 Programming
Programming 変数を初心者目線で総まとめ【CSS】
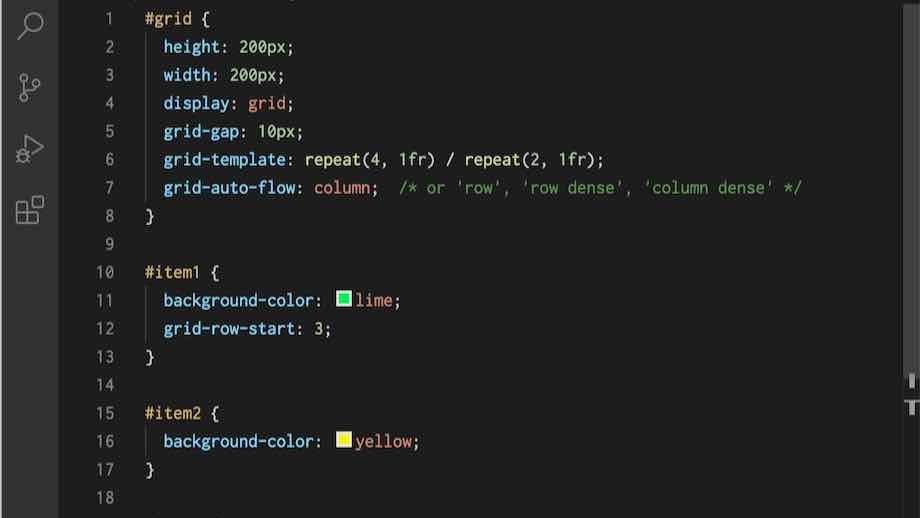
CSSでも変数が使えることを知ってましたか? 使用頻度はそんなに高くないかと思いますが、プログラミング全般に通じる知っておいて損はない項目の一つであることは間違いないですね。 ということで、ほんの基本だけ、まとめてみましたので是非参考にして...
 Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Programming
Programming  Travel
Travel