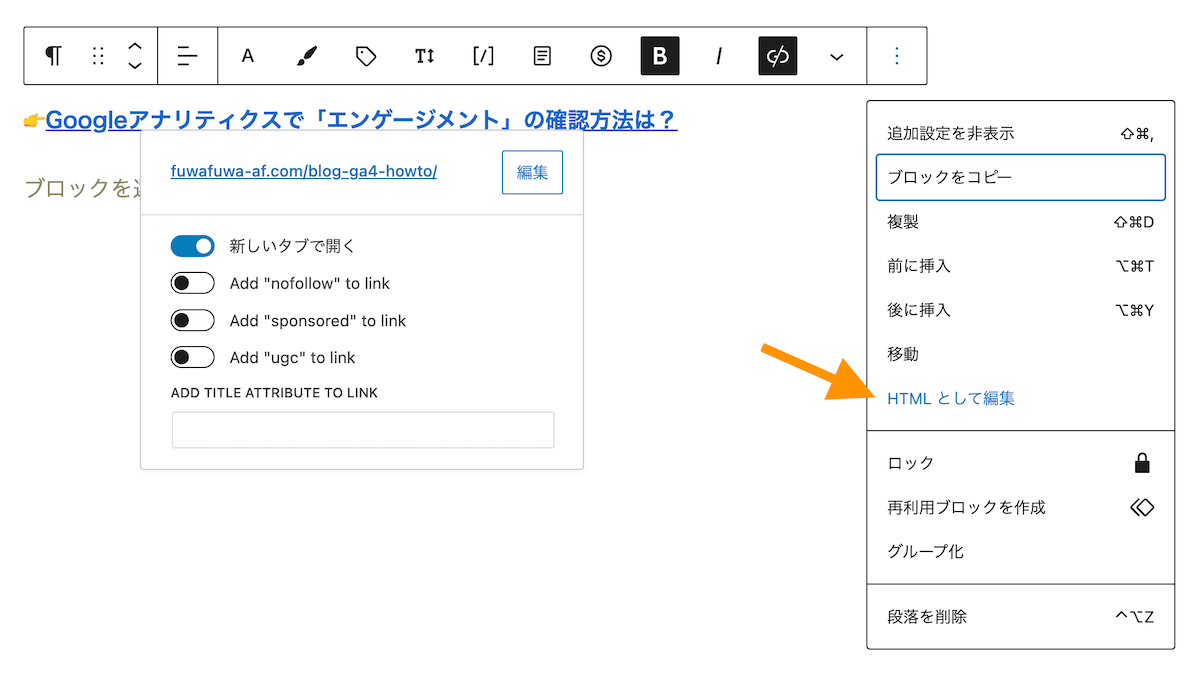
ブロックエディターの場合
ブロックエディターなら、「HTMLとして編集」とすれば確認出来ます。

バージョンが最新のWordPressなら自動でコーディングされるはずなので、時々確認する程度でOKです。
以上です!
その他のおすすめの記事
本記事が参考になった方なら、こちらの記事もちょうど良いレベル感で役立つと思います!
ブログを体系的に育てたい人はこちらを順に参考にしてください!
ブログで「月間数千円の収益が出始めた人」が順番に読む記事
ブログを「始めたばかりの人」が順番に読む記事
その他、以下のメニューで初心者に有益な情報を公開しています!
プロフィール
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

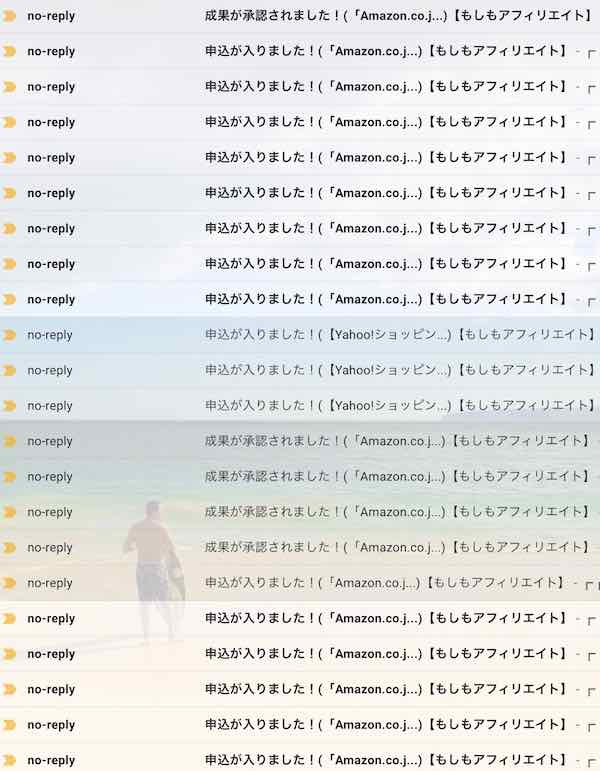
そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。