初心者レベルのCSSの基本事項を「 #1 」に続いて2回目としてまとめてみました。
個人的な学習記録を清書したような内容です。
熟練プログラマーから教わるのも大変意義深いですが、私の経験上は、やはり初心者同士で学ぶことでも大変理解が深まった経験があります。
そんなビギナーによるビギナー向けのCSS学習サイト、基本中の基本を、順を追ってみていきましょう。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

CSSの基本を初心者向けに総まとめ #2
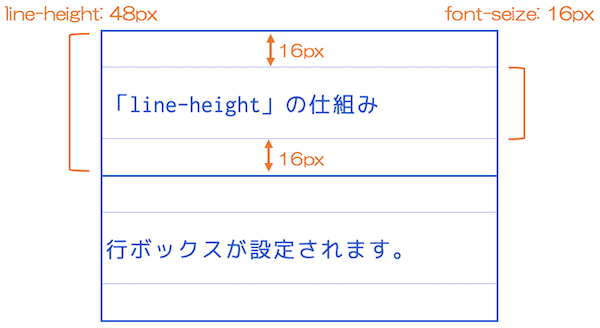
「line-height」の理解
行の高さは「line-height」プロパティで調整します。
その仕組みの基本を、以下の図で理解しておきましょう。

テキストが配置された場合は、行ごとに「行ボックス」と呼ばれる領域が設定されます。
行ボックスの高さを指定するのが「line-height」プロパティです。
「font-size」を指定した時の全体の構造を、上記の図の通りよく理解しておきましょう。
ブラウザの表示上は何気ないテキスト表示だけですが、裏側のCSSでは高さや幅などが色々な切り口で制御・設定されていることをよくイメージできていないと、思い通りにレイアウトを組むことができないので、行ボックスとフォントサイズとline-heightの関係は確実に理解しておく必要があります。
単位の理解
ここまで「font-size」や「line-height」などは、単位としてpxを使ってきました。
これらは、絶対的な長さの単位を指定するときに使います。
具体的には、
- 1px = 1in(インチ)の1/96
- 96px = 2.54cm
と決まっています。
一方で、相対的な長さの単位でサイズを指定することもよくあります。
よく使われるのが「 em 」(エム)で、これはある要素のサイズに対する相対的な数値で指定することができる単位になります。
「line-height」を「 em 」で指定
例えば「line-height」を文字サイズの2倍に設定したい場合に「 em 」の単位を使用することができます。
- main {
- font-size: 32px;
- line-height: 2em;
- }
- section {
- font-size: 16px;
- }
この場合、 親要素であるmainタグのline-height「32pxの2倍」=64pxが子要素のsectionタグに引き継がれます。
「line-height」を単位無しで指定
一方で、「line-height」を文字サイズの2倍に設定したい場合に「 em 」を指定しないで、「 2 」だけで指定した場合は、意味が異なってきます。
- main {
- font-size: 32px;
- line-height: 2;
- }
- section {
- font-size: 16px;
- }
この場合、 親要素であるmainタグの「line-heightの2倍」が子要素のsectionタグに引き継がれます。
従って、子要素のsectionタグでは、親要素のmainで設定された「line-heightの2倍」というコードを受け継いで、16pxの2倍 = 32pxになります。
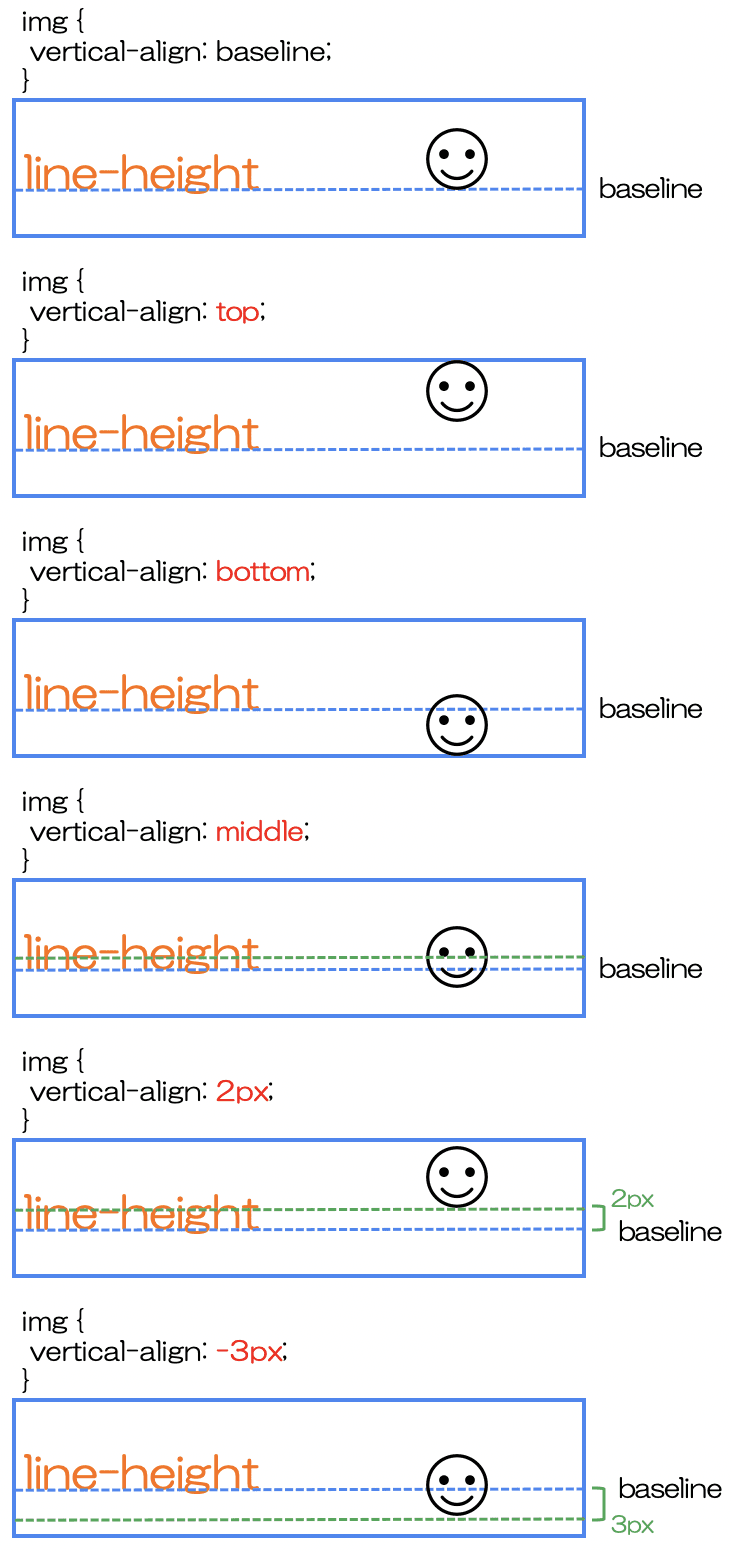
「vertical-align」による縦位置の調整
行ボックスの概念が理解できたところで、ボックス内の垂直方向の位置調整ができるプロパティを覚えましょう。
img要素に対してよく使うことになりますので、実戦で迷ったら以下で復讐してください。
初期値はbaselineです。

「middle」について
値の「middle」については、行ボックスの中央に配置するのではなく、文字の中央ラインと画像の中央ラインが合わせられるという点に注意してください。
リストスタイル
リストスタイルの基本的なバリエーションを覚えておきましょう。
基本構文は以下のとおりです。
ul(unorderd list)
表示順序に意味を持たせない場合は「 ul 」タグ(unordered list)で全体を囲い、並べるテキストを「li」タグ(list)で囲います。
これにより、以下のようなリスト表示になります。
- list-style-type: disc;
- list-style-type: disc;
- list-style-type: disc;
その他、宣言内容ごとに表示結果だけでみていきましょう。
- list-style-type: circle;
- list-style-type: circle;
- list-style-type: circle;
- list-style-type: square;
- list-style-type: square;
- list-style-type: square;
- list-style-type: none;
- list-style-type: none;
- list-style-type: none;
- list-style-image: url(任意のアドレス);
- list-style-image: url(任意のアドレス);
- list-style-image: url(任意のアドレス);
- list-style-position: inside; (リストがボックスの内側に位置します。テキストの折り返し表示の時に違いが生じます。)
- list-style-position: inside; (リストがボックスの内側に位置します。テキストの折り返し表示の時に違いが生じます。)
- list-style-position: inside; (リストがボックスの内側に位置します。テキストの折り返し表示の時に違いが生じます。)
ol(ordered list)
次に、「 ol 」の場合の基本バリエーションを挙げます。
「 ol 」は、表示順序に意味を持たせる時に「 li 」タグを「 ol 」タグで囲って指定します。
- 初期値(「 ol 」だけで何もスタイルを当てていない場合)
- 初期値(「 ol 」だけで何もスタイルを当てていない場合)
- 初期値(「 ol 」だけで何もスタイルを当てていない場合)
- ist-style-type: lower-alpha;
- list-style-type: lower-alpha;
- list-style-type: lower-alpha;
- start=”8″
- start=”8″
- start=”8″
一括指定プロパティ
リストスタイルには、上記のようにいくつかの種類のプロパティがありますが、これらは「list-style」という短縮形のプロパティを使って、値を一括指定することができます。
例えば、「list-style-type: circle;」「list-style-position: inside;」の2つのスタイルを当てたい場合、個々に記述して2行にしてもOKですが、まとめて「list-style: circle inside;」と簡潔に宣言しても同じスタイルを当てることができます。
CSSではこのように、類似するプロパティの値は一括して指定することがよくあります。
一括指定時の留意点
- 値と値の間は、半角スペースで区切ります。
- 値の記載順序によっては、値が競合してしまって、先に(左に)記載した値が初期値に戻る場合があります。
- 慣れるまでは「» MDN」などの技術仕様で、プロパティごとの記載順序や初期値を確認しましょう。
まとめ
とりあえず、長くならないような分量で「 #2 」を終わります。
まだまだ基本トピックはありますので、「 # 3 」以降にまとめてあります。
皆さんのお役に立てれば幸いです。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

