CSSコーディングを独学していて、その場では完全に理解したつもりなのに、いざ実戦となるとなかなか知識の引き出しを自由に開け閉めすることってできないものですね。
受験英語は完璧なのに、いざ英会話となるとマゴマゴとしてしまうのと似ています。
そんな時に必要な対策は、とにかく実戦経験を積むことと、とにかく基礎を固めまくること、に尽きますね。
ということで、このサイトでは、基礎を固めるという切り口で、以下、CSSフレックスボックスの基本事項の振り返りと、プロパティ値の早見表を作りました。
何度も何度も見返して覚えておくことは、きっとどこかでほんの少しは役に立つはず・・
順を追ってみていきましょう。

フレックスボックスの基本を総まとめ
基本概念
まずは基本概念の復習から。
親要素が必要(HTML)
親要素が存在して初めてFlex Boxの配置が可能になります。
そこで、
- 親要素のことを「flex container」
- 並べる要素のことを「flex item」
と呼ぶことにします。
これらの要素をHTMLに作り込んでおく必要があるので、
- flex containerに対応する<div>や<section>要素
- flex itemに位置付ける<div>や<section>、<ul>要素
をHTMLに入れ込み、class付けしておきます。
フレックスボックスの宣言
親要素であるflex containerに対して、
{display: flex;}
を宣言します。
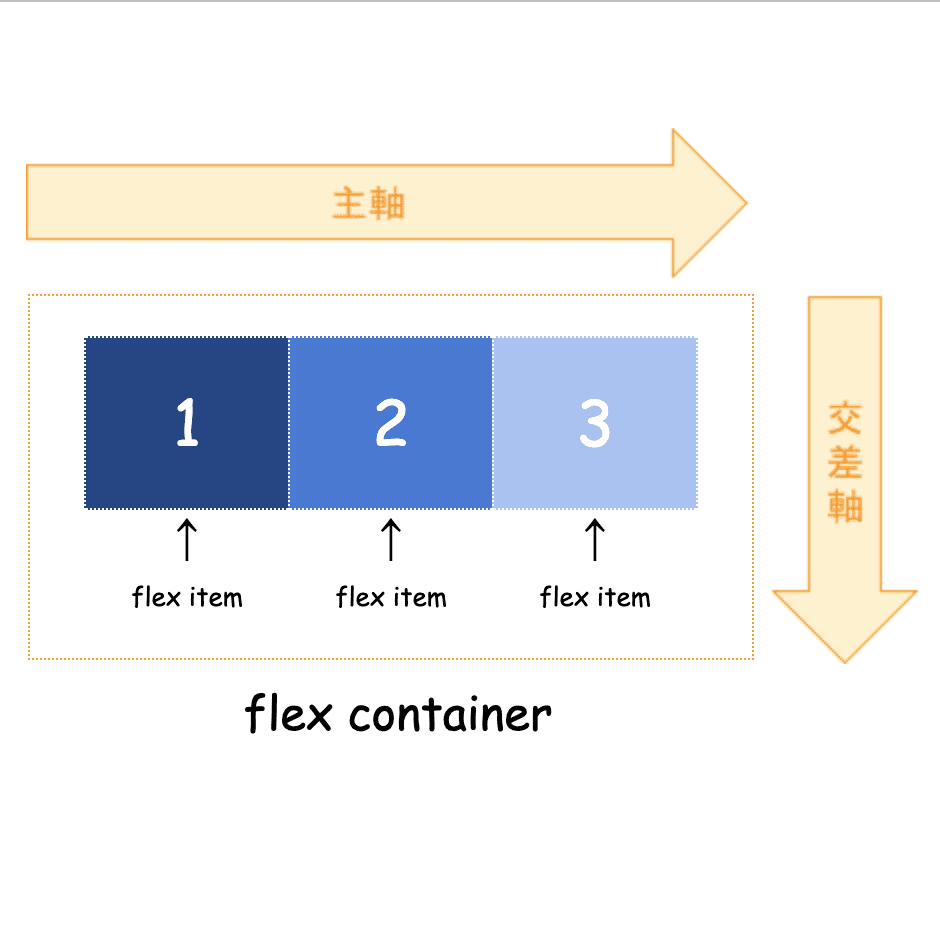
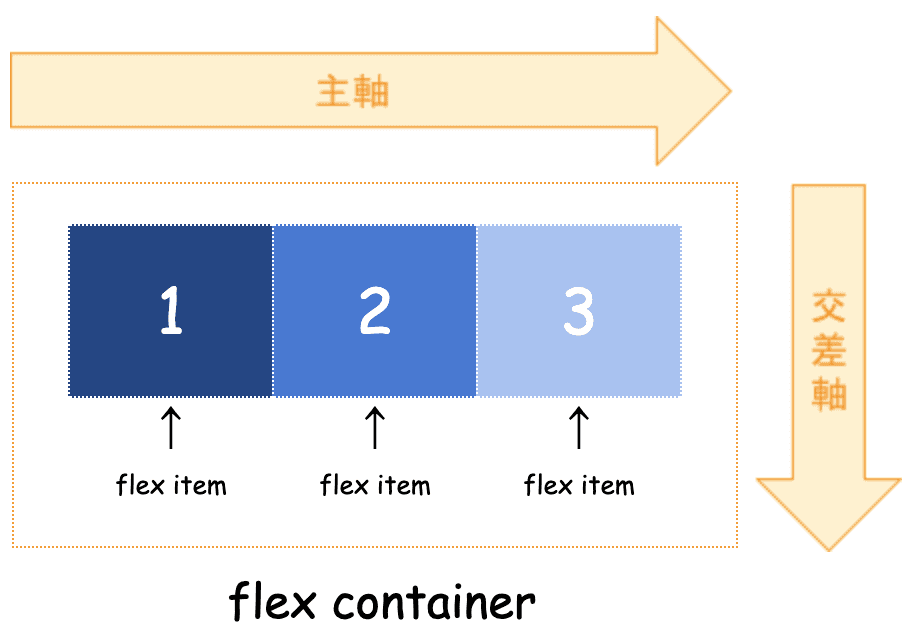
軸の理解
{display: flex;}を宣言することで、
- 主軸
- 交差軸
の縦横の軸が、flex containerに対して生じることを強くイメージする必要があります。
プロパティによって、flex containerの中でflex itemが主軸に沿って並んでいく場合と、交差軸に沿って並んでいく場合に別れます。
ややこしく聞こえるかもしれませんが、ここは方程式のような単なる決まり事なので、一覧表で覚えてしまえば、実は単純で簡単です。

プロパティの暗記
flex containerとflex item、主軸と交差軸、の基本概念を理解できれば、あとはレイアウトを組むためのプロパティを覚えるだけです。
プロパティの組み合わせは紛らわしく見えますが、プロパティの一つ一つがそれぞれ強い個性を主張していますので、使っているうちに覚えてしまい、覚えてしまえばクリアに視界が晴れます。
flex containerのプロパティ表
| Flex Container | ||||
| プロパティ | 値 | 内容 | ||
| 主軸 | 交差軸 | |||
| flex-direction | row(初期値) | ➡️ | ⬇️ | 主軸の方向を決めるためのプロパティ。flex itemは主軸に沿って並ぶ。 |
| row-reverse | ⬅️ | ⬇️ | ||
| column | ⬇️ | ➡️ | ||
| column-reverse | ⬆️ | ➡️ | ||
| justify-content | flex-start(初期値) | 主軸の始点にflex itemを配置 | ||
| flex-end | 主軸の終点にflex itemを配置 | |||
| center | 主軸に沿って中央揃えにflex itemを配置 | |||
| space-between | 主軸に沿って均等揃えにflex itemを配置 | |||
| align-items | flex-start(初期値) | 交差軸の始点にflex itemを配置 | ||
| flex-end | 交差軸の終点にflex itemを配置 | |||
| center | 交差軸に沿って中央揃えにflex itemを配置 | |||
| flex-wrap | nowrap(初期値) | 主軸に沿ってflex itemを折り返さずに縮めて配置 | ||
| wrap | 主軸に沿ってflex itemを配置、交差軸に沿って折り返して配置 | |||
| wrap-reverse | 交差軸が反転。交差軸の始点から主軸に沿ってflex itemを折り返して配置 | |||
| align-content | flex-start(初期値) | flex-wrapで折り返しの指定がある時に、交差軸の始点にflex itemを配置 | ||
| flex-end | flex-wrapで折り返しの指定がある時に、交差軸の終点にflex itemを配置 | |||
| center | flex-wrapで折り返しの指定がある時に、交差軸に沿って中央揃えにflex itemを配置 | |||
| space-between | flex-wrapで折り返しの指定がある時に、交差軸に沿って均等揃えにflex itemを配置 | |||
| flex-flow | 例:row wrap; | flex-directionとflex-wrapを一括指定することができるプロパティ | ||
flex itemのプロパティ表
| Flex Item | ||||
| プロパティ | 値 | 内容 | ||
| align-self | flex-start(初期値) | 同じflex containerの中の特定のflex itemを、交差軸の始点に配置 | ||
| flex-end | 同じflex containerの中の特定のflex itemを、交差軸の終点に配置 | |||
| center | 同じflex containerの中の特定のflex itemを、交差軸に沿って中央揃えに配置 | |||
| order | 0(初期値) | |||
| 1(任意の値) | 主軸に沿って数字順に整列 | |||
| -1(任意のマイナス値) | 主軸に沿って数字順にマイナス整列 | |||
| flex-basis | 初期値 auto | 個々のflex itemのサイズの操作。flex-grow 、flex-shrinkの計算に使われる要素のサイズを決めるためのプロパティ。主軸に沿ってサイズが変わる。 | ||
| 任意の値(100pxなど) | ||||
| flex-grow | 初期値 0 | |||
| flex-shrink | 初期値 1 | |||
| flex | flex-grow、flex-shrink、flex-basis、の順番での一括指定 | |||
| initial | 0, 1, auto (それぞれの初期値) | |||
| auto | 1, 1, auto | |||
| none | 0, 0, auto | |||
| 1 | 1, 1, 0% | |||
まとめ
以上、基本の基本ということで、内容は「» mdn」に準拠した形でまとめてみました。
皆さんのお役に立てば幸いです!
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!