JavaScriptの関数の基本ノート #4
この記事は、JavaScriptの超ビギナー向けの基本をまとめた「初心者がまとめたJavaScript(ES6)の基本ノート(#1)」「JavaScriptのドレミ 初心者ノート(#2)」「JavaScriptのループ基礎文法をまとめてみた#3」に続く4番目の記事です。
基本構文から学び始めているJavaScript(ES6)のビギナーがメモっていたノートを、過去の自分向けにまとめてみました。
関数構文の基本の振り返りができるように仕立てていますので、随時参照して関数の基本を固めていきましょう。
それでは、順を追って説明していきます。
[rtoc_mokuji title=”Contents” title_display=”left” heading=”h4″ list_h2_type=”round” list_h3_type=”round” display=”close” frame_design=”frame4″ animation=”slide”]

JavaScript関数の学習ノートをまとめてみた #4
関数「function」
「function」は同じコードを何度も出力させたいときに使える構文です。
考え方は定数や変数に似ているので、#1〜#3の内容を抑えてさえいればわかるように説明していきます。
- 「function 任意のキーワード () {任意のコード}」で名前を固定する
- 「任意のキーワード();」で呼び出す
という単純な流れです。
実例で見てみましょう。
- function showLang() {
- console.log(‘プログラミング言語’);
- console.log(‘ベスト5’);
- console.log(‘2020年版’)
- }
- showLang();
- console.log(‘1st. HTML’);
- console.log(‘2nd. CSS’);
- console.log(‘3rd. JavaScript’);
- console.log(‘4th. jQuery’);
- console.log(‘5th. PHPやRubyなど’);
- 任意のキーワードを「 showLang 」と設定し、
- 「 function showLang() 」で冒頭に関数として宣言し、
- 「 showLang() 」を使って関数を呼び出す
という記述になっています。
出力結果は以下のとおりです。
- プログラミング言語
- ベスト5
- 2020年版
- 1st. HTML
- 2nd. CSS
- 3rd. JavaScript
- 4th. jQuery
- 5th. PHPやRubyなど
このように関数で処理をまとめると、
- コードを書く量が減る
- 処理内容の変更が楽
- 修正漏れが減る
という利点があるので、是非覚えておきましょう。
引数を指定した関数
上記の仕組みをもう一度噛み砕いてみると、「 showLang 」という任意のキーワードで指定した{ }の中の処理の内容を、「 showLang() 」を使って呼び出すということですね。
その際、「 showLang() 」で呼び出す際に、「 ( ) 」の中の値を変数として指定して、データを受け渡すことができます。
例えば、変数を「 message 」と指定したとして記述してみましょう。
処理をしたい内容の{ }内には、変数である「 message 」を» テンプレートリテラルを使って書きます。
- function showLang(message) {
- console.log(‘プログラミング言語’);
- console.log(‘ベスト5’);
- console.log(`${message}`);
- }
- showLang(‘まずはマークアップ言語から’);
- console.log(‘1st. HTML’);
- console.log(‘2nd. CSS’);
- showLang(‘基礎ができたら次のステップに’);
- console.log(‘3rd. JavaScript’);
- console.log(‘4th. jQuery’);
- showLang(‘あとは好みでサーバーサイドなど’);
- console.log(‘5th. PHPやRubyなど’);
出力結果は以下の通りです。
- プログラミング言語
- ベスト5
- まずはマークアップ言語から
- 1st. HTML
- 2nd. CSS
- プログラミング言語
- ベスト5
- 基礎ができたら次のステップに
- 3rd. JavaScript
- 4th. jQuery
- プログラミング言語
- ベスト5
- あとは好みでサーバーサイドなど
- 5th. PHPやRubyなど
- 「 showLang(message) 」の箇所で値を仮置きし、
- 「 showLang(‘まずはマークアップ言語から’); 」の箇所で実際に関数を呼び出して結果を渡される、
という仕組みになっています。
ここで、
- を「仮引数」
- を「実引数」
と呼び、この仕組みを使った関数を、引数(ひきすう)を指定した関数、と言います。
もう一度コメント入りで構文を残しておきますね。
- function showLang(message) {
- // ↑ここで値(message)を仮置きする(仮引数)
- // { }内に処理内容を置く
- console.log(‘プログラミング言語’);
- console.log(‘ベスト5’);
- console.log(`${message}`);
- // ↑仮引数を、「処理の中身」で出力する指示
- // (テンプレートリテラルで)
- }
- showLang(‘まずはマークアップ言語から’);
- // ↑ここで関数(showLang)を呼び出す(実引数)
- console.log(‘1st. HTML’);
- console.log(‘2nd. CSS’);
- showLang(‘基礎ができたら次のステップに’);
- console.log(‘3rd. JavaScript’);
- console.log(‘4th. jQuery’);
- showLang(‘あとは好みでサーバーサイドなど’);
- console.log(‘5th. PHP→Rubyなど’);
仮引数のデフォルト設定
関数を呼び出すときに値を渡さなかった場合を、デフォルト設定としておくことができます。
上記の例でいくと、実引数を「 showLang()」とした場合になりますね。
()内に何も入れないで、空白で呼び出すときのパターンです。
やり方は、仮引数である変数の「 message 」に対して、デフォルト表示したい内容を入れて設定します。
例えば、「 showLang(message = ‘ランキング’) 」のようにデフォルト設定してみます。
- function showLang(message = ‘ランキング’) {
- console.log(‘プログラミング言語’);
- console.log(‘ベスト5’);
- console.log(`${message}`);
- }
- showLang(‘まずはマークアップ言語から’);
- console.log(‘1st. HTML’);
- console.log(‘2nd. CSS’);
- showLang(‘基礎ができたら次のステップに’);
- console.log(‘3rd. JavaScript’);
- console.log(‘4th. jQuery’);
- showLang(‘あとは好みでサーバーサイドなど’);
- console.log(‘5th. PHPやRubyなど’);
- showLang();
こうすることで、一番最後の行の表示がデフォルト表示、つまり「ランキング」と表示されることになります。
- プログラミング言語
- ベスト5
- まずはマークアップ言語から
- 1st. HTML
- 2nd. CSS
- プログラミング言語
- ベスト5
- 基礎ができたら次のステップに
- 3rd. JavaScript
- 4th. jQuery
- プログラミング言語
- ベスト5
- あとは好みでサーバーサイドなど
- 5th. PHPやRubyなど
- プログラミング言語
- ベスト5
- ランキング
「 return 」を使って関数から値を返す
例として、「1 + 2 + 3」と「3 + 4 + 5」の合計を計算する処理をみてみます。
関数(function)を、とりあえず「sum」という任意のワードにして作ってみましょう。先ほどの例でいくと「showLang」に該当する箇所ですね。
- function sum(a, b, c) {
- console.log(a + b + c);
- }
3つの数値を受け取る処理とするので、仮引数をとりあえずa,b,cとしています。先ほどの例でいくと「massage」に該当する箇所ですね。
ちなみに、今回の例では、sum()内の仮引数は「, 」(カンマ)区切りで複数指定しています。
では、関数を入れていくと以下のようになります。
- function sum(a, b, c) {
- console.log(a + b + c);
- }
- sum(1, 2, 3);
- sum(3, 4, 5);
このあたりで「むむ、、」となってくる方も多いかと思いますので、もう一度、この構文の内容を噛み砕いて説明します。
- 任意のキーワードを「sum(a, b, c) 」と設定し、
- 「function」を使って「function sum(a, b, c)」で関数として宣言し、
- 「sum(1, 2, 3)」を使って関数を呼び出すと、
- 「 { } 」内の処理「console.log(a + b + c);」が実行される
という記述になっています。
出力結果は以下のとおりです。
- 6
- 12
さて、ここで本題ですが、今まで学んだこのままの関数だと、単に結果を表示しているだけだということを覚えておいてください。
単なる処理結果の表示だけなので、言葉を変えると「値としては返ってきていない」と言い変えられます。
とすると、さらにこの次に続く処理を入れたい場合に、このままでは機能しなくなってしまいます。
このことを、「処理は捨てられている」とか「undefined」といった言い方をしています。
そこで、処理を「console.log()」ではなく、「return」を使って処理結果を値として返すことができます。
つまり、その先に続く別の処理を加えることができるようになるということです。
例えば、sum(1, 2, 3);の処理結果と、sum(3, 4, 5);の処理結果の合計を計算させることができたりします。
繰り返しになりますが、「console.log()」だとその先に続く別の処理ができません。「console.log()」は単に処理結果の表示だけで「値ではない」からですね。
具体的に書いてみます。
- function sum(a, b, c) {
- return a + b + c ;
- }
- console.log(sum(1, 2, 3) + sum(3, 4, 5));
これで実行すると、結果は「 18 」になります。
ここで、この構文を噛み砕いて説明すると、
- 「sum」というキーワードの「 () 」内の3つの数値を、
- 「return」のように処理しなさい(a + b + cとしなさい)
その上で、
- 「sum(1, 2, 3) + sum(3, 4, 5)」を計算しなさい
という構造になっています。
「return」で値を出して、さらにその次に足算という別の処理を加えることができているということですね。
「return」を使わなかった場合の処理結果
では、より理解を深めるために「console.log()」で上記の処理を実行したらどうなるかをみておきましょう。
- function sum(a, b, c) {
- console.log(a + b + c);
- }
- console.log(sum(1, 2, 3) + sum(3, 4, 5));
このような構文で実行したら、結果は「18」にはならずに、次のようになります。
- 6
- 12
- NaN
「NaN」は「Not a Number」という意味です。
- 「6」は「sum(1, 2, 3)」の結果
- 「12」は「sum(3, 4, 5)」の結果
- 「NaN」は「sum(1, 2, 3) + sum(3, 4, 5)」の結果ではありますが、「undefined」+「undefined」 = 「NaN」という処理結果
という処理になっていることがわかると思います。
理由は、「console.log()」はその結果を単に表示するだけで、その結果を計算に使うことができないからですね。
「undefined」とは
JavaScriptのデータ型のうちの一つです。
定義されていないデータを指し、上記の例だと、「return undefined」といった言い方をします。
また、例えば変数宣言などでも、宣言自体はされてあっても、値が代入されていない場合などにもこのデータ型になります。
undefinedはデータ型の一つなので、数値型、テキスト型、などと並列して使われます。
関数構文の図解
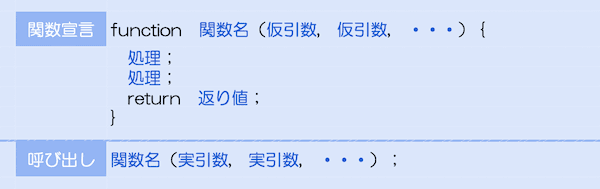
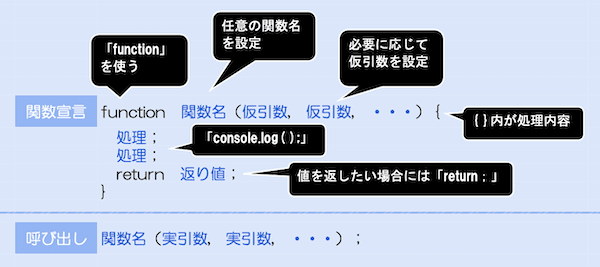
関数宣言の構文を今一度図解でまとめておきます。
関数宣言の構文


このあたりになるとゴチャゴチャとしてきて、色々と消化不良に陥りがちですが、しつこいくらいに何度も振り返って見直していればそのうちすぐに慣れてきます。
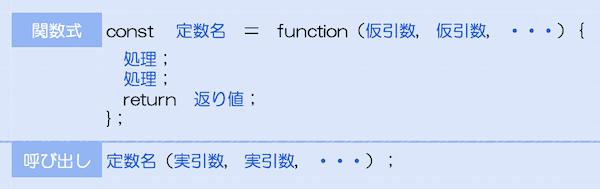
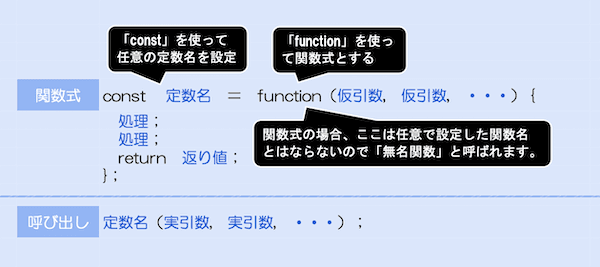
関数式の構文
これは、関数宣言と似ていますが、関数を定数や変数に値として代入して記述するパターンです。
処理の目的は同じですね。


上記は、定数constに代入する例ですが、関数式は「function」からブロックが終わる「 }; 」までの部分です。
定数や変数で代入するような場合には、文末に「 ; 」(セミコロン)が入いっています。これがなくても実行できる場合もありますが、入れておく方がGood Practiceであるとの説明があったりしますので、関数宣言と微妙に異なる点ですが注意しておきましょう。
また、呼び出し方について、見た目上は両方とも同じ構文になっていますが、関数を呼び出しているのか定数を呼び出しているのかの違いをよくイメージしながら見ていくとより理解が深まると思います。
混乱してきた方のために念のため、簡単なコードを入れておきますので、上の図解との対比で両者を睨めっこして理解を深めてみてください。
関数宣言
- function f() {
- console.log(1);
- }
- f();
結果
- 1
関数式
- const f = function f() {
- console.log(1);
- };
- f();
結果
- 1
アロー関数
関数式の記述法には、他にいくつかの種類があります。
そのうち、よく使用されているのがアロー関数になります。
記述が短くなるのが特徴です。
まずは、上で例に挙げた関数宣言を関数式に直して記述してみます。
関数宣言
- function sum(a, b, c) {
- return a + b + c ;
- }
- console.log(sum(1, 2, 3) + sum(3, 4, 5));
関数式
- const sum = function(a, b, c) {
- return a + b + c ;
- };
- console.log(sum(1, 2, 3) + sum(3, 4, 5));
これをアロー関数を使って記述すると以下のようになります。
- const sum = (a, b, c) => {
return a + b + c;};console.log(sum(1, 2, 3) + sum(3, 4, 5));
アロー関数を関数式と対比して説明すると、
- 無名関数「function」を省略して仮引数(a, b, c)を入れる
- 処理の内容「 { } 」と「return」の前に「=>」を入れる
という構造で、結果は
- 18
となります。
もうひとつ、別の構文でやってみます。
関数宣言
- function double(a) {
- return a * 2 ;
- }
- console.log(double(10));
結果は
- 20
となります。
これを関数式で記述してみます。
- const double = function(a) {
- return a * 2 ;
- };
- console.log(double(10));
これをアロー関数にしてみます。
- const double = a => {
return a * 2;
};console.log(double(10));
引数が「 a 」ひとつだけなので、この場合は引数を「 ( ) 」で囲う必要はありません。(囲っても大丈夫です。)
まとめ
私の場合、関数単体で学習していると、個々の理屈は分かっても、今一体何をしているのかがイメージできずに随分混乱しました。
ですが、実際のサイト構築をしてそこにコードを当てていくうちに、「なるほど、こういう挙動を仕組むためにこの関数を入れていくのか〜」と理解が深まっていく実感が出てきます。
混乱している方は、とりあえず最初はあまり深く考えすぎずに流す程度の学習をしておいて、ことあるごとにここにある基本に振り返って吸収していくやり方をおすすめします。
自宅で学べるオンラインスタイルの「TECH CAMP」で無料カウンセリングやってます!

