WordPressで空白スペースや改行が消えてしまう
WordPressで文頭の空白が消えてしまう
WordPressで文書レイアウトを整えているとき、
文頭に空白スペースを入れたはずなのに、反映されていないときってたまにありますよね。
「あれれ?入れ忘れたのかな??」

という疑問を解決できる記事です。
WordPressで文中の空白も消える?
あと「文中に」スペースを入れたなずなのに、
空白が消えることもあれば、消えないこともあったりしますね。
WordPressの挙動は不安定なのでしょうか?
WordPressで改行も消えてしまう!
さらに、行始めと行終わりの「改行」も、自動整形されて消えてしまいます。
マイクロソフトのWordなど、普段使っている文書作成ソフトなら当たり前のようにできることが、どうしてWordPressだとうまくいかないのでしょうか。
これらの理由と対処法を順にみていきましょう!
WordPressで空白スペースが消える理由
WordPressのビジュアルモードの錯覚
WordPressのビジュアルモードで記事を書いていると、思わず文書ソフトで記事を作成しているような気になってきます。
ですがそうではなく、あくまで裏側にあるHTMLに乗せてサイトを構築しているという状況を正確に理解しましょう。
ビジュアルモードで入力している文章は、裏側ではHTMLに変換されていることが理解できれば、空白スペースが自動整形される理由がわかってきます。
ホームページはHTMLが基準
ホームページは、本来はHTMLでコードを積み上げて構築していくもの。
言い換えると、ホームページはWordPressでコーディングしているわけではありません。
もう少し紐解いて説明してみます。
HTMLでは空白スペースを多用する
HTMLでコードを書くときは、空白スペースを多用してレイアウトを整える慣習があります。
ただでさえ呪文のようなコードが連なるHTML。
共同開発も多いですから、誰が見ても見間違えないように色んな配慮がなされています。

その配慮の一つに、ソースの中で空白スペースを多用して「呪文」を見易く整える慣習があるわけです。

馴染みがない方は、このページを右クリックして「ページのソースを表示」を選択して見てみてください(PCのみ)。
WordPressの裏と表(HTMLとブラウザ)
ところが、HTMLを整えるために裏側で多用している空白スペース。
コーディングの配列のためには意味があっても、実際の文脈とは無関係です。
なのに、その空白が表側のブラウザ上に反映されてしまうと大変です。
文脈とは無関係に、あちこちに無意味な空白が表示されてしまうからです。
これが、空白スペースが自動整形されて「消される」理由です。
では、あえて空白スペースを入れたい場合の対処法を見ていきましょう。

WordPressで空白スペースを入れる対処法
プラグインを入れる
プラグインを入れれば簡単に解決します。
よく使われているのは「TinyMCE Advanced」。
しかし、無駄にプラグインを入れるのは、いろんな意味で好ましくないですね。
例えば、
- ワードプレス全体が重くなる
- セキュリティーが甘くなる
- ページの読み込み速度が遅くなる(➡︎検索順位に悪影響)
なので、できれば自力でスキルアップも兼ねて、以下の方法をお試しどうぞ。
「文字実体参照」を使う
ここからがこの記事の本題です。
「文字実態参照」という仕組みを理解できれば、空白スペースを思ったとおりに入れることができます。
とりあえず一旦、「スペースキーで空白を入力する」という当たり前の感覚を忘れてましょう。
代わりに、
HTMLのコードを記入してスペースを入れる、
という認識に頭のスイッチを入れ替えましょう。
やり方は簡単。
WordPressのテキストモードで、
と入力すれば、その箇所が半角スペースとしてブラウザが認識することになります。
ブロックエディターの場合は「HTMLとして編集」に切り替えて入力します。
「 」はHTMLのコード。
「Non Breaking Space」の頭文字です。
ブラウザ上で「空白を表現せよ」というコード、つまり指令です。
その略語の「nbsp」を「&」と「;」で囲って表示する、という仕組みです。
その他の記述方法はこちら。
空白スペースを入れる文字実態参照
ちなみに今回の話題とは直接関係ありませんが、ビギナーだと「>」や「<」を表現するときにも、うまく表現できないことがあるはずです。
理由は、いずれもコーディングで柱となる記号だからです。
その場合、
いずれも「テキストモード」に記述することがポイントです。(ブロックエディターなら「HTMLとして編集」で記述)
そうすれば自由自在に使いまわせます。
<pre> タグを使う
3つ目のやり方。
<pre>タグを使用して空白や改行を操作することができます。
「プレタグ」と発音します。
このタグは「pre formatted」の略語。
<pre>で囲われた箇所のテキストのレイアウトを、そのまま反映して表示することができます。
具体的には、WordPressのテキストモードで、以下のように記述すればOKです。
※「Result」ボタンで結果表示されます。
「<pre>で囲う」と言われて「囲う」にピンとこない方。
- 文頭に<pre>を入れ、
- 文末は</pre>で終える
が、タグで「囲う」ことを意味しています。

WordPressでの改行の仕方
次は「改行」についてです。
「 」または「<pre>」を使う
「改行」が思い通りに入いらない時の対応は以下のとおり。
一つ目の方法は、空白スペースの入れ方と全く同じです。
「 」を使っても「<pre>」を使っても同じように改行が反映されます。
<br>タグを使う
二つ目の方法。
- テキストモードで、
- 改行したい箇所で、
- 「
<br>」と入力、
こうすれば、そこは改行としてHTMLが認識し、ブラウザでちゃんと表示されます。
WordPress空白や改行のまとめ
ビギナーだからこそ、プラグインを入れるよりもHTMLの記述で対応する方が後々のことを考えてもおすすめです。
理由は、少しずつコーディングの世界観が理解できてくるから。
そうすればWordPressの理解が加速度的に上がっていきますよ!
以上です!
この記事が参考になった方は、こちらの記事も同じようなレベル感なので参考になると思います!
その他のおすすめの記事
その他、以下のメニューで初心者に役立つ記事を公開しています!
プロフィール
月間5万PVのあいです。ブログで「月間5万円以上」稼げている人は全体の「8.7%」未満。このブログは2年もかけてそのレベルに到達。ノウハウを知ったら、あっさり達成できました!あっさり達成できたノウハウを公開中!
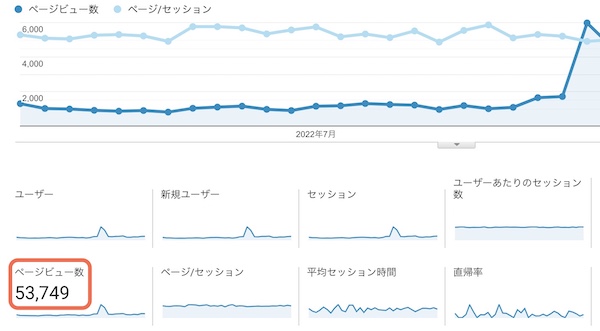
3年目に入った当ブログは月間5万PV。

このレベルだと「Googleアドセンス」なら1万円の収入です。

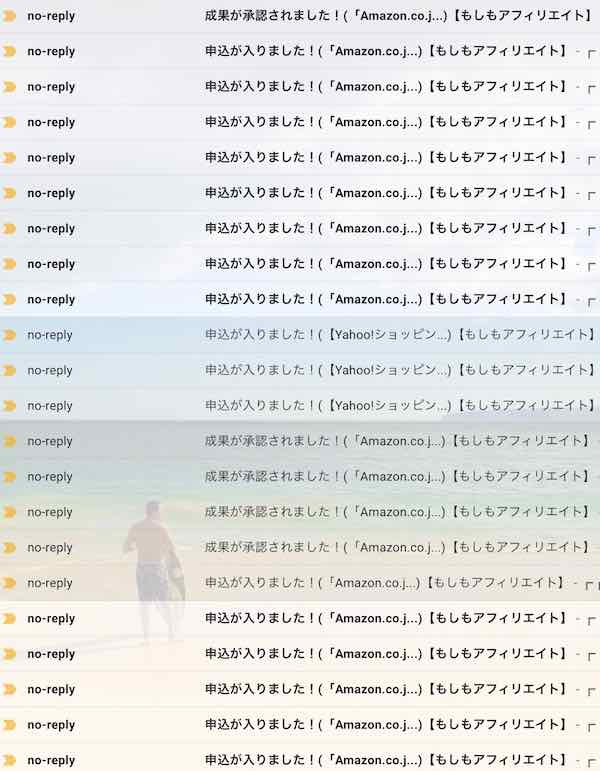
そして「Amazon」「楽天」「Yahoo!」の商品レビュー記事で月2〜4万円ほど。月間250件ほどの申込みが入ってそれくらいです。
あと、月「10〜20件」程度のアフィリエイトが発生して5〜10万円。単価が高いココが伸びれば、月50万とかいくんだと思います。


収益が出始めて半年ほど経ち、累計80万円ほどが口座に振り込まれています。
PCかスマホがあれば、最低限ここまではいけます。
リスクはゼロで「増える可能性しかない」アフィリエイトは気楽な副業に関心がある人におすすめ。
興味が出てきた人向けに「堅実に稼ぐためのノウハウ」を公開中です!
※「全く」稼げなくて悩んでいる人も参考になると思います。